Desenvolvimento - WPF
WPF DataGrid: exibindo dados em tabela
Neste artigo veremos como utilizar o componente DataGrid do WPF, conhecendo sua sintaxe e principais propriedades.
por Joel RodriguesUma das formas mais comuns de exibição de dados em softwares é através de tabelas. Na plataforma de desenvolvimento Microsoft dispomos de diversas possibilidades para implementar essa funcionalidade, seja na web, desktop ou mobile.
No WPF contamos com o componente DataGrid, que dispõe dos principais recursos necessários à exibição de dados em diversos formatos, inclusive com customização da aparência e comportamento das células.
Sua sintaxe básica de uso é a seguinte:
<DataGrid Name="nomeDoDataGrid"> </DataGrid>
O atributo Name é utilizado para referenciar esse controle no code behind, ou seja, via C# (ou VB.NET, por exemplo).
Para atribuirmos ao DataGrid uma coleção de dados a serem exibidas, devemos utilizar a propriedade ItemsSource, que também está presente em outros componentes, como o ListBox e o ComboBox.
Utilização básica
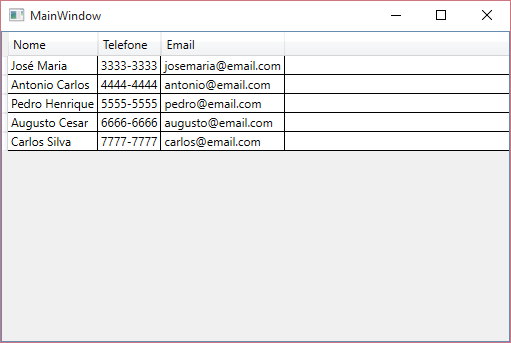
Na Listagem 1 vemos um exemplo de uso dessa propriedade, onde exibimos uma lista de objetos dinâmicos no DataGrid sem necessidade de customização das colunas. Neste caso as colunas serão geradas automaticamente e o cabeçalho será o nome das propriedades dos objetos exibidos, como vemos na Figura 1.
Listagem 1. Atribuindo dados ao DataGrid
var clientes = new []{
new {Nome = "José Maria", Telefone = "3333-3333", Email = "josemaria@email.com"},
new {Nome = "Antonio Carlos", Telefone = "4444-4444", Email = "antonio@email.com"},
new {Nome = "Pedro Henrique", Telefone = "5555-5555", Email = "pedro@email.com"},
new {Nome = "Augusto Cesar", Telefone = "6666-6666", Email = "augusto@email.com"},
new {Nome = "Carlos Silva", Telefone = "7777-7777", Email = "carlos@email.com"}
};
dataGridClientes.ItemsSource = clientes;

Figura 1. Colunas com cabeçalho automático
Colunas customizadas
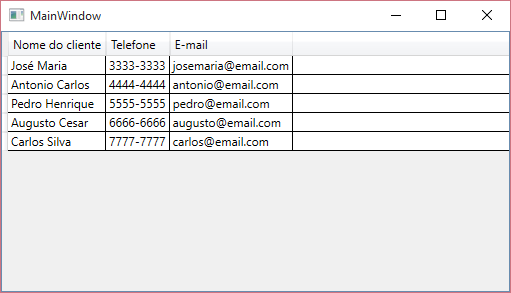
Podemos customizar as características das colunas, defini-las ainda no XAML e alterar a propriedade AutoGenerateColumns do DataGrid para False, assim as colunas não serão geradas automaticamente com base nas propriedades, mas sim respeitarão o que definirmos em tempo de design. Na Listagem 2 temos a sintaxe básica para essa customização e o resultado pode ser visto na Figura 2.
Listagem 2. Definindo as colunas manualmente
<DataGrid Name="dataGridClientes" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Nome}" Header="Nome do cliente"/>
<DataGridTextColumn Binding="{Binding Telefone}" Header="Telefone"/>
<DataGridTextColumn Binding="{Binding Email}" Header="E-mail"/>
</DataGrid.Columns>
</DataGrid>

