Desenvolvimento - ASP. NET
Visual Web Developer : Montando e configurando de forma visual uma aplicação ASP.NET
Neste artigo o autor monta uma aplicação ASP.NET que será configurada através da ferramenta ASP.NET Configuration, uma nova ferramenta incorporada a nova versão do ASP.NET que permite configurar uma aplicação de forma visual e intuitiva.
por Cleber DantasA partir de agora vamos montar uma aplicação onde será configurada através da ferramenta ASP.NET Configuration, para isso abra o Visual Web Developer e selecione o menu File | New | Web Site em Templates escolha ASP.NET WebSite em Language escolha Visual C # e clique em OK. Isso criará um novo Web Site com um Web Form padão (o Defalt.aspx) e uma pasta chamada App_Data (vazia).
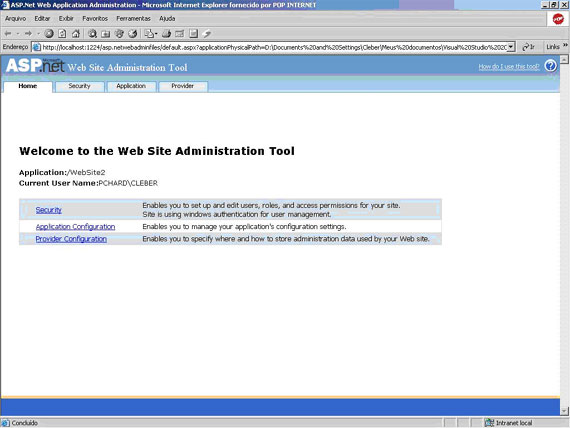
Agora vá até o meu Web Site e clique na opção ASP.NET Configuration, isso abrirá uma pagina como a figura a seguir:

Figura 1: ASP.NET Web Site Administration Tool
Essa pagina é a nossa ferramenta de configuração do Web Site. Veja , onde antes teríamos que configurar na “mão” no arquivo Web.Config agora fazemos de forma visual e intuitiva.
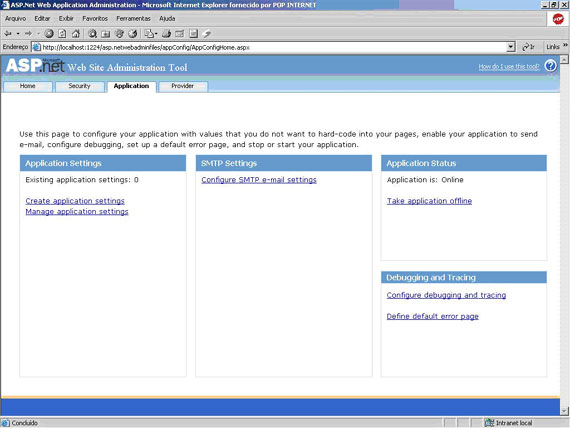
Clique no link Application Configuration (ou aba Application) e visualize as opções como na figura a seguir:

