Desenvolvimento - Visual Studio
WinJS: Desenvolvendo para o Windows 10 com JavaScript
Além de C#, VB.NET e C++, também é possível criar aplicativos universais do Windows com HTML, CSS e JavaScript. Neste artigo veremos como podemos usar essas linguagens para desenvolver apps no Visual Studio utilizando a biblioteca WinJS.
por Joel RodriguesPara quem deseja desenvolver aplicações universais para o Windows 10, a linguagem C# não é a única opção. Além de ser possível utilizar VB.NET e C++ em conjunto com XAML, também pode-se desenvolver com JavaScript como linguagem de programação e HTML/CSS para a estruturação do layout e formatação visual.
Isso permite que desenvolvedores que já trazem experiência prévia nessas outras linguagens não precisem necessariamente ter de migrar para uma nova linguagem, aplicando esse tempo de estudo diretamente no projeto. Por exemplo, a possibilidade de utilizar HTML, CSS e JavaScript facilita o ingresso de desenvolvedores web na plataforma universal do Windows, permitindo que estes criem, com facilidade, aplicativos com potencial para atingir milhões de dispositivos em todo o mundo.
Essa opção está disponível desde o Windows 8, quando também contávamos com essas possibilidades para escolha entre as linguagens que melhor se adequavam a determinadas situações. Porém, agora contamos com novos recursos, além do benefício de desenvolver apenas uma aplicação que poderá ser executada em diversos dispositivos.
Templates de projeto
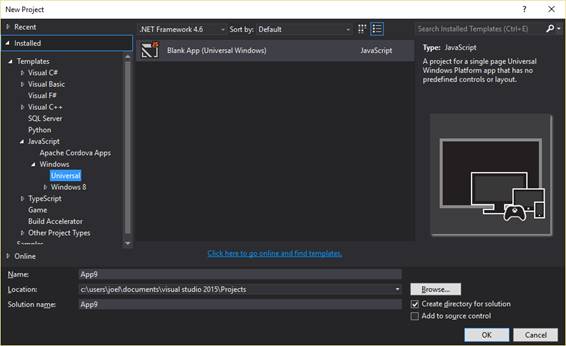
No Visual Studio 2015, ao acessar o menu File >New > Project temos à disposição o template Blank App na categoria JavaScript >Windows > Universal, como vemos na Figura 1.

Figura 1. Template de aplicação universal com JavaScript
Esse template traz a estrutura básica de uma aplicação, incluindo os principais elementos necessários ao desenvolvimento e publicação.
Estrutura do projeto
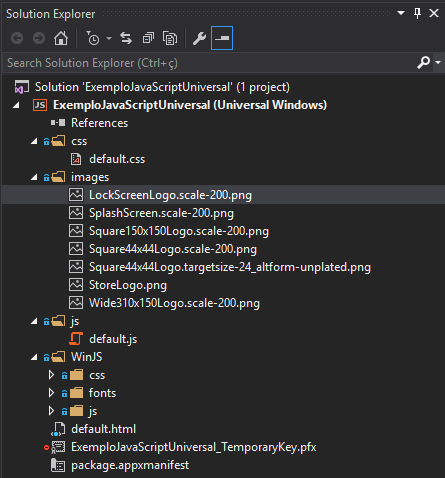
A estrutura padrão gerada pelo Visual Studio para uma Blank App é essa que vemos na Figura 2.

