Desenvolvimento - Visual Basic .NET
Personalizando as mensagens de sua aplicação
A idéia do artigo é mostrar como é fácil transformar suas mensagens do sistema em algo personalizado.
por Eder NascimentoEstá certo que Java é um mundo totalmente diferente do mundo Microsoft que habitualmente os usuários conhecem, permite facilmente criar uma identidade visual na aplicação e outros pontos interessantes; porém ao me deparar com esta pergunta, respondi o seguinte: "Usaremos .Net e criaremos a nossa identidade visual, afinal isto também seria necessário na linguagem acima citada, portanto, faremos usando a ferramenta mais completa no desenvolvimento de softwares: o Visual Studio .Net..."
O que pretendo mostrar neste artigo é que é possível fazer tudo que a aplicação exigir usando Visual Studio .Net, portanto, mãos a obra e no final do artigo tenho certeza que seus conceitos sobre .Net irão mudar.
Introdução
Ferramenta utilizada: Microsoft Visual Studio .Net 2005
Nível de Dificuldade: Intermediário
A idéia do artigo é mostrar como é fácil transformar suas mensagens do sistema em algo personalizado. Criaremos nosso próprio formulário de mensagens e uniremos em um mesmo local: textos das mensagens, ícones e tipos de mensagem.
1º Passo
Crie um novo projeto do tipo Windows Application usando a Linguagem Visual Basic.
Nomeie como: Mensagens Personalizadas
Confirme no botão OK

2º Passo
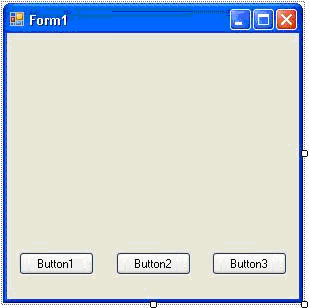
Insira os seguintes controles no formulário que abrirá:

Configure os controles como:
Button1 - Name: BtnAlerta; Text: Alerta
Button2 - Name: BtnQuestao; Text: Questão
Button3 - Name: BtnInformacao; Text: Informação
3º Passo
Insira um novo Form na aplicação, para isto clique em Project> Add Windows Form...
Nomeie como: frmMensagem

Este Form será utilizado para exibir nossas Mensagens Personalizadas, e poderá ser utilizado por toda a aplicação. 4º Passo
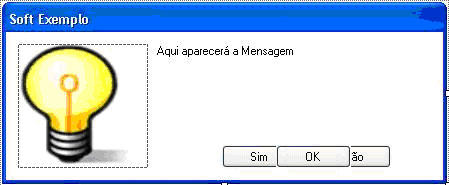
Insira no frmMensagem os seguintes controles:
3 PictureBox; 3 Button e 1 Label.
Configure as propriedades:
PictureBox1 - Name: ptbAlerta; Image: Insira uma imagem de alerta; Visible: False
PictureBox2 - Name: ptbQuestao; Image: Insira uma imagem de questão; Visible: False
PictureBox3 - Name: ptbInformacao; Image: Insira uma imagem de informação; Visible: False
Button1 - Name: btnOK; Text: OK; Visible: False Button2 - Name: btnSim; Text: Sim; Visible: False Button3 - Name: btnNao; Text: Não; Visible: False
Label1 - Name: lblMensagem; Text: "Aqui aparecerá a Mensagem"; Visible: True
Form - Text: Nome da Aplicação; StartPosition: CenterScreen; ControlBox: False
Observações:
As imagens devem ficar no mesmo local, uma sobre a outra, afinal somente uma aparecerá de acordo com a mensagem solicitada.
Caso a imagem não se ajuste ao PictureBox, use a propriedade SizeMode como StrecthImage.
Centralize o botão OK e coloque os botões Sim e Não alinhados um ao lado do outro.
Ajuste o tamanho do Form conforme achar necessário.
*Este artigo é apenas um exemplo, portanto se achar necessário insira mais figuras e mais botões, conforme necessário.
Seu formulário deverá ficar assim:

Neste ponto você já deve ter imaginado o que irá acontecer: Iremos criar procedimentos para a correta exibição das mensagens.
5º Passo
Acesse o código do formulário, para isto use F7
Vamos criar três Enum. Um para o Tipo de Mensagem, outro para o Texto da Mensagem e outro para os Botões.

