Desenvolvimento - ASP. NET
Master Pages no Visual Web Developer 2005
Quem não sonha em ter uma página de web realmente divida de forma bem ordenada, distribuida e totalmente sob controle? Usar Master Pages é a nova saída, criando uma página padrão, pode-se herdar outras páginas, recursos, controles e etc.
por Marcus GarciaCRIANDO UMA MASTER PAGE
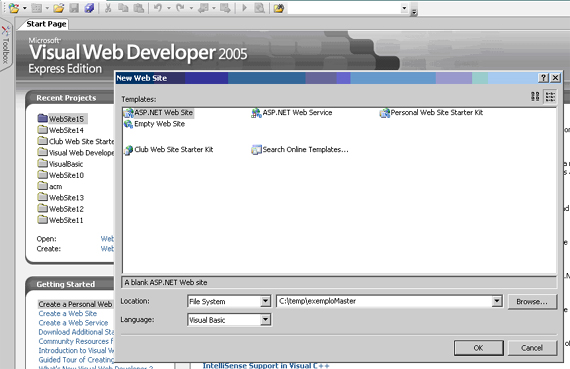
Abra o Visual Web Developer (VWD) e vá para File/New Web site.

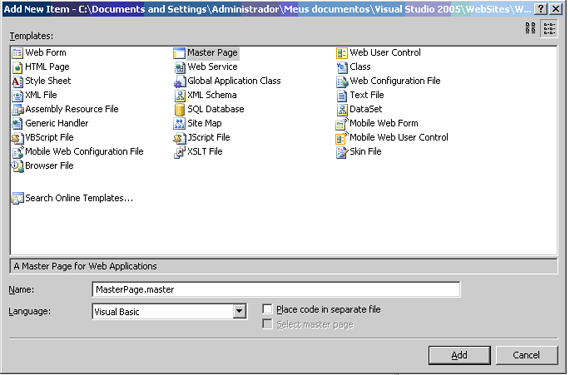
Crie um website e na sequencia, vá para File/ New File / e escolha Master Page...

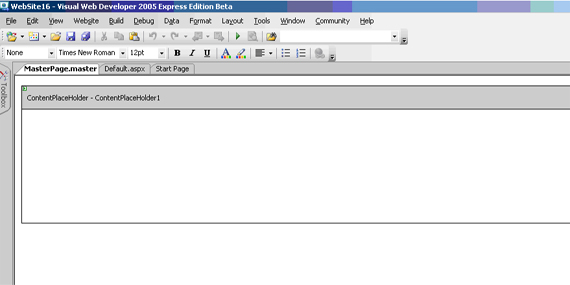
A sua Master Page foi criada, note te dentro dela exista um controle, seu nome é ContentPlaceHolder, responsável pelo gerenciamentos dos controles de sua Master Page.

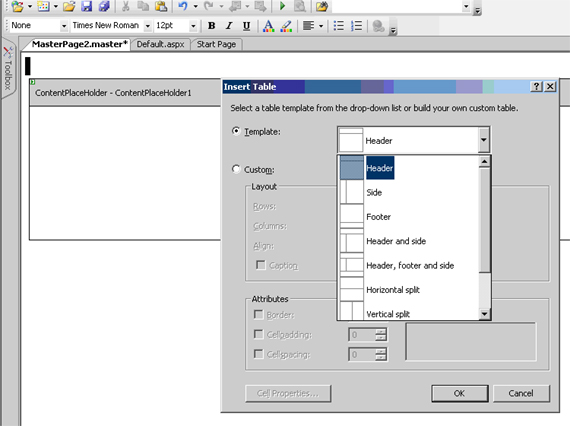
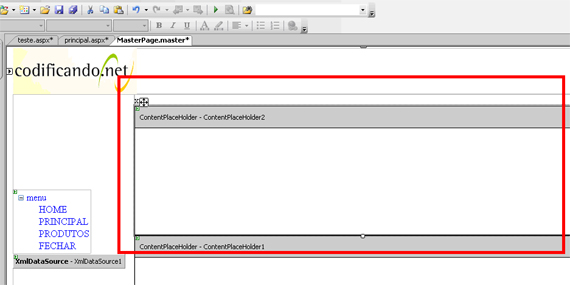
Vamos agora como exemplo, inserir um cabeçalho. Vá para Menu Layout/ Inser Table/ Escolha Template e clique sobre Header...