Figura 2. Cabeçalhos das colunas customizados
Nesse exemplo utilizamos apenas colunas do tipo texto, porém, existem outras opções que oferecem maiores possibilidades de customização ou representam tipos de dados específicos:
- DataGridCheckBoxColumn - gera um CheckBox para colunas cujo valor pode ser representado por “marcado/desmarcado”;
- DataGridComboBoxColumn - gera um ComboBox onde é possível oferecer várias opções para seleção;
- DataGridHyperlinkColumn - gera um hyperlink que quando clicado pode redirecionar o usuário para outro ambiente;
- DataGridTemplateColumn - esse tipo de coluna permite maior customização, inclusive com a possibilidade de inserção de vários controles para exibições complexas;
- DataGridTextColumn - coluna de texto simples que é utilizada por padrão quando não definimos o tipo.
Propriedades importantes
Outras propriedades que merecem destaque e geralmente são de grande utilidade em sistemas comerciais são:
- CanUserReorderColumns - define se o usuário pode alterar a ordem das colunas;
- CanUserSortColumns - define se o usuário pode ordenar as colunas;
- CanUserResizeColumns - permite ou não o usuário alterar a largura das colunas.
- CanUseResizeRows - permite ou não o usuário alterar a altura das linhas;
- SelectionUnit - define a unidade que o usuário poderá selecionar, se será por linha (FullRow) ou por célula (Cell ou CellOrRowHeader);
- SelectionMode - define se o usuário poderá selecionar apenas uma unidade (Single) ou várias (Extended).
Na Listagem 3 temos um exemplo que contempla essas propriedades, além utilizar outros tipos de colunas.
Listagem 3. Propriedades avançadas do DataGrid
<DataGrid Name="dataGridClientes"
AutoGenerateColumns="False"
SelectionUnit="FullRow"
SelectionMode="Extended"
CanUserReorderColumns="True"
CanUserResizeRows="True">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Nome}" Header="Nome do cliente"/>
<DataGridTextColumn Binding="{Binding Telefone}" Header="Telefone"/>
<DataGridHyperlinkColumn Binding="{Binding Email}" Header="E-mail"/>
<DataGridCheckBoxColumn Binding="{Binding Ativo, Mode=OneWay}" Header="Cliente Ativo"/>
</DataGrid.Columns>
</DataGrid>
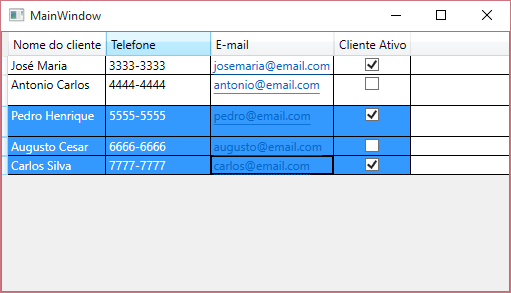
Observe na Figura 3 que agora o usuário pode alterar as dimensões das linhas e colunas, além de selecionar várias linhas por vez. Na coluna do tipo CheckBox foi preciso definir o modo do data binding como OneWay, pois por padrão a coluna tentaria escrever nessa propriedade. Porém, por se tratar de um objeto dinâmico, isso não é possível, por isso definimos a coluna como apenas leitura.

Figura 3. Colunas customizadas
O componente DataGrid, assim como todo o framework WPF, oferece bastante flexibilidade para que o possamos customizar e atender adequadamente cada necessidade. Utilizando os recursos de data binding em conjunto com a agregação de componentes, permitida pelo WPF, podemos montar colunas cuja aparência vai muito além de textos e hyperlinks, com imagens, formas geométricas, controles de layout, e muito mais.
- Utilizando Resources no WPFWCF/WPF
- DataBinding em WPFWCF/WPF
- Threading em WPFWCF/WPF


