Desenvolvimento - ASP. NET
ASP.NET 2.0 - Recursos de localização parte 01
Você certamente já visitou algum site internacional e automaticamente ele já estava com as informações no seu idioma. Com o ASP.NET 2.0 esse processo de localização para tornar o conteúdo em um idioma especifico tornou-se muito fácil.
por Ramon Durães|
Artigo
recomendado para Visual Studio 2005
Você certamente já visitou algum site internacional
e automaticamente ele já estava com as informações no seu idioma. Com o ASP.NET
2.0 esse processo de localização para tornar o conteúdo em um idioma especifico
tornou-se muito fácil. Para nosso exemplo utilizaremos um formulário para
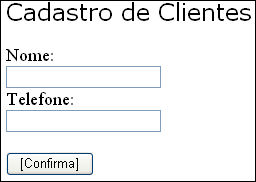
cadastro de Clientes conforme o modelo da figura 01. <asp:Label ID="Label1"
runat="server" Font-Names="verdana" Font-Size="X-Large" Text="Cadastro de Clientes" meta:resourcekey="Label1Resource1"></asp:Label> Listagem 01 - Código html para implementação
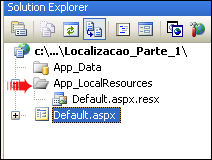
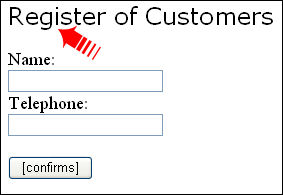
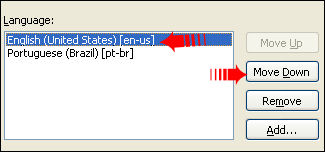
dos controles.Agora é só criar outros arquivos de resources copiando o default.aspx.resx e salvando com o nome do idioma desejado conforme exemplo na figura 05.  Figura 5 - Conteúdo do arquivo de Resource en-us. Após adicionar o arquivo, edite seu conteúdo colocando os textos em inglês. E depois teste sua aplicação diretamente no Navegador/Browser. Certamente o primeiro teste que você fizer deve ter o resultado da figura 06 e não vai identificar nenhuma mudança. Então vá ao navegador > Ferramentas > Opções > linguagens conforme figura 07.  Figura 6 - Tela padrão  Figura 7 - Alterando idioma no navegador. Após alterar o idioma o ASP.NET 2.0 vai identificar essa mudança automaticamente e vai carregar o arquivo de Resource especifico quando disponível. Senão será carregado o padrão. Confira o resultado na figura 08.
|
| Finalizando |
|
Você acaba de conferir mais uma grande novidade no ASP.NET
2.0, onde o idioma foi definido automaticamente de acordo com informações do
browser. Aguarde mais detalhes nos próximos artigos. O que você gostaria
saber? |