Desenvolvimento - C#
Personalizando o Text Editor
Com 14 anos em frente a ferramentas de desenvolvimento, percebi que personalizar o text editor, principalmente as cores, é um princípio de ergonomia. As ferramentas de desenvolvimento geralmente vem com o code editor clássico, ou seja, fundo branco, palavras reservadas em azul e as demais palavras em preto. Acredite, apesar de clássico, este estilo não é o melhor.
por Fabio CamaraSe fosse possível para eu calcular quantas horas já passei em frente a um monitor de computador, trabalhando com uma ferramenta de desenvolvimento, certamente eu mesmo me espantaria. Não vou nem tentar fazer este exercício, mas são pelo menos uns 14 anos.
Com todas estas horas "viajadas" em frente a ferramentas de desenvolvimento, percebi que personalizar o text editor, principalmente as cores, é um princípio de ergonomia. As ferramentas de desenvolvimento geralmente vem com o code editor clássico, ou seja, fundo branco, palavras reservadas em azul e as demais palavras em preto. Acredite, apesar de clássico, este estilo não é o melhor.
Primeiramente a cor branca de fundo cansa muito mais as vistas que cores escuras. A luminosidade refletida pelo branco do fundo da tela diretamente em suas vistas é muito mais forte comparado a um fundo preto, por exemplo.
Outro ponto é que se torna muito mais fácil de identificar os textos dentro do code editor quando eles são diferenciados por cor. Explicando melhor, é muito mais fácil reconhecer que um texto é uma palavra reservada se ele possue uma característica identificadora específica.
Da mesma forma váriaveis strings. É desejável que elas sejam diferentes de outros tipos de variáveis. Isso facilitaria muito a implementação de conversão de tipos, pois eles estarião facilmente destacados pelo próprio editor de códigos.
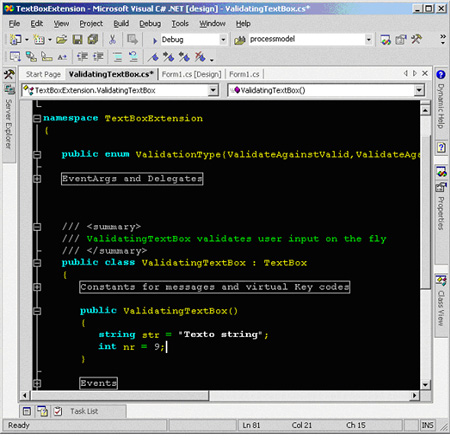
Com base em tudo que expliquei anteriormente, a configuração ideal do meu code editor é demonstrado na imagem a seguir.

Figura 1: Classe no editor
Se você concorda com minha ergonomia e deseja ter seu ambiente de desenvolvimento similar ao meu, clique no menu Tools / Options / Enviroment / Font and Colors e altere as configurações default conforme a tabela a seguir.
| Display Item | Item foreground | Item background |
| Text | Yellow | Black |
| Selected text | Black | Green |
| Bookmark | Black | Cyan |
| Breakpoint (disabled) | White | Maroon |
| Coment | Green | Automatic |
| Compile error | Magenta | Automatic |
| Identifier | Yellow | Black |
| Keyword | Cyan | Black |
| Number | Magenta | Black |
| Operator | Green | Black |
| String | White | Black |
| User keyword | Blue | Black |
| Wizard code | Dark gray | Black |
| XML doc comment | Green | Black |
| XML tag | Light gray | Black |
Nota do Autor: A tabela contém apenas os itens personalizados. Itens com configuração automática não foram listados.
Fique a vontade para modificar minha sugestão de estilo e bom desenvolvimento.
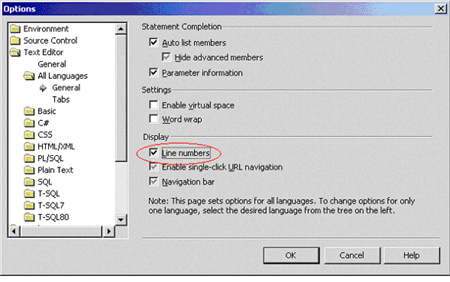
Uma última dica: Para os saudosistas ou simpatizantes de editores de texto com número de linha, o Visual Studio.NET permite esta opção em seu text editor. Para ativar estes números, clique em Tools / Options, selecione Text Editor / All Languages e marque a opção Line Numbers, conforme sugere a imagem a seguir.

Figura 2: Opção para exibir os números das linhas
Sobre o autor:
Fabio Camara, MCP, MCSA, MCAD Charter, MCDBA e MCSD.NET - Trabalha na Architettura Soluções em Tecnologia como Diretor de Operações. Escreveu os livros "Projetos com Windows DNA e .NET" e "Orientação a Objeto com .NET" dentre outros, editados pela Visual Books Editora. Pode ser contatado pela home page C# Br (http://www.csharpbr.com.br).


