Desenvolvimento - WPF
WPF Metro: Conheça a biblioteca MahApps
Neste artigo veremos como adicionar o estilo Metro a aplicações WPF utilizando a biblioteca MahApps: uma opção gratuita e open source para quem deseja estilizar janelas e componentes com facilidade.
por Joel RodriguesO estilo Metro ficou conhecido com o lançamento do Windows 8 e do Windows Phone 7, sistemas operacionais cujas interfaces visuais contavam com várias diferenças se comparadas aos seus antecessores.
O que inicialmente causou estranhamento em muitos usuários, devido ao visual “quadrado e sem brilho”, logo se tornou tendência de design e com algumas variações avançou entre as plataformas web, desktop e mobile.
MahApps.Metro
Em aplicações WPF, o estilo pode ser alterado com certa facilidade graças à flexibilidade e recursos oferecidos pelo framework. Esse visual pode ser obtido com a customização das formas e cores dos controles. Porém, não precisamos realizar toda essa formatação visual a partir do zero, graças à biblioteca MahApps.Metro, que já traz uma série de recursos para dar às aplicações uma interface elegante e profissional, semelhante aos aplicativos modernos do Windows.
Para instalar essa biblioteca podemos buscá-la no gerenciador de pacotes Nuget (na interface gráfica) ou simplesmente executar o seguinte comando no Package Manager Console:
Install-Package MahApps.Metro
Isso adicionará à pasta References a DLL MahApps.Metro, da qual utilizaremos basicamente classes, dicionários de recursos e estilos.
Para ver a biblioteca em ação podemos criar uma janela, onde o estilo já pode ser observado. Para isso, devemos, na MainWindow do projeto WPF, adicionar o seguinte namespace:
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
Em seguida, devemos alterar a classe da janela de Window para Controls:MetroWindow, classe importada da DLL. O código completo da janela então ficará como na Listagem 1.
Listagem 1. Janela com classe MetroWindow
<Controls:MetroWindow x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Controls:MetroWindow>
Devemos agora acessar o arquivo .CS equivalente à janela (MainWindow.xaml.cs), importar o namespace MahApps.Metro.Controls com a diretiva using e alterar a declaração da classe para herdar de MetroWindow, como a seguir:
public partial class MainWindow : MetroWindow
Feito isso, o próximo passo é ir até o arquivo App.xaml e importar os dicionários de recursos da biblioteca, onde estão contidos os estilos separados por tipo/objetivo. Na Listagem 2 vemos o conteúdo que precisa ser adicionado ao elemento Application.Resources.
Listagem 2. Importação de dicionários da biblioteca
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Agora já podemos executar a aplicação e ver a janela estilizada, como ilustra a Figura 1.

Figura 1. Janela padrão da classe MetroWindow
A partir desse ponto, sempre que desejarmos criar uma janela com esse estilo basta alterar sua classe para MetroWindow (após importar os namespaces).
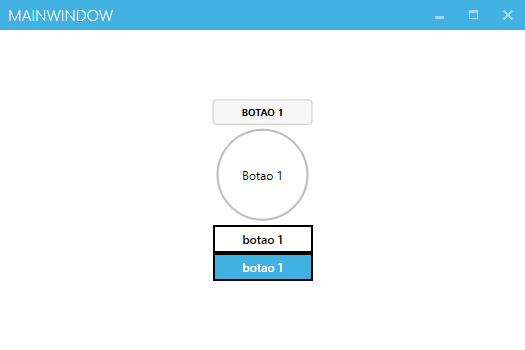
Se adicionarmos alguns controles na tela, eles automaticamente assumirão estilos diferenciados, mas que podem não ser aqueles que desejamos. Para utilizar outros estilos basta referenciá-los através da propriedade Style. Na Listagem 3 vemos vários botões: o primeiro sem nenhuma formatação adicional e os demais com estilos específicos, cuja aparência pode ser vista na Figura 2.
Listagem 3. Botões com vários estilos
<Button Content="Botao 1"/>
<Button Content="Botao 1" Style="{DynamicResource MetroCircleButtonStyle}" Height="100"/>
<Button Content="Botao 1" Style="{DynamicResource SquareButtonStyle}"/>
<Button Content="Botao 1" Style="{StaticResource AccentedSquareButtonStyle}"/>

Figura 2. Botões estilizados
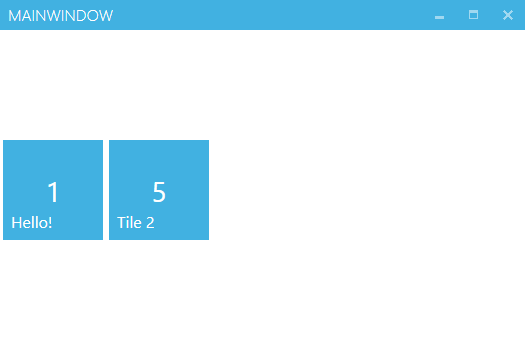
Assim como botões, textboxes, grids e outros controles já existentes na ToolBox padrão e que podem ser estilizados pela biblioteca, temos também à disposição controles novos e que estão diretamente ligados ao estilo Metro, como é o caso do Tile, presente no menu Iniciar do Windows e que podemos ver em uso na Listagem 4 e posteriormente na Figura 3.
Listagem 4. Exemplo de uso da classe Tile
<StackPanel Orientation="Horizontal">
<Controls:Tile Title="Hello!"
Width="100" Height="100"
Count="1"/>
<Controls:Tile Title="Tile 2"
Width="100" Height="100"
Count="5"/>
</StackPanel>

Figura 3. Tiles
A biblioteca MahApps.Metro é totalmente gratuita, open source e conta com documentação de suas classe e controles na página oficial. Aqui vimos apenas alguns dos vários controles e funcionalidades disponíveis, mas há ainda um amplo conjunto de classes, estilos e recursos que podem ser encontrados na documentação oficial.
Para quem deseja desenvolver as clássicas aplicações desktop, porém com um visual moderno e elegante, trata-se de uma excelente opção e que pode poupar bastante trabalho de estilização da interface.
Links
Página
oficial MahApps
http://mahapps.com
- Utilizando Resources no WPFWCF/WPF
- DataBinding em WPFWCF/WPF
- Threading em WPFWCF/WPF


