Desenvolvimento - C#
Passo a passo como acessar o banco de dados FireBird usando C#.Net, FireBird .Net Data Provider, SharpDevelop e IBExpert
Esse artigo aborda de forma rápida e simples como acessar o banco de dados Firebird usando a linguagem C#.Net e o Firebird .Net Data Provider.
por Marcos Dell AntonioFramework .Net 1.1
http://msdn.microsoft.com/netframework/dow...es/default.aspx
SharpDevelop 1.0.3 – IDE Open Source para desenvolvimento C#.Net
http://www.icsharpcode.net/OpenSource/SD/Download/
Banco de dados Firebird 1.5.2
http://firebird.sourceforge.net/index.php?op=files&id=engine
Firebird .Net Data Provider 1.7RC 3
http://firebird.sourceforge.net/index.php?...&id=netprovider
IBExpert 2005.6.7 – Ferramenta para manutenção do banco
http://www.ibexpert.com/download/ (arquivo ibet_2005.6.7.1_full.exe)
- Instalação dos softwares
Todos esses softwares são instalados facilmente. Mas para evitar problemas, vou comentar os passos para a instalação do SharpDevelop, FireBird, Provider e IBExpert.
Instalação do SharpDevelop: duplo clique no executável - Next – I Agree – Install. Vai abrir um prompt de comando, não feche! Ele fechará sozinho se a instalação ocorrer sem problemas. Depois disso, deixe marcada a opção Run #develop e clique em Finish.
Aguarde até que o software abra. Se tudo deu certo, deverá aparecer essa tela:

Aqui podemos criar o banco de dados de Code Completion. Deixe a opção Criar novo banco de dados do code completion selecionada e clique em Próximo.
A tela abaixo vai aparecer:

Deixe como está, e clique em Próximo. Outra tela aparecerá:

Para criar o banco de dados, clique em Iniciar criação do banco de dados e aguarde até que o processo termine. Assim que terminar, será mostrada a tela abaixo:

Basta clicar em Terminar para começar a usar a IDE (ela vai fechar e abrir automaticamente). Agora não será necessário ter a IDE aberta, por isso feche ela.
Instalação do banco de dados Firebird: novamente, dois cliques sobre o executável. Selecione o idioma e vá clicando no botão Seguinte até o final. Depois clique em Instalar e pronto: banco instalado com sucesso. Não foi preciso alterar nenhuma configuração. Assim que a instalação terminar, clique novamente em Seguinte e depois em Concluir (deixe marcada a opção para iniciar o serviço Firebird).
Instalação do Firebird .Net Data Provider: muito simples novamente. Duplo clique no executável e vá clicando no botão Próximo até o final. Pronto, provider instalado.
Instalação do IBExpert: duplo clique no executável, vá clicando em Next até o final. Depois clique em Install. Quando acabar a instalação, vai aparecer uma tela com a opção Launch IBExpert. Deixe marcada e clique em Finish. Ao executar o software pela primeira vez, irá aparecer a pergunta Do you prefer Single Document Interface (SDI)?, responda com Yes. - Criando a base de dados para testes
Com todos os softwares instalados, o que resta a fazer é configurar o IBExpert para acessar o banco que instalamos anteriormente. Para isso, clique em Database / Create Database. Deixe a tela que irá aparecer conforme as configurações abaixo:

Observações:
- Foi criada a pasta Testes dentro da unidade C:. Sugiro que seja seguida a mesma estrutura, pois isso vai ser usado mais pra frente.
- O password é masterkey.
Com isso, basta clicar em OK. A tela para registrar o banco criado anteriormente irá aparecer. Talvez seja perguntado se você já deseja registrar, então responda sim. Na tela de registro do banco de dados, basta trocar a opção Server Version para Firebird 1.5 e o DataBase Alias para banco. Deve ficar conforme a imagem abaixo:

Clique em Register e pronto, agora nosso banco de dados foi registrado no IBExpert. Com isso, podemos acessar as tabelas do banco diretamente pelo IBExpert.
O próximo passo vai ser criar uma tabela chamada clientes que será usada para testes. Para isso, no IBExpert, dois cliques sobre o nosso banco que foi registrado. A tela abaixo deverá aparecer:

Agora clique com o botão direito sobre a opção Tables e escolha New Table. A tela que irá aparecer será usada para criar a tabela clientes. Para isso, deixe-a da seguinte forma:

O próximo passo é clicar em Compile (aquele raio amarelo do lado esquerdo do nome da tabela). Ao clicar nesse botão, vai abrir a seguinte janela:

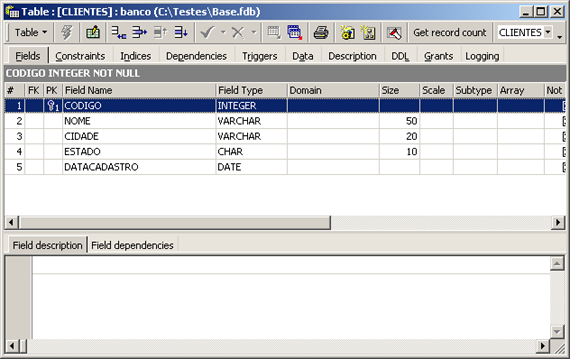
Clique em Commit e sua tabela será criada. Feche a janela com as informações da tabela e na nossa lista de tabela teremos o seguinte:

Com um duplo clique sobre a tabela CLIENTES, podemos abrir outra janela para cadastrar alguns clientes. A janela aberta é a que segue abaixo:

Navegando até a tab Data (entre Triggers e Description), vamos cadastrar alguns clientes. Abaixo estão os que eu cadastrei:

Observações sobre o cadastro:
- O campo código é chave primária, logo, não podem existir códigos repetidos;
- Cadastre seus clientes a vontade, não precisa ser exatamente os mesmos cadastrados no exemplo.
Depois disso, precisamos dizer ao banco para definitivamente gravar essas informações. Para isso, clique no botão vermelho (tecla de atalho Ctrl+Alt+C, parece um V, lá em cima, entre o raio e o X) para dar um Commit Transaction. Confirme o Commit e feche essa janela. Pronto, já temos 3 clientes cadastrados e podemos fechar o IBExpert.- Criando a interface da aplicação
Agora vamos escrever algumas linhas de código. Abra o SharpDevelop e crie um novo projeto. Para isso, clique em Arquivo - Novo – Combine. Configure a tela que abrirá conforme a imagem abaixo:

Agora clique em Criar. Se tudo deu certo, um projeto com a estrutura abaixo foi criado.

Antes de começar a codificar alguma coisa, precisamos adicionar uma referência do Firebird .Net Data Provider ao nosso projeto. Para isso, clique com o botão direito sobre Referências e escolha Adicionar referência. Na aba GAC procure por FirebirdSql.Data.Firebird. Selecione essa referência dando um duplo clique sobre ela. Deverá ficar como mostra a imagem abaixo:

Clique em OK, e agora sim podemos codificar nosso projeto.
Pode-se perceber que quando estamos com a classe MainForm.cs selecionada, duas opções de visualização ficam disponíveis: código e formulário. Isso acontece pois a MainForm.cs herda da classe System.Windows.Forms.Form. Os passos para criar nossa aplicação são descritos abaixo:
1) Selecione a aba Formulário da classe MainForm.cs;
2) Vá até o menu Visualizar e clique em Ferramentas. Na janela que abriu, selecione Windows Forms. Sua IDE deverá estar parecida com isso:

Ao clicar em Windows Forms, ficaram disponíveis vários controles do Framework .Net para usarmos. Vamos adicionar ao nosso formulário os seguintes controles:
- Um Label;
- Um TextBox;
- Três Button;
- E um DataGrid.
Todos esses controles estão disponíveis na janelinha a esquerda exatamente com os mesmos nomes. Para inserir eles, basta clicar no controle e arrastar até o formulário. Veja na imagem abaixo os controles:

Depois de inseridos, precisamos configurar algumas propriedades de cada um deles. Para isso, clique sobre o controle com o botão esquerdo do mouse e ao lado direito, na janela propriedades, já irão aparecer as propriedades do controle selecionado. A janela de propriedades é essa abaixo:

Observações:
- Se a janela Propriedades não estiver aparecendo, clique com o botão direito sobre qualquer controle e escolha a opção Propriedades.
Altere as seguintes propriedades dos controles:
- Label: Name = lbCodigo
Text = Código
- TextBox: Name = tbCodigo
Text = Vazio (deixe sem nada)
- Button: Name = btPesquisar
Text = Pesquisar
- Button: Name = btTodos
Text = Todos
- Button: Name = btSair
Text = Sair
- DataGrid: Name = grdClientes
Para o formulário, altere as seguintes propriedades:
Name = frmConsultarClientes
Text = Consultar Clientes
StartPosition = CenterScreen
MaximizeBox = False
MinimizeBox = False
FormBorderStyle = FixedSingle
Posicione os controles da seguinte forma:

Para executar a aplicação e ter uma prévia de como está ficando, primeiro salve o projeto (Arquivo / Salvar tudo), compile em Compilar / Compilar combine e clique no botão verdinho (play) para rodar o executável. Se tudo ocorreu bem, então a tela abaixo será mostrada:

Essa vai ser a cara da nossa “aplicação”.- Dando vida a aplicação
Do jeito que está isso não é muito útil. Agora vamos atribuir alguma funcionalidade a esses controles que colocamos na interface. Antes disso, precisamos conectar a nossa aplicação ao banco de dados. Para tal, clique sobre o formulário e na janela propriedades selecione o botão Events (um raio amarelo). Deverá aparecer uma janela que nem a mostrada abaixo:

No evento Load será implementada a conexão com o banco de dados. Para isso, duplo clique sobre o nome do evento (essa área selecionada em azul). A IDE vai gerar a implementação do evento automaticamente e atribuir o mesmo ao formulário. Um código igual a esse será gerado:

Se olharmos no código gerado pela IDE (para isso, abra a region Windows Forms Designer generated code clicando no + que fica do lado esquerdo) podemos perceber que na configuração do formulário foi feito o seguinte:
Ou seja, quando o evento Load for executado, o método this.FrmConsultarClientesLoad será chamado. A implementação desse método é a seguinte:

O que isso faz? Primeiro declaramos uma string que recebe os parâmetros da conexão. Depois instanciamos o objeto this._fbConnection passando como parâmetro a string criada anteriormente (repare nas \\ usadas no parâmetro DataBase). Com isso, podemos tentar a conexão com o banco de dados. Para tal, usa-se o método Open(). Com a conexão estabelecida, então a próxima etapa é configurar o DataSource da Grid e já de saída mostrar todos os registros da tabela Clientes.
Talvez vocês se perguntem: cadê a declaração do objeto this._fbConnection e do this._dtTable? A resposta é que eu os declarei como variáveis de classe, logo após a declaração dos controles do formulário. Será necessário adicionar essas declarações ao seu projeto, para isso veja a imagem abaixo:

Além do this._dtTable e this._fbConnection também é preciso adicionar o this._fbDataAdapter, como mostrado acima.
Outro detalhe importante sobre o código apresentado acima (a implementação do evento Load), é a presença do método this.MostraTodos(). Ele deve ser declarado/implementado da seguinte forma:

Exatamente como descrito acima, esse método mostra todos os registros da tabela Clientes. Uma vez conectado ao banco de dados, basta chamar esse método para carregar na Grid todos os clientes cadastrados.
Com isso, já podemos implementar o evento Click do botão Todos. Logo, abrimos as propriedades do botão, procuramos pelo evento Click e damos um duplo clique sobre o tal. A declaração/implementação do evento deverá ser a seguinte:

Aproveitando o embalo, vamos implementar também o evento Click do botão Sair. Para isso, abra as propriedades do botão e vá até o evento Click. Novamente, um duplo clique sobre ele e a sua implementação deverá ser a seguinte:

O que falta agora é a implementação do evento Click do botão Pesquisar (é semelhante a do botão Todos). Para executar essa pesquisa, é lavado em consideração o código do cliente. Para realizar a implementação, vá até o evento Click desse botão e de um duplo clique. Deverá ficar como segue abaixo:

Novamente é um código muito simples. O primeiro passo é limpar os registros atuais do this._dtTable. Depois criamos uma query que irá procurar por todos os clientes com código = @codigo e configuramos o this._fbDataAdapter para executar essa query.
A próxima etapa dessa rotina é pegar o código informado no campo tbCodigo e carregar ele em @codigo, que é o parâmetro da nossa query.
O método Fill() se encarrega de executar a query e carregar os registros retornados no this._dtTable. Como esse objeto (o this._dtTable) está vinculado a Grid, então os registros encontrados aparecem na tela “automaticamente”.
Pronto! Agora é só compilar e executar.
- Observações gerais
Ao criarmos o this._fbConnection no
método FrmConsultarClienteLoad(), poderíamos passar os parâmetros da
conexão de uma forma muito mais prática usando o arquivo app.config. Para
isso, vá até o diretório src da nossa aplicação e crie um arquivo com
esse nome: app.config. Dentro dele deverá ter as seguintes
linhas:
Esse xml vai ser o responsável por fornecer o parâmetro
de conexão a nossa aplicação. Com ele criado, precisamos alterar o método
FrmConsultarClienteLoad() para o seguinte:
Percebam que só a forma de carregar os parâmetros na string
s é que mudou. Antes era fixo dentro do próprio fonte. Agora é carregado de
um arquivo de configurações, por isso se algum parâmetro mudar, não é preciso
compilar o fonte novamente!
Para isso funcionar corretamente precisamos
adicionar o app.config ao projeto. Se a janela projetos não estiver
aparecendo, clique em Visualizar / Projetos. Vá até o TesteBD,
clique com o botão direito / adicionar / adicionar
arquivos. O arquivo que deve ser adicionado é o app.config que fica
na pasta src da aplicação. Não se esqueça de selecionar Todos os Arquivos
em Arquivos do tipo se não ele não vai aprecer.
- Considerações
finais
A idéia inicial era de fazer algo bem pequeno mostrando
somente como funciona o acesso ao banco usando o provider. Com o desenrolar das
coisas, percebi que seria interessante abordar inclusive a instalação dos
softwares usados, pois em artigos futuros poderei referenciá-las
aqui.
Espero que tenham gostado. :-)


