Desenvolvimento - ASP. NET
.NET Fiddle: Testando código .NET online
Conheça neste artigo a ferramenta .NET Fiddle, que permite a execução de código C#, F# e VB.NET diretamente em um editor online a partir do browser.
por Joel RodriguesQuem participa de fóruns, grupos de discussão e ambientes similares costuma precisar, com certa frequência, testar blocos de código para localizar problemas e sugerir correções. Essa necessidade também é comum quando estamos buscando por alguma classe/código para efetuar determinada tarefa e precisamos testar para ter certeza que atende a necessidade.
Nesses casos, o mais comum é que se abra o Visual Studio (ou outro IDE para .NET, como MonoDevelop e Xamarin Studio) e nele se crie um projeto do tipo adequado (geralmente Console Application para testes que não requerem interface ou recursos específicos de outros frameworks). Fazer isso várias vezes, no entanto, pode ser tornar uma tarefa um pouco custosa, principalmente em situações onde há limitações de recursos que tornam a inicialização desses programas lenta. Além disso, caso não se esteja em um ambiente onde haja uma dessas ferramentas instaladas, torna-se “impossível” realizar esse tipo de teste.
Por muito enfrentar esse tipo de situação, um grupo de desenvolvedores (em uma empresa chamada ENTECH Solutions) criou uma ferramenta online, baseada no JSFiddle (outro testador), para testar pequenos trechos de código .NET diretamente no browser.
.NET Fiddle
O .NET Fiddle, que pode ser acessado no link da seção Links é de uso gratuito e conta com as seguintes funcionalidades:
- Linguagens - pode-se utilizar C#, VB.NET ou F#;
- Tipos de projeto - atualmente estão disponíveis os tipos Console, Script, MVC e Nancy;
- Compilador - é possível utilizar .NET 4.5 ou Roslyn 1.0.0 RC1 (C# 6.0);
- Pacotes Nuget - alguns pacotes podem ser importados facilmente para testes;
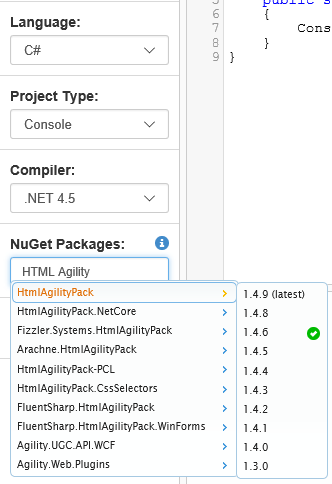
Na Figura 1 podemos ver a barra lateral de opções da ferramenta, onde podemos escolher a linguagem, tipo de projeto e compilador, além de importar os pacotes do Nuget, que são filtrados automaticamente enquanto se digita. Também vemos as versões disponíveis listadas ao lado. Pouco abaixo também podemos selecionar a opção Auto Run como Yes ou No, indicando que o código será executado automaticamente ao ser digitado ou não, respectivamente.

Figura 1. Barra lateral de opções
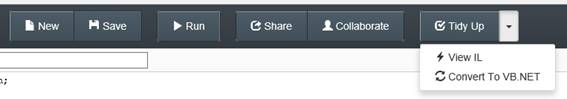
Na parte superior temos uma barra de menus, que pode ser vista na Figura 2, e que conta com as seguintes opções:

Figura 2. Barra superior de menu
- New: limpa o código atual e inicia uma nova sessão;
- Save: salva a sessão atual para ser acessada posteriormente. Essa opção requer cadastro e login na ferramenta, que pode ser feito também utilizando uma conta de rede social;
- Run: executa o código atual e mostra seu resultado em uma área específica no centro (ver Figura 3);
- Share: permite compartilhar o código atual em redes sociais e e-mail através de um link gerado automaticamente;
- Collaborate: inicia uma sessão do TogheterJS, uma ferramenta para colaboração em tempo real em sites, para permitir que várias pessoas acessem e interajam;
- Tidy Up: organiza o código, adicionando identação e quebras de linha;
- View IL: exibe o código IL (Intermediate Language) gerado na compilação daquele que está sendo escrito em C#, VB.NET ou F#;
- Convert To VB.NET: converte o código C# da sessão atual para VB.NET, abrindo o resultado em uma nova página.
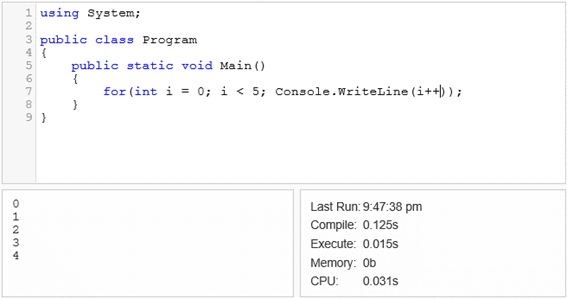
A Figura 3 mostra um exemplo de código sendo executado em um projeto do tipo Console. Na seção superior temos o código da classe Program, na parte inferior esquerda o resultado, e na parte inferior direita um pequeno relatório de recursos consumidos durante a execução daquele código.