Figura 2. Estrutura do projeto Blank App com JavaScript
Nas pastas css e js devem ficar, respectivamente, as folhas de estilo e os arquivos JavaScript da aplicação, ou seja, aqueles onde se encontram a formatação visual própria da app (CSS) e a lógica de programação (JS). Por padrão, é criado o arquivo default.js, que contém o código responsável por gerenciar o ciclo de vida da aplicação, como podemos ver na Listagem 1.
Listagem 1. Arquivo default.js
01 (function () {
02 "use strict";
03
04 var app = WinJS.Application;
05 var activation = Windows.ApplicationModel.Activation;
06
07 app.onactivated = function (args) {
08 if (args.detail.kind === activation.ActivationKind.launch) {
09 if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
10 // ...
11 } else {
12 // ...
13 }
14 args.setPromise(WinJS.UI.processAll());
15 }
16 };
17
18 app.oncheckpoint = function (args) {
19 // ...
20 };
21
22 app.start();
23 })();
Nas linhas 4 e 5 são declaradas variáveis que armazenam o objeto principal da aplicação (app) e a forma de ativação, que varia durante o ciclo de vida da mesma (quando ele é fechado, suspenso, etc.). Na linha 7 temos o tratamento do evento onactivated do objeto app, que é disparado quando a aplicação é aberta pela primeira vez ou restaurada após suspensão. O evento oncheckpoint, tratado na linha 18, é disparado quando a aplicação está prestes a ser suspensa e, neste momento, é importante salvar seu estado para poder restaurá-lo posteriormente quando a app for reaberta. Por fim, na linha 22 a aplicação é iniciada com a chamada ao método start. Esse arquivo contém diversos comentários com instruções sobre o que deve ser feito em cada evento.
Na pasta images, por padrão, estão as imagens referentes aos live tiles da app, bem como aquelas usadas na splash screen e na tela de bloqueio. Aqui também podem ser adicionadas outras imagens específicas, no entanto, se o desenvolvedor preferir pode criar, por exemplo, uma pasta assets, muito comum em projetos web.
WinJS é uma biblioteca open source mantida pela Microsoft para a criação de aplicações web e mobile que disponibiliza diversos componentes com funcionalidades como data binding, amplamente utilizado em projetos desse tipo, onde é comum o uso do padrão MVVM.
A página default.html inclui os scripts e folhas de estilos básicos da aplicação e, como pode ser visto na Listagem 2, ela possui uma estrutura HTML comum.
Listagem 2. Arquivo default.html
01 <!DOCTYPE html> 02 <html> 03 <head> 04 <meta charset="utf-8" /> 05 <title>ExemploJavaScriptUniversal</title> 06 07 <!-- WinJS references --> 08 <link href="WinJS/css/ui-dark.css" rel="stylesheet" /> 09 <script src="WinJS/js/base.js"></script> 10 <script src="WinJS/js/ui.js"></script> 11 12 <!-- ExemploJavaScriptUniversal references --> 13 <link href="/css/default.css" rel="stylesheet" /> 14 <script src="/js/default.js"></script> 15 </head> 16 <body class="win-type-body"> 17 <p>Universal Apps com JavaScript</p> 18 </body> 19 </html>
Nas linhas 8 a 10 são referenciados os arquivos da biblioteca WinJS, necessários para que se tenha acesso aos diversos controles a serem utilizados, como ListView, FlipView, AppBar. Já nas linhas 13 e 14 são feias as referências aos arquivos CSS e JavaScript customizados da aplicação. Nessa parte provavelmente serão adicionados outros arquivos ao longo do desenvolvimento para adicionar estilos e funcionalidades específicas. Na linha 16 o elemento body recebe a classe win-type-body, que provê as formatações básicas para tipografia (fontes).
O arquivo TemporaryKey.pfx contém os dados para certificação do app e é utilizado quando a aplicação é instalada, para garantir a integridade e segurança do ambiente e dados do usuário.
Por fim, o arquivo package.appxmanifet possui diversas configurações do aplicativo, como título e descrição, orientações de tela suportadas, recursos de hardware utilizados, entre outras informações fundamentais para a divulgação e instalação do aplicativo a partir da loja.
Utilizando os controles WinJS
Ao criar uma aplicação universal do Windows com JavaScript o desenvolvedor está livre para utilizar bibliotecas e frameworks geralmente utilizados na web, como jQuery e Bootstrap, no entanto, a biblioteca WinJS já provê a maior parte das funcionalidades necessárias para a criação de apps com layout adequado ao sistema operacional e otimizado para utilização em diversos dispositivos sensíveis ao toque. Para isso, estão disponíveis dezenas de classes que, quando adicionadas aos elementos padrão da HTML, os dão formas e funcionalidades específicas.
Para melhor compreender os benefícios e funcionamento dessa biblioteca, primeiramente adicionaremos alguns controles à página default.html sem nenhuma classe, como mostra a Listagem 3. Aqui apenas usamos elementos HTML nativos.
Listagem 3. Adicionando elementos HTML à página
<body class="win-type-body">
<h1>Minha aplicação</h1>
<div>
<input type="text" />
<button>Um botão</button>
</div>
</body>
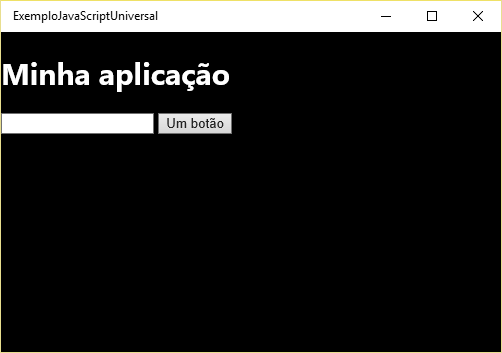
Se executarmos a aplicação agora teremos como resultado algo semelhante ao que ilustra a Figura 3, com uma aparência semelhante ao que veríamos se abríssemos a mesma página em um browser qualquer.