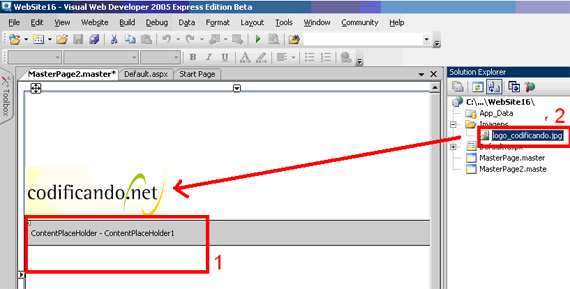
Com a table criada, arraste o ContentPlaceHolder (1) para dentro da table. Vamos agora incluir um logotipo para o nosso cabeçalho, basta arrastar uma imagem diretamente do Solution Explorer (2).
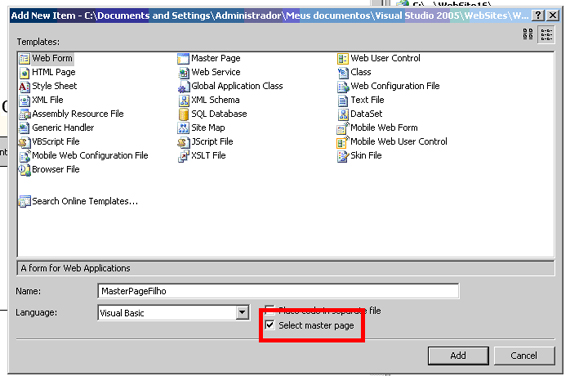
 Agora, salve sua MasterPage. Vá para o Menu File/ New File/ Escolha Web Form e selecione a opção Select Master Page...
Agora, salve sua MasterPage. Vá para o Menu File/ New File/ Escolha Web Form e selecione a opção Select Master Page...

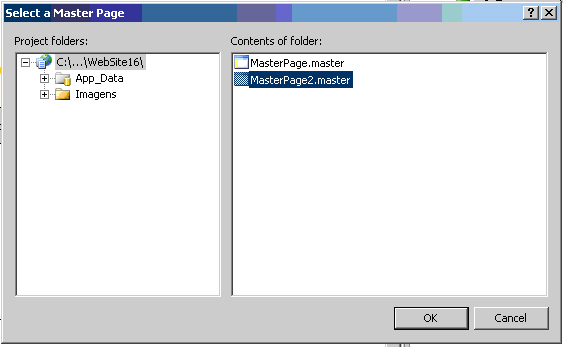
Escolha sua Master Page e clique ok...

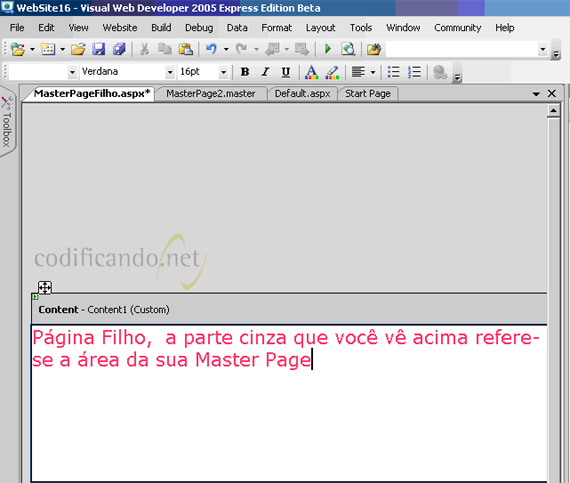
Pronto! Terminamos a Master Page.

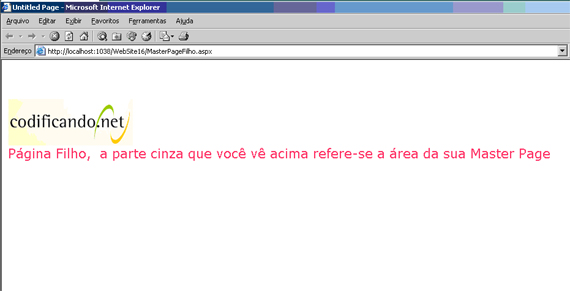
Sua página pronta em tempo de execução.

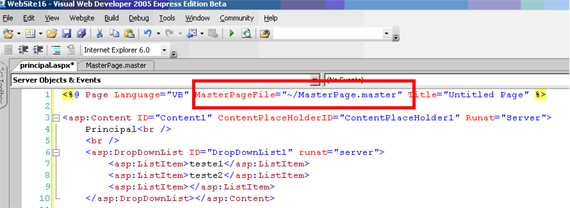
ANALIZANDO O CÓDIGO...
Alternando para o modo de Source da página criada (não da MasterPage) , podemos notar que a Tag MasterPageFile foi adicionada. Essa Tag indica que as definições de lay-out da página estão na Master Page indicada.

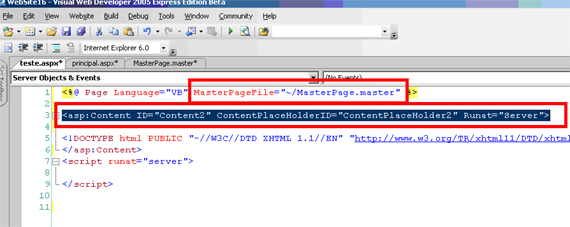
CONVERTENDO PÁGINAS EXISTENTES
Caso queira converter páginas existentes para que possam fazer uso de Master Page, basta adicionar a Tag MasterPageFile no cabeçalho e acrescentar a linha :<asp:ContentID="Content2" ContentPlaceHolder ID="ContentPlaceHolder2" Runat="Server">

... e não esqueçer de adicionar o controle ContentPlaceHolder adicional na Master Page.

CONCLUSÃO
Usar o recurso de Master Pages ajuda muito no gerenciamento e administração de sua aplicação. Dentro dos controles de ContentPlaceHolder, digo no plural porque podem haver vários, use sua criatividade e componha uma aplicação com Lay-out e sem mágicas.
Até a próxima
Visite nosso site de treinamentos:
http://www.dotnetsistemas.com.br/
[ ] "s 4 all !!!