Figura 2: Opções da aba Application
Perceba que temos 4 grandes grupos:
- Application Settings
- Smtp Settings
- Application Status
- Debugging And Tracing
Application Settings
Serve para você adicionar e gerenciar pares do tipo chave/valor, normalmente algo que você queira ter acesso de qualquer lugar de sua aplicação, vale lembrar que essa chave ficará em texto simples no arquivo de configuração (Web.Config).
Smtp Settings
Aqui é o local onde definimos nossas configurações de Smtp (Simple Mail Transfer Protocol) para que nossa aplicação seja capaz de enviar Emails, lembrando que essas configurações inclusive usuário e senha ficam em texto simples no Web.Config.
Application Status
Online ou Offline, por padrão nossa aplicação tem o Status Online, você pode mudar para Offline caso seja necessário, normalmente você fará isso quando estiver fazendo alguma mudança em sua aplicação e não queira ter um impacto com os usuários, depois da mudança é só mudar o Status para Online novamente.
Debugging And Tracing
Aqui nós configuramos as opções de Debug e Trace de nossa aplicação além de também podermos configurar uma pagina de erro padrão para nossa aplicação.
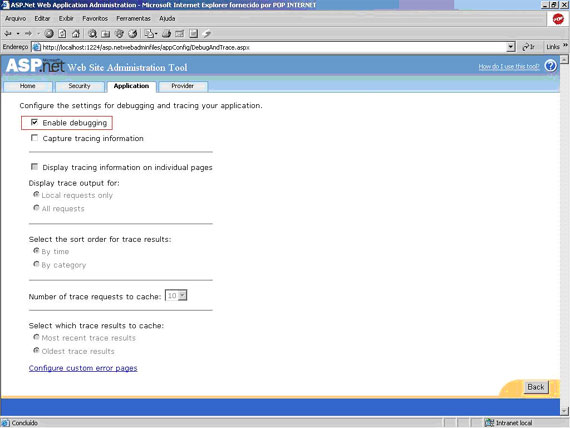
Clique no link Configure debugging and tracing no Grupo Debugging And Tracing e marque a opção Enable debugging e clique no botão Back.

Figura 3: Ativando o Debug
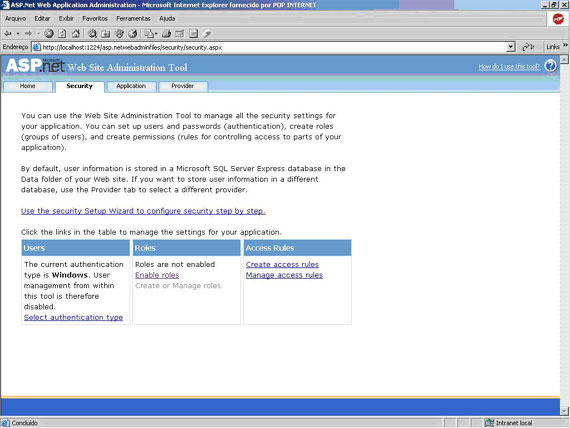
Agora clique na aba Security e visualize as opções como na figura a seguir:

Figura 4: Opções da aba Security
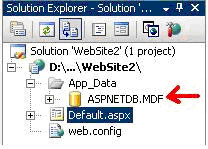
Perceba que antes ao clicar na aba Security houve uma demora para abrir o link, isso ocorre porque nesse momento é criado um Banco de dados com o nome de ASPNETDB.MDF na pasta App_Data de sua aplicação para visualiza-lo vá até a Solution Explorer clique em Refresh e expanda a pasta App_Data.

Figura 5: Banco de dados criado
Agora voltemos a aba Security onde temos um link chamado Use the security Setup Wizard to configure security step by step, este link é um assistente para você configurar a segurança de sua aplicação, mas nós não vamos usá-lo, invés disso vamos fazer na “mão”.
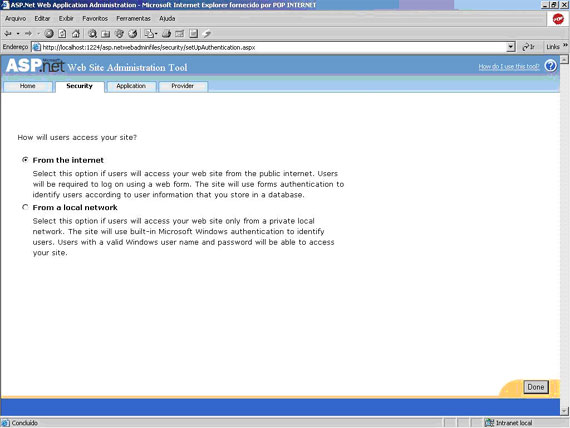
No grupo Users clique no link Select authentication type. Na página que se abre você tem duas opções:
- From the internet
- From a local network
A primeira opção (a que nós iremos usar) como o próprio nome sugere deve ser usada quando temos usuários através da internet, já a segunda é uma boa opção para uma intranet, por exemplo, onde temos domínio sobre suas contas de usuário do Windows e podemos usá-las para fazer sua autenticação em nossa aplicação.