Figura 3. Exemplo de código executado no .NET Fiddle
Na Listagem 1 temos um exemplo de código que usa C# 6.0. Se selecionarmos o tipo de projeto Console e o compilador Roslyn 1.0.0 RC1, podemos colar esse código e ele será executado com sucesso. Isso nos permite, por exemplo, testar os recursos da mais recente versão do C#.
Listagem 1. Exemplo de código a ser testado no .NET Fiddle
using static System.Console;
public class Log
{
public void EscreverMensagem(string mensagem) => WriteLine(mensagem);
}
public class Program
{
public static void Main()
{
Log l = new Log();
l.EscreverMensagem("Testando o .NET Fiddle");
}
}
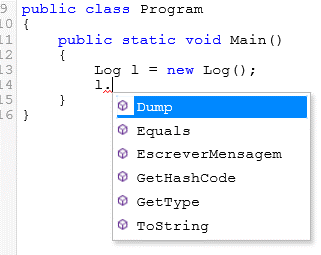
Ao digitar o código no editor podemos notar também que ele dispõe do recurso de Intellisense, que sugere classes, namespaces, operadores e demais estruturas da linguagem, como mostra a Figura 4.

Figura 4. Intellisense do .NET Fiddle
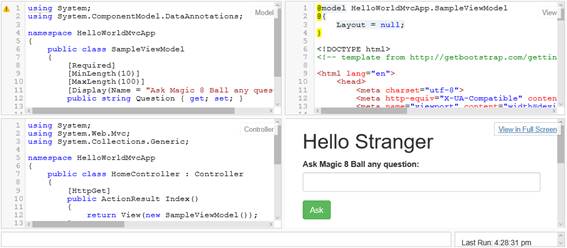
Em projetos MVC, como vemos na Figura 5, o editor fica dividido em quatro partes, onde podemos ver e alterar o código do Model, do Controller, da View, e ver o resultado na parte inferior direita.

Figura 5. Teste em projeto MVC
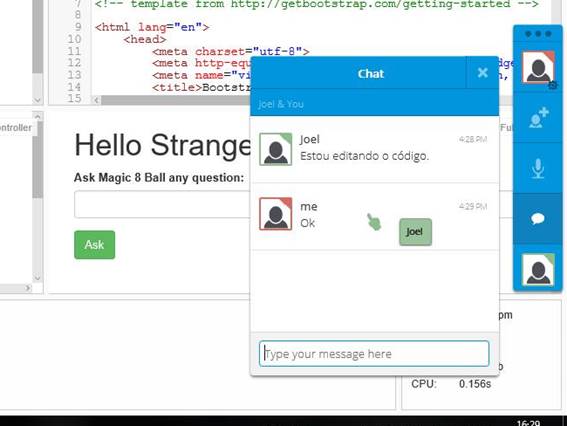
A funcionalidade de trabalho colaborativo pode ser bastante útil, por exemplo, quando uma pessoa deseja demonstrar algum trecho de código para a outra e comunicar-se através de mensagens. Clicando no menu Collaborate a ferramenta TogetherJS fornecerá um link da sessão que deverá ser passado para o outro usuário. Ao acessar esse link, ele verá a movimentação do cursor do usuário que originou a sessão e poderá conversar via chat utilizando as opções contidas na barra lateral direita, como mostra a Figura 6. Assim, um pode acompanhar em tempo real o que o outro está fazendo, tirar dúvidas e dar sugestões.

Figura 6. Trabalho colaborativo no .NET Fiddle
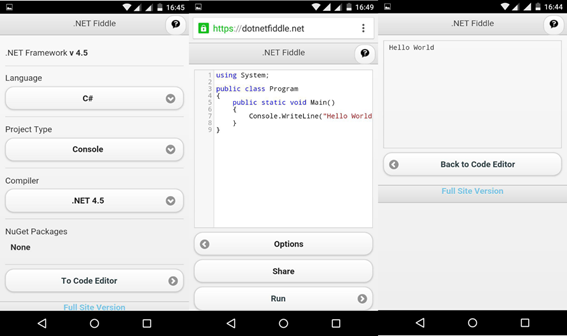
Com essa ferramenta, testar pequenos trechos de código .NET fica muito mais simples e prático, principalmente se estivermos em um ambiente onde não dispomos de um IDE/editor, inclusive em dispositivos mobile, como vemos na Figura 7.

Figura 7. .NET Fiddle em dispositivo mobile
Dessa forma não é preciso esperar até poder acessar seu computador para testar aquele código/algoritmo e dar uma resposta rápida, pois isso pode ser feito de qualquer lugar, de qualquer dispositivo.
No site também é possível dar opiniões sobre a ferramenta, solicitar novas funcionalidades e colaborar com o projeto indicando se conseguiu trabalhar com algum pacote Nuget que não esteja na lista dos que são suportados, de forma que a equipe possa testar e inclui-lo lá. Há ainda uma extensão para o browser Google Chrome que facilita pegar código em sites e executar rapidamente.
Links
.NET Fiddle
https://dotnetfiddle.net/
TogetherJS
https://togetherjs.com/
JS Fiddle
http://jsfiddle.net/


