Desenvolvimento - Visual Studio
SplitView no Windows 10: Criando um menu hambúrguer
Aprenda a criar um menu hambúrguer em aplicações universais do Windows 10 utilizando o componente SplitView.
por Joel RodriguesNas aplicações universais do Windows 10, o SplitView representa um dos principais elementos de interface no que diz respeito à exibição de menus. Esse controle adiciona um menu lateral na página que fica parcialmente visível e, quando acionado, é expandido para exibir todo o seu conteúdo. Esse menu também é chamado menu hambúrguer, devido ao ícone utilizado no botão que faz com que o menu seja exibido e ocultado.
O menu hambúrguer não é exclusivo da plataforma Windows e tem sido amplamente utilizado em outras plataformas como Android e Web. Portanto, os usuários de aplicativos mobile já estão, de certa forma, acostumados com esse padrão de interface que, quando visualizado, logo remete a um menu com mais opções, levando o usuário a clicar/acessar para explorar as demais funcionalidades do sistema.
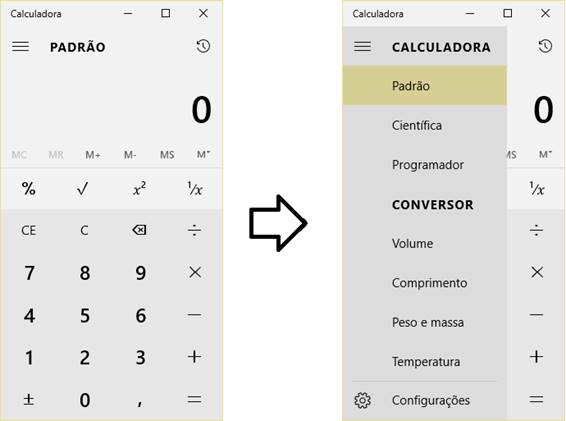
Na Figura 1 temos um exemplo prático de uso do controle SplitView na calculadora nativa do Windows. No primeiro momento todos os itens do menu estão ocultos, exceto o botão hambúrguer, que quando é acessado exibe o painel “flutuante” sobre os demais elementos da interface.

Figura 1. SplitView na calculadora do Windows
O componente SplitView é formado por duas partes: Pane e Content. O Pane representa o painel onde os itens do menu são exibidos, ou seja, a parte que pode ser ocultada e exibida quando necessário. O Content permanece sempre visível e contém os demais controles da interface, ou seja, o conteúdo da página onde o SplitView está sendo usado. A sintaxe básica para utilização do SplitView pode ser vista na Listagem 1.
Listagem 1. Sintaxe do SplitView
<SplitView>
<SplitView.Pane>
</SplitView.Pane>
<SplitView.Content>
</SplitView.Content>
</SplitView>
No painel temos a liberdade de utilizar os componentes que melhor se adequam à aplicação, porém é importante manter o padrão de interface das aplicações universais do Windows 10, que em geral exibem o menu com itens na forma de lista, podendo haver itens expansíveis, categorizados e caixas de busca, por exemplo. Aqui é comum a utilização de StackPanels e ListViews, que permitem exibir itens na forma de lista com facilidade.
Algumas propriedades desse componente merecem destaque por serem as mais relevantes para a compreensão de suas funcionalidades básicas e configuração de seu funcionamento mínimo:
- IsPaneOpen: define se o painel está aberto (True) ou compactado (False);
- PanePlacement: define a posição do painel, se ele deve ficar na esquerda (Left) ou direita (Right).
- DisplayMode:
define a forma como o painel se comporta ao ser aberto ou compactado. Essa
propriedade pode receber os seguintes valores:
- Inline: quando compactado o painel fica invisível e quando aberto ele empurra o conteúdo, dividindo o espaço;Overlay: quando compactado, o painel permanece invisível e quando aberto ele aparece por cima do conteúdo;
- CompactInline: semelhante ao Inline, mas quando fechado o painel permanece com uma largura mínima definida (modo compacto), ainda visível;
- CompactOverlay: semelhante ao Overlay, mas quando fechado o painel permanece visível com uma largura mínima.
- CompactPaneLength: largura do painel quando no modo compacto;
- OpenPaneLength: largura do painel quando aberto.
Na Listagem 2 vemos um exemplo de uso dessas propriedades ainda sobre um SplitView vazio. Crie um novo projeto do tipo Universal Blank Application no Visual Studio e substitua o Grid da MainPage pelo código dessa listagem.
Listagem 2. Propriedades do SplitView
<SplitView DisplayMode="CompactOverlay" CompactPaneLength="50" OpenPaneLength="200">
<SplitView.Pane>
</SplitView.Pane>
<SplitView.Content>
</SplitView.Content>
</SplitView>
As propriedades PanePlacement e IsPaneOpen recebem, por padrão, os valores Left e False, respectivamente. Assim, basta defini-las se for necessário alterar esse comportamento padrão.
Para que tenhamos um menu semelhante aos que vemos em algumas aplicações do Windows 10 utilizaremos aqui um botão hambúrguer e um menu formado por alguns itens em lista. Para isso, utilizaremos o componente ListView e para o ícone do botão utilizaremos a fonte Segoe MDL2 Assets, cujos detalhes podem ser vistos no endereço indicado na seção Links.
Na Listagem 3 criamos um menu formado por um Button seguido de um ListView, ambos dentro de um StackPanel, para que sejam organizados verticalmente.
Listagem 3. Criação do menu do SplitView
<SplitView.Pane>
<StackPanel Background="Gray">
<Button FontFamily="Segoe MDL2 Assets" Content="" Width="48" Height="48" Background="Transparent"/>
<ListView>
<ListViewItem Content="Configurações" Padding="48,0,0,0"/>
<ListViewItem Content="Minha conta" Padding="48,0,0,0"/>
<ListViewItem Content="Arquivos" Padding="48,0,0,0"/>
<ListViewItem Content="Mais opções" Padding="48,0,0,0"/>
</ListView>
</StackPanel>
</SplitView.Pane>
Observe que alteramos a cor do painel para que ele se destaque, como é comum nesse tipo de interfaces. Agora basta adicionarmos algum conteúdo no container Content do SplitView para ocupar a área restante. A Listagem 4 mostra um exemplo simples de como fazer isso.
Listagem 4. Definição do conteúdo do SplitView
<SplitView.Content>
<StackPanel>
<TextBlock FontSize="70" Text="Split View Menu"/>
<TextBlock FontSize="50" Text="Aqui fica o conteúdo"/>
</StackPanel>
</SplitView.Content>
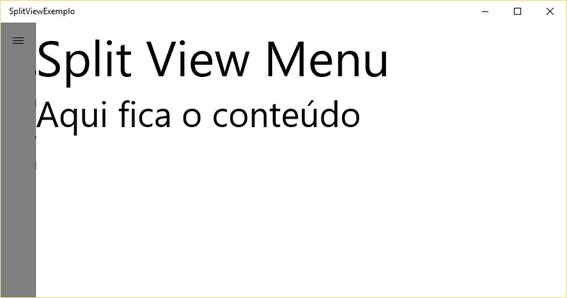
Se executarmos o projeto teremos inicialmente o que vemos na Figura 2, com o painel no modo compacto e apenas o botão hambúrguer sendo exibido.

