Desenvolvimento - ASP. NET
Visual Web Developer 2005 Express Edition Beta 2 ASP.NET 2.0
Este tutorial tem a finalidade de explicar onde baixar o Visual Web Developer 2005 Express Edition, como instalar, e conhecer algumas novas ferramentas além de criar um projeto simples.
por Fabio Galante MansExistem outras ferramentas Express Edition como o Visual C# 2005 Express Edition e Visual Basic 2005 Express Edition, caso tenha interesse em saber mais informações acesse o seguinte link http://lab.msdn.microsoft.com/express
Referente ao VWD existem duas maneiras de você estar baixando a aplicativo, através de um executável que em seguida fará o download do aplicativo, inclusive o .NET FRAMEWORK 2.0 ou baixar uma imagem e gravar em CD. No link abaixo você encontra todas as informações necessárias de como fazer estes procedimentos.
Instalação manual pela imagem do arquivo - http://lab.msdn.microsoft.com/express/maninstall/default.aspx
Instalação - Seguindo os passos que a Microsoft recomenda, ou seja, gravando a imagem em CDROM ou descompactando você terá a seguinte tela inicial de instalação.

Caso tenha interesse em enviar sua experiência com o uso do VWD clique em Yes, send information about my setup experiences to Microsoft Corporation, em seguida clique em Next para prosseguir com a instalação.

Em seguida você encontra a tela com os termos de licença, basta clicar em I accept the terms of the License Agreement e clicar em Next.

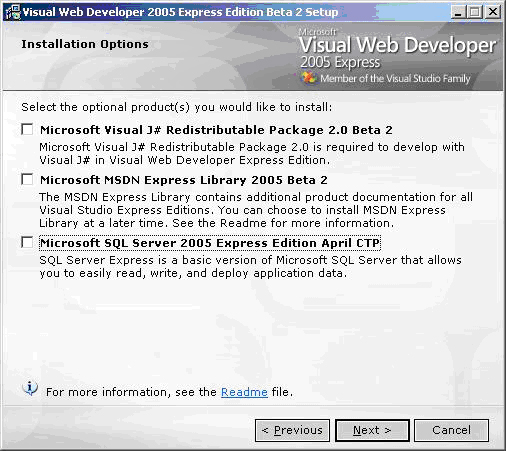
A terceira tela de instalação você pode optar por instalar a linguagem J#, a documentação e o novo Microsoft SQL Server 2005 Express Edition. Caso tenha interesse selecione as opções em clique em Next.

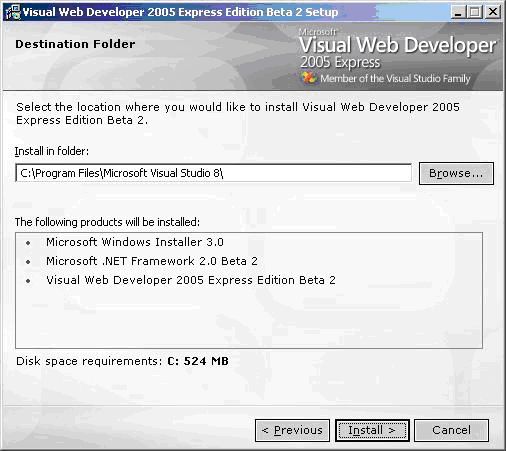
Em seguida você pode selecionar a pasta que deseja instalar. Também é exibido os produtos que serão instalados, repare que no .NET Framewrok 2.0 Beta 2 será instalado junto ao VWD, e clique em Install.

Após clicar em Install basta aguardar a instalação.

Mais uma tela, concluindo a instalação.
Após todos estes passos temos a tela inicial do VWD

Novas funcionalidades: São tantas novidades que o ASP.NET 2.0 trás, que facilmente poderíamos escrever um livro com no mínimo 100 páginas. Vamos citar somente algumas, e nos próximos artigos comentaremos mais sobre o VWD 2005.

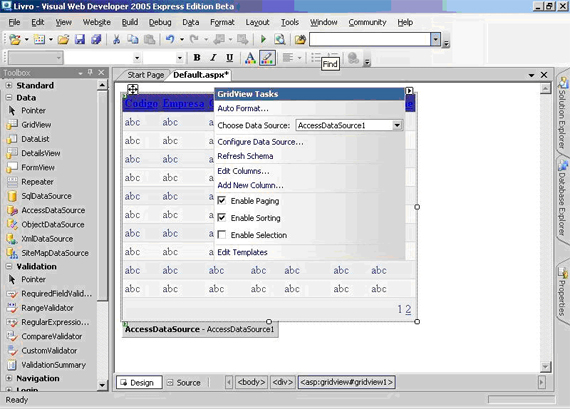
Nesta tela podemos citar várias novidades, na Toolbox podemos perceber que os controles foram separados, por exemplo Data, são todos controles que podem ser facilmente populados por uma base de dados, o destaque fica por conta do GridView. Quem na versão Framework 1.0 - 1.1 gostava do DataGrid vai se encantar com o GridView, com este componente facilmente você habilita paginação e ordenação com um simples clique no Smart Tags, uma outra novidade.
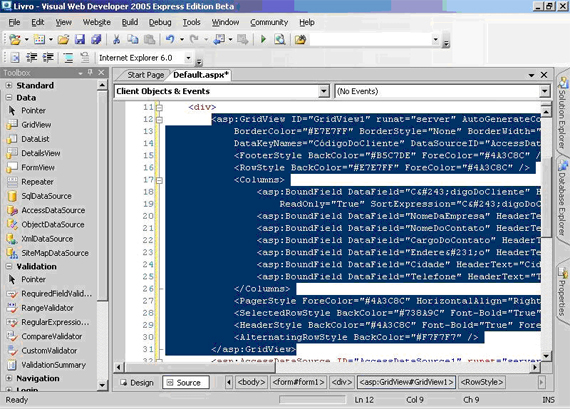
Quando você acrescenta um componente no seu projeto como por exemplo o GridView o Smart Tags permite que você facilmente configure a fonte de dados, configurações de formatação e vários outras opções. Outra ferramenta é a Tag Navigator, repare que na parte inferior da imagem o componente Gridview está selecionado, na próxima tela repare que todo o código do componente foi selecionado, ou seja com o Tag Navigar você pode facilmente selecionar partes de seu código que está trabalhando.