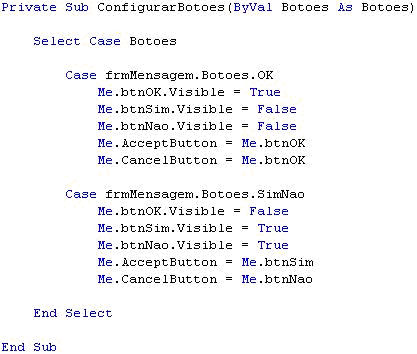
Crie também os seguintes métodos:


 6º Passo
6º Passo
Abra a Soluction Explorer, para isto clique em View> Soluction Explorer
Clique no form frmMensagem e após clique no ícone Show All Files, ele fica logo abaixo do título da Soluction Explorer, para ser mais preciso é o segundo ícone.
Expanda o frmMensagem e você perceberá dois arquivos: frmMensagem.Designer.vb e frmMensagem.resx
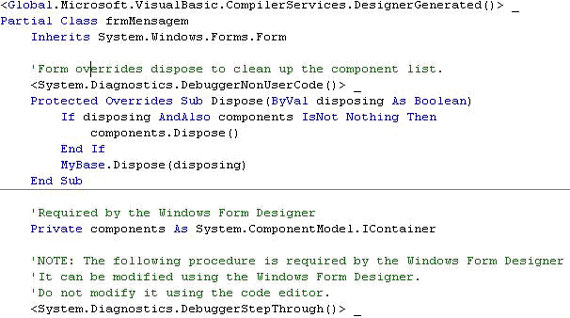
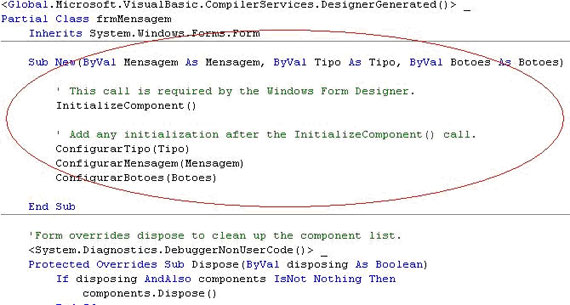
Clique duplo no arquivo frmMensagem.Designer.vb
Abrirá a seguinte tela:

Insira o seguinte código após a linha Inherits ...

7º Passo
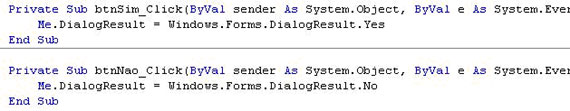
Crie os códigos para os botões Sim e Não:

Isto é necessário para capturar o retorno da mensagem.
Pronto, agora o frmMensagem está configurado. Vamos voltar ao primeiro form, lembra???
8º Passo
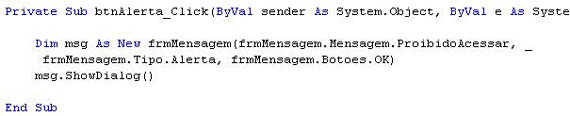
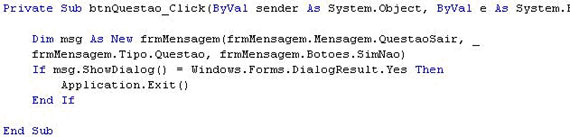
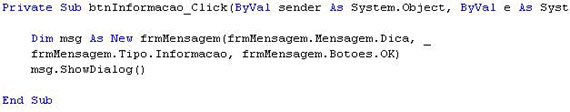
Crie os códigos para os botões do Form1



9º Passo
Testar. Aperte F5 e veja como ficaram suas mensagens personalizadas.
Agora, só uma dica: no sistema que estou desenvolvendo atualmente, existem mais de 500 mensagens, 20 tipos de mensagens e 6 tipos de botões. Quando acordo com novas idéias de Layout ou palavras mais bonitas para as mensagens, vou em quantas telas alterar????? Ajudou-te a pensar em mais alguma coisa????
Qualquer dúvida entre em contato comigo. Valeu e até a próxima!

- Entity Framework 4: Repositório GenéricoVisual Basic .NET
- As edições 14 da Easy .net Magazine e 88 da .net Magazine já estão disponíveis.ADO.NET
- Postando no Twiiter com .NET e Migre.meC#
- Setup ApplicationsVisual Basic .NET
- Problemas na manipulação de arquivos do MS Excel com .NETVisual Basic .NET

