Desenvolvimento - PHP
PHP: Aprenda a construir formulários de forma rápida e simples com a HTML_QuickForm
O requisito necessário para a utilização da HTML_QuickForm é a instalação do pacote HTML da PEAR (http://pear.php.net).
por Marcelo Santos AraujoO requisito necessário para a utilização da HTML_QuickForm é a instalação do pacote HTML da PEAR (http://pear.php.net). Não veremos neste tutorial os procedimentos necessários para instalação de pacotes.
Construindo um formulário muito simples:
Exemplo 1:
<?php
// incluir a biblioteca QuickForm do pacote HTML
require_once("HTML/QuickForm.php");
/*
O formulario abaixo apenas exibe o formulario
*/
$formulario = new HTML_QuickForm("formulario_nome");
$formulario->addElement("header",null,"<center>Nome</center>");
$formulario->addElement("text","nome","Nome:",array("size"=>80,"maxlength"=>120));
$formulario->addElement("submit","botao_enviar","Enviar");
$formulario->display();
?>

Exemplo 2:
<?
// incluir a biblioteca QuickForm do pacote HTML
require_once("HTML/QuickForm.php");
/*
O formulario abaixo exibe o formulário com regra de validação em javascript
*/
$form = new HTML_QuickForm("formulario_nome");
$form->setJsWarnings("Erros:","Favor verificar!");
$form->setRequiredNote("* campo obrigatório");
$form->addElement("header",null,"<center>Nome</center>");
$form->addElement("text","nome","Nome:",array("size"=>80,"maxlength"=>120));
$form->addElement("submit","botao_enviar","Enviar");
$form->addRule("nome","Campo nome é obrigatório!","required",null,"client");
$form->display();
?>

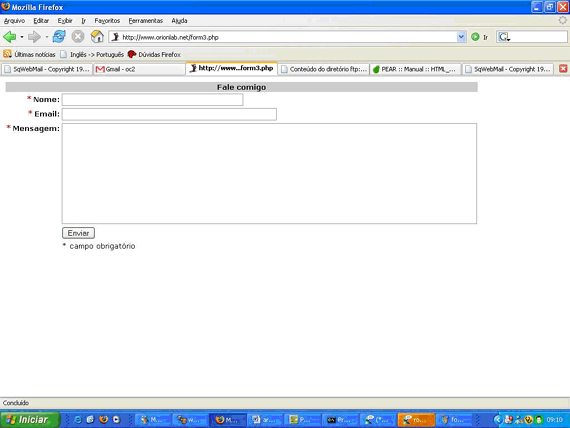
Construindo um formulário de contato:
<?
require_once("HTML/QuickForm.php");
$form = new HTML_QuickForm("form_fale_comigo");
$form->setRequiredNote("<font face=verdana size=2>* campo obrigatório</font>");
$form->setJsWarnings("Erros:","verifique o formulário");
$form->addElement("header", null, "<center><font face=verdana size=2> Fale
comigo</font></center>");
$form->addElement("text", "nome", "<font face=verdana size=2> Nome:</font>", array("size"
=> 50, "maxlength" => 255));
$form->addElement("text","email"," <font face=verdana size=2>Email:
</font>",array("size"=>60,"maxlength"=>55));
$form->addElement("textarea","mensagem","<font face=verdana size=2>
Mensagem:</font>",array("rows"=>10,"cols"=>90));
$form->addElement("submit", "botao_enviar", "Enviar");
$form->addRule("nome", "digite seu nome", "required", null, "client");
$form->addRule("email","digite seu email","required",null,"client");
$form->addRule("mensagem", "digite seu nome", "required", null, "client");
$form->addRule("nome", "maximo de 40 caracteres", "maxlength", 40, "client");
$form->addRule("mensagem","msg grande","maxlength",200,"client");
// controle logico dos dados
if ($form->validate()) {
// se os dados forem válidos, entao as informacoes serao "congeladas"
$form->freeze();
$nome = $form->getSubmitValue("nome");
$email = $form->getSubmitValue("email");
$mensagem = $form->getSubmitValue("mensagem");
// metodo para receber valores enviados getSubmitValue(nome_do_campo);
echo "Nome: ".$nome."<br><br>Email: ".$email."<br><br>Mensagem: ".$mensagem;
}
else {
$form->display();
}
?>

Obs: o formulário não envia email, mas você pode acrescentar essas funções posteriormente. O objetivo do artigo é mostrar as potencialidades da HTML_QuickForm.
Manual da HTML_QuickForm:
http://pear.php.net/manual/en/package.html.html-quickform.php
Os aspectos avançados da biblioteca serão vistos brevemente numa segunda parte do tutorial (upload de arquivos, botões de radio, checkbox, select)
Marcelo Santos Araujo
marcelosaraujo@gmail.com