Figura 2. SplitView com painel em modo compacto
Para fazer com que o painel seja expandido ao clicar no botão basta tratarmos o evento Click deste e alterar a propriedade IsPaneOpen do SplitView, como mostra a Listagem 5. Dessa forma, invertemos o valor da propriedade: se o painel estiver fechado, será aberto, e se estiver aberto, será fechado.
Listagem 5. Evento Click do botão hambúrguer que exibe/oculta o painel
private void BotaoHamburger_Click(object sender, RoutedEventArgs e)
{
splitView.IsPaneOpen = !splitView.IsPaneOpen;
}
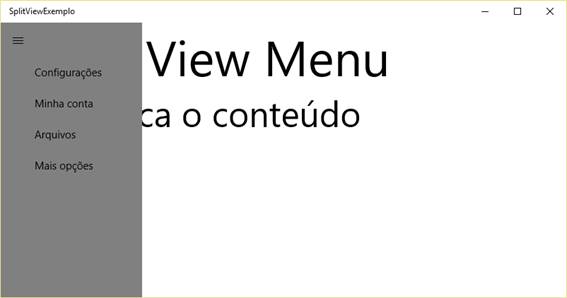
Executando novamente a aplicação, ao clicar no botão, o painel será expandido até sua largura máxima definida, sobrepondo o conteúdo (uma vez que está no modo CompactOverlay), como mostra a Figura 3.

Figura 3. SplitView com painel expandido
Se alterarmos a propriedade DisplayMode para CompactInline veremos o resultado mostrado na Figura 4, com o painel empurrado o conteúdo quando expandido e não mais sendo exibido sobre ele.

Figura 4. SplitView com DisplayMode CompactInline
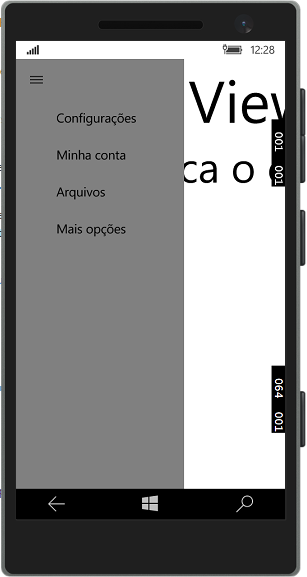
A Figura 5 mostra a aplicação sendo testada no emulador mobile no próprio Visual Studio.

Figura 5. SplitView no Windows 10 Mobile
A utilização desse menu é indicada para oferecer ao usuário opções de navegação dentro da aplicação, permitindo-lhe acessar facilmente outras partes do sistema. Para melhor indicar do que se trata cada item do menu, pode ser interessante utilizar ícones sugestivos. Muitos desses ícones podem ser encontrados na fonte Segoe MDL2 Assets, bastando usar o código do ícone desejado (ver seção Links).
Links
Segoe
MDL2 Assets – Cheatsheet
http://modernicons.io/segoe-mdl2/cheatsheet/
- Contando usuário em tempo realVisual Studio
- ListBox - Visual StudioVisual Studio
- ResolveURLVisual Studio
- Resgatando Imagens Dinamicamente usando ASP.NET MVC e C#Visual Studio
- Solution Explorer poderoso: Novidades do Visual Studio 2011 Visual Studio