Por default as linhas de código agora são numeradas.
Agora repare nas notificações de erros e assistentes.

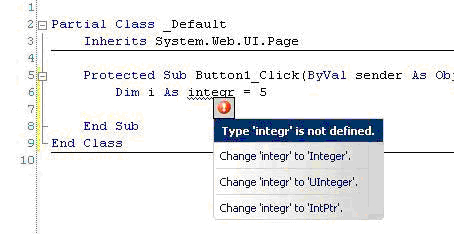
Quando criei à variável i, errei o tipo Integer, automaticamente é exibido um Help com as opções corretas.
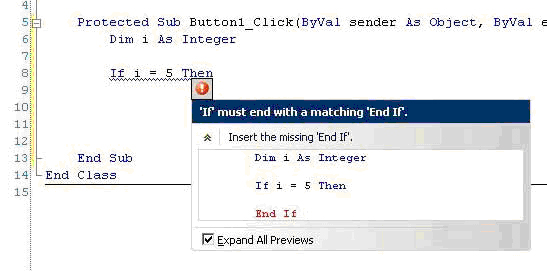
Outra opção é o assistente, ao criar um If não coloquei propositalmente o End If, automaticamente é exibido a notificação com a forma correta.

Criando um projeto simples

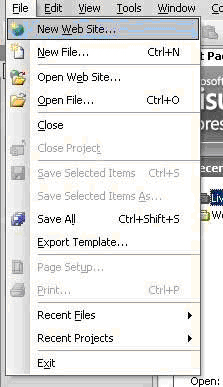
Clique em File / New Web Site....

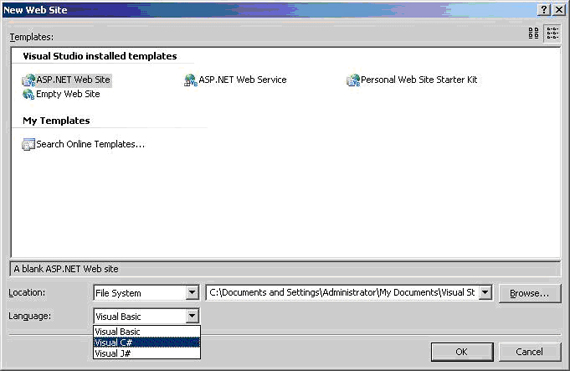
Em seguida selecione o diretório que você deseja criar seu projeto, repare que agora não preciso do IIS para rodar a aplicação, em outro tutorial iremos abordar esta mudança. Selecione a linguagem, neste exemplo estou usando o C# em clique em OK.

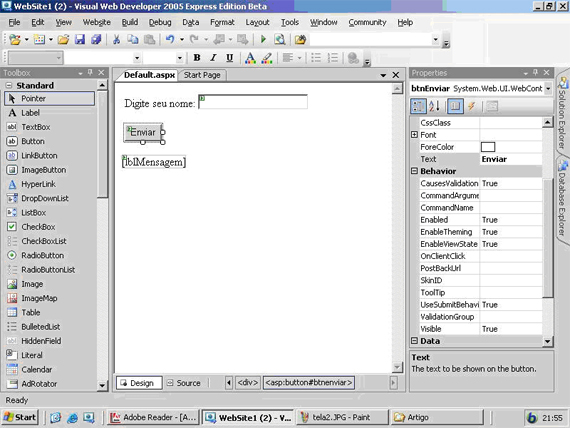
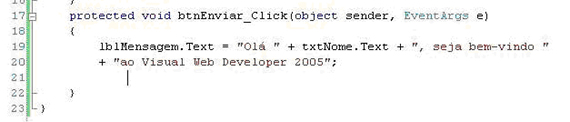
Arraste para o arquivo Default.aspx um TextBox como seguinte ID (txtNome), um Button (btnEnviar) e por último um Label (lblMensagem). De um clique duplo sobre o btnEnviar e digite o seguinte código.

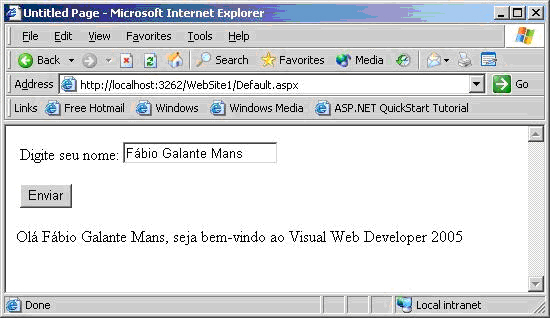
Clique em F5 para rodar sua aplicação e caso seu código não tenha nenhum erro teremos a seguinte tela rodando em seu navegador.

Neste exemplo eu digitei meu nome e em seguida clique no botão Enviar.
Explicando o código - O label (lblMensagem) recebeu em sua propriedade Text as strings entre aspas "Olá" + o conteúdo do TextBox (txtNome) + a string seja bem-vindo ao Visual Web Developer 2005.
No próximo artigo conheceremos mais funcionalidades do Visual Web Developer 2005.
Abraços
Fábio Galante Mans