Figura 6: Selecionado o tipo de autenticação
Clique no botão Done.
De volta às opções de segurança no grupo Roles clique no link Enable Roles isso fará com que ele fique como Disable Role e o link Create or Manage Roles fique ativo. Clique em Create or Manage Roles e adicione um grupo chamado Assinantes:

Figura 7: Criando um grupo
Clique em Add Role e depois em Back. Agora temos um grupo chamado Assinantes criado para nossa aplicação. Clique agora no link Create User no grupo Users e adicione dois usuários User1 e User2 não esqueça de marcar o grupo Assinantes para o User2, somente para o User2.

Figura 8: Criando usuários
Não se esqueça também de deixar marcado para os dois usuários a opção Active User.
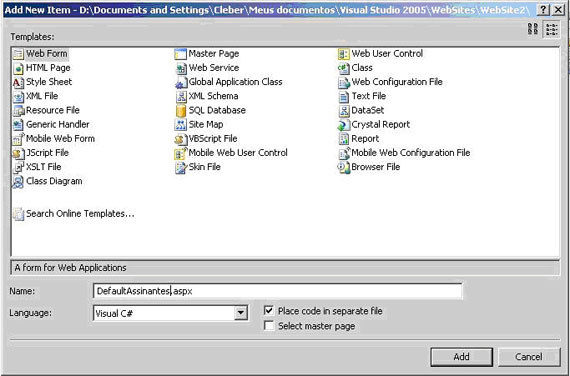
Feche o navegador, na Solution Explorer adicione uma nova pasta, para isso clique com o botão direito sobre o Web Site e escolha New Folder chame-a de Assinantes, agora clique com o botão direito do mouse sobre a pasta Assinantes e escolha a opção Add New Item no menu que se abre.

Figura 9: Adicionando um novo Web Form
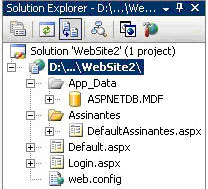
Selecione em Templates Web Form e em Name coloque DefaultAssiantes.aspx e clique em ok. Agora clique com o botão direito do mouse sobre o Web Site e escolha Add New Item no menu que se abre em Templates escolha Web Form em Name coloque Login.aspx e de ok, isso criará um novo Web Form chamado Login.aspx, agora sua Solution Explorer deve ficar assim:

Figura 10: Estrutura da solução
No Web Form Default.aspx adicione os seguintes controles:
Controle: Label
Propriedades:
ID – Label1, Text – Olá seja bem vindo.
Controle: HiperLink
Propriedades:
ID: HiperLink1, Text: Só para assinantes, NavigateUrl: ~/Assinantes/DefaultAssinantes.aspx
No Web Form Login.aspx adicione um controle do tipo Login.
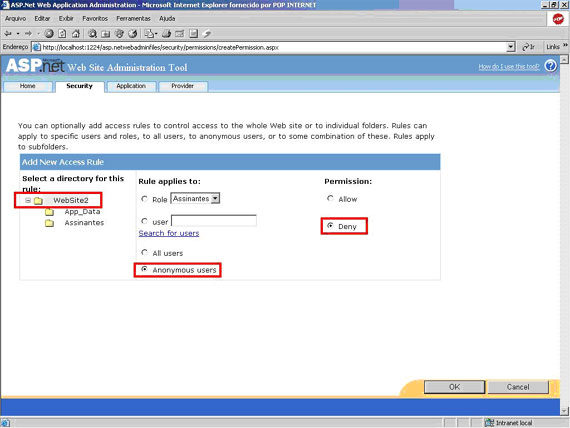
Agora clique no menu Web Site e selecione a opção ASP.NET Configuration clique na aba Security no grupo Access Rules clique no link Create Access Rule, agora na área Select a directory for this rule clique para selecionar o diretório raiz do seu Web Site no meu caso “WebSite2” em Rule Applies to selecione Anonymous users e em Permission selecione a opção Deny como na figura a seguir:

Figura 11: Criando regra de acesso
Clique no botão OK.
Com isso estamos dizendo que qualquer usuário que não esteja autenticado em nossa aplicação não poderá acessar nenhuma pagina de nosso site. Para testar isso basta voltar ao Visual Web Developer clicar com o botão direito em cima do Web Form Default.aspx e clicar na opção Set As Start Page depois vá até o menu Debug e Start Debug você verá que será redirecionado para a pagina de login, feche o navegador.
Agora abra o Web Form DefaultAssinante.aspx dê um clique duplo na página. Isso abrirá o editor de código com o evento page load, coloque o seguinte código dentro do evento:
if (!User.IsInRole("Assinantes"))
{
Response.Write("Acesso negado, exclusivo para assinantes");
}
else
{
Response.Write("Olá, " + User.Identity.Name.ToString() + " seja bem vindo a área exclusiva");
}
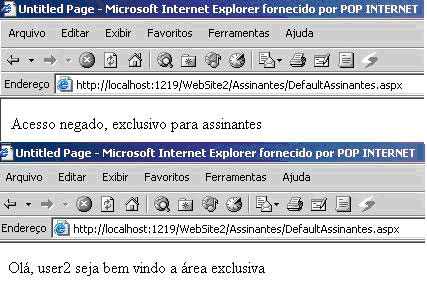
Clique em salvar e execute a aplicação novamente, na página de login entre com o User1 e tente abrir o link Só para Assinantes você verá uma mensagem de acesso negado, agora clique em voltar duas vezes para ir até a pagina de login novamente e entre com o User2 agora você verá uma mensagem de boas vindas.

Figura 12: Resultado com os dois usuários.
Analisando o banco de dados criado
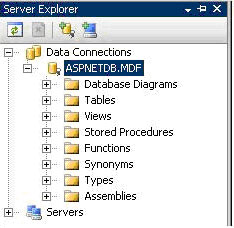
No momento em que nós clicamos pela primeira vez na aba (link) security é criado um banco de dados chamado ASPNETDB.MDF. Vamos ver o que foi criado, para isso vá até Server Explorer expando Data Connections e expanda ASPNETDB.MDF

Figura 13: Estrutura do banco criado
São criadas todas as tabelas necessárias para armazenarmos todos os dados de usuários, perfis, grupos e etc, tudo de forma automática e com “Boas praticas”, por exemplo, existe uma tabela chamada aspnet_Users só com os dados mais básicos dos usuários e uma tabela chamada aspnet_Membership onde ficam o restante dos dados dos usuários, e os dados mais importantes ficam encriptados como por exemplo a senha e a resposta secreta do usuário. Além disso, são criadas mais de 50 Stored Procedures para, por exemplo, inserir grupos, usuários, adicionar usuários a grupos e etc.
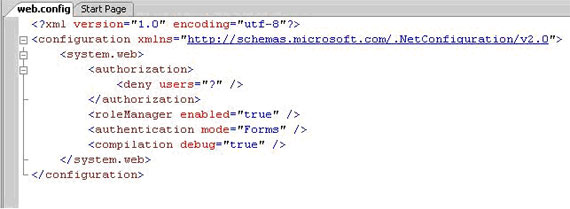
Analisando o arquivo de configuração

Figura 14: Arquivo Web.Config
Perceba que o que nós configuramos através da ferramenta de configuração foi adicionado no Web.Config, a ativação do Debug o modo de autenticação, a ativação de GRUPOS (Role) e a autorização de nosso site nesse caso negando acesso a qualquer usuário não autenticado.
Conclusão
Vimos com esse artigo uma nova ferramenta incorporada a nova versão do ASP.NET o ASP.NET Configuration tool a qual nos permite configurar nossa aplicação de forma visual e intuitiva, embora todos os aspectos da ferramenta não foram expostos aqui você deve se sentir a vontade e experimentar, com certeza essa ferramenta será de muita utilidade pra você. Aproveite!


