Desenvolvimento - Visual Studio
Entenda a navegação entre páginas em Universal Apps
Neste artigo você verá como implementar e gerenciar a navegação entre páginas em Aplicações Universais do Windows 10, passando parâmetros entre as páginas e tratando o botão de voltar.
por Joel RodriguesA navegação entre páginas/telas é fundamental para que se possa alternar entre diversos ambientes de uma aplicação, apresentando para o usuário a informação que ele deseja, sempre de forma simples e coerente.
A Plataforma Universal do Windows oferece diversos recursos para que se possa gerenciar a navegação, passando parâmetros entre as páginas, controlando o botão de voltar e o histórico de navegação.
Para navegar até determinada página devemos utilizar o objeto Frame da classe Page e invocar seu método Navigate, passando como primeiro argumento o tipo da página de destino. A nova página será então instanciada no frame ativo e terá seu conteúdo exibido na tela.
A sintaxe do método Navigate é apresentada na Listagem 1.
Listagem 1. Sintaxe
// Chamada padrão, sem passagem de parâmetros this.Frame.Navigate(typeof(PaginaDestino)); // Chamada com passagem de parâmetro do tipo Object this.Frame.Navigate(typeof(PaginaDestino), parametro);
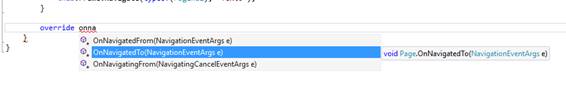
Para recuperar os parâmetros passados entre as páginas devemos utilizar o método OnNavigatedTo da classe Page que, por padrão não é adicionado no código C#. Ele precisa ser sobrescrito utilizando o operador override que, ao digitá-lo na classe, o Visual Studio automaticamente lista os métodos que estão disponíveis na classe pai para serem sobrescritos na filha, como mostra a Figura 1.

Figura 1. Adicionando método sobrescrito
Nesse método temos um parâmetro do tipo RoutedEventArgs, que em sua propriedade Parameter contém o valor que foi passado entre as páginas.
Por exemplo, na Listagem 2 vemos um exemplo de navegação da MainPage para a Pagina2, passando como argumento a string “Texto”.
Listagem 2. Navegando para a Pagina2 com passagem de parâmetro
private void button_Click(object sender, RoutedEventArgs e)
{
this.Frame.Navigate(typeof(Pagina2), "Texto");
}
Na Pagina2 devemos então sobrescrever o método OnNavigatedTo e recuperar o valor contido em e.Parameter, como mostra a Listagem 3. Observe que como o objeto Parameter é do tipo Object, pode ser necessário efetuar cast para obter o dado no formato desejado.
Listagem 3. Recuperando o parâmetro de navegação
protected override void OnNavigatedTo(NavigationEventArgs e)
{
string texto = e.Parameter.ToString();
new MessageDialog(texto).ShowAsync();
}
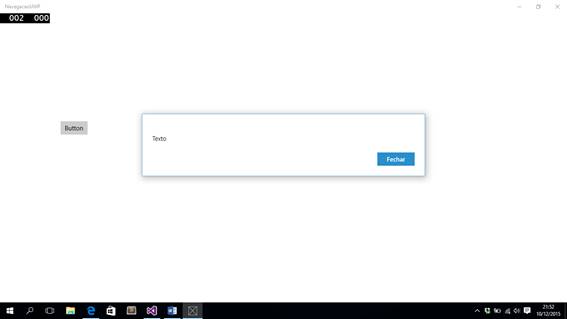
Com isso, o texto passado da MainPage para a Pagina2 será exibido em um MessageBox, como ilustra a Figura 2.