Figura 3. Interface com elementos sem as classes da WinJS
Agora vejamos na Listagem 4 como poderíamos, de forma simples, alterar a aparência desses elementos através das classes da WinJS.
Listagem 4. Elementos com classes WinJS
<body class="win-type-body">
<h1 class="win-h1">Minha aplicação</h1>
<div>
<input type="text" class="win-textbox"/>
<button class="win-button">Um botão</button>
</div>
</body>
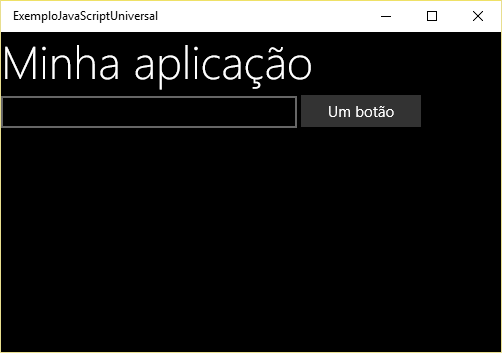
Agora a interface gráfica já está com o estilo nativo do sistema operacional e com formas otimizadas para dispositivos touch, como mostra a Figura 4.

Figura 4. Interface com aparência nativa do Windows
Se desejarmos alterar o tema de cores, basta alterar na linha 8 da Listagem 2 o arquivo CSS que é referenciado, apontando agora para ui-light.css, que se encontra na pasta WinJS/css. As cores ficariam então como mostra a Figura 5.

Figura 5. Aplicação com tema de cores Light
Aqui utilizamos apenas algumas classes disponíveis na WinJS, mas várias outras podem e provavelmente precisarão ser aplicadas em projetos reais. Na página oficial da biblioteca (seção Links) é possível encontrar documentação e uma ferramenta para testá-la online. Também existem implementações otimizadas para trabalhar com AngularJS, React.js e Knockout.js, bibliotecas que têm sido muito aplicadas em projetos web ultimamente.
Se você possui conhecimento prévio de HTML, CSS e JavaScript, então você está apto a iniciar no desenvolvimento de aplicativos para o Windows 10, alcançando diversos dispositivos e usuários.
Links
WinJS
http://try.buildwinjs.com/
- Contando usuário em tempo realVisual Studio
- ListBox - Visual StudioVisual Studio
- ResolveURLVisual Studio
- Resgatando Imagens Dinamicamente usando ASP.NET MVC e C#Visual Studio
- Solution Explorer poderoso: Novidades do Visual Studio 2011 Visual Studio