Figura 2. Parâmetro recuperar
Perceba agora que não é possível voltar para a página anterior, pois não há um botão para isso na aplicação desktop. Já no Windows 10 Mobile temos por padrão o botão Back no device.
Para que o botão apareça precisamos utilizar a classe SystemNavigationManager, contida no namespace Windows.UI.Core, que deve ser inserido na seção de usings da página.
O momento em que devemos ocultar ou exibir o botão de voltar pode variar, mas uma regra lógica auxilia nessa decisão: ele só deve estar visível quando for possível voltar à página anterior com esse comando. Na página principal, por exemplo, esse botão pode ser ocultado, pois não há uma página anterior para a qual possamos voltar.
Seguindo esse raciocínio, podemos ocultar o botão já na MainPage (ou na página que seja principal, que pode variar). No método OnNavigatedFrom, que é disparado quando estamos navegando para outra página a partir da atual, podemos exibir o botão, uma vez que será possível voltar à página principal. Já no método OnNavigatedTo, que ocorre quando navegamos para a página atual, podemos ocultá-lo. A Listagem 4 demonstra esse processo.
Listagem 4. Exibindo e ocultando o botão Voltar
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = AppViewBackButtonVisibility.Visible;
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = AppViewBackButtonVisibility.Collapsed;
}
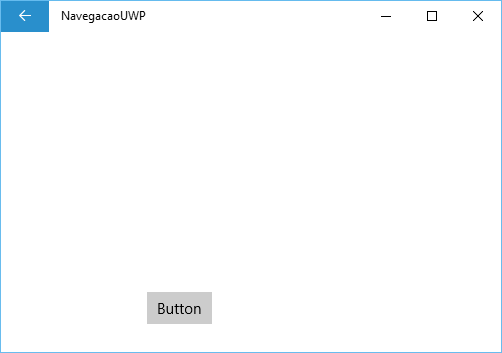
Agora, ao navegarmos para a Pagina2 veremos que o botão Voltar aparece no topo da página, do lado esquerdo, como mostra a Figura 3.

Figura 3. Botão Voltar visível
O botão já está visível, indicando para o usuário que é possível voltar à página anterior. Porém, clicando nele (ou no botão Back do device/emulador com Windows 10 Mobile) nada acontece (ou sai da aplicação, no mobile). Isso ocorre porque, por padrão, a Plataforma Universal não define o comportamento padrão para esse botão, deixando isso a cargo do desenvolvedor.
Tratar isso, porém, é bastante simples. Primeiramente devemos adicionar um método para o evento BackRequested da classe App. Dentro do método OnLaunched dessa classe devemos adicionar o código visto na Listagem 4.
Também é necessário importar o namespace Windows.UI.Core, onde está declarada a classe SystemNavigationManager:
SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
Essa linha de código faz com que o método App_BackRequested seja usado para tratar o pressionamento do botão voltar. Devemos então implementar esse método, cuja assinatura pode ser gerada automaticamente pelo Visual Studio ao se digitar o operador += na linha acima. Na Listagem 5 temos o código desse método.
Listagem 5. Método que trata o botão Voltar
private void App_BackRequested(object sender, BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
return;
if (rootFrame.CanGoBack && e.Handled == false)
{
e.Handled = true;
rootFrame.GoBack();
}
}
Nas primeiras linhas desse método verificamos se o Frame atual é válido para, logo em seguida, verificar se é possível voltar (CanGoBack). Se sim, então utilizamos o método GoBack para retroceder no histórico de navegação.
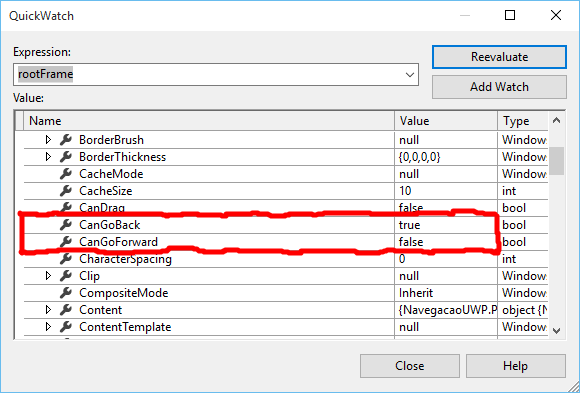
Com isso, já podemos clicar no botão Voltar e seremos redirecionados à página anterior. Se colocarmos um breakpoint nesse método e analisarmos o objeto rootFrame, como mostra a Figura 4, veremos que ao pressionar o botão Voltar na Pagina2 a propriedade CanGoBack terá o valor true, enquanto a CanGoFoward será false, uma vez que não há nenhuma página à frente dessa no histórico de navegação.

Figura 4. Propriedades do Frame ao voltar para a página anterior
A partir desses conceitos, classes e métodos podemos gerenciar toda a navegação entre as páginas da aplicação, passando parâmetros, recuperando seus valores, bem como tratando a presença e função do botão Voltar, que é um dos padrões de interface do sistema operacional.
- Contando usuário em tempo realVisual Studio
- ListBox - Visual StudioVisual Studio
- ResolveURLVisual Studio
- Resgatando Imagens Dinamicamente usando ASP.NET MVC e C#Visual Studio
- Solution Explorer poderoso: Novidades do Visual Studio 2011 Visual Studio


