Desenvolvimento - HTML
jQuery Validate: Validação de formulários HTML
Neste artigo veremos como utilizar o plugin jQuery Validate para validar, de forma simples, formulários HTML com vários campos.
por Joel RodriguesValidar formulários é um procedimento presente na maioria das aplicações atualmente, independentemente de qual seja seu domínio e objetivo, esse processo é fundamental para garantir a integridade e segurança das informações.
Quando falamos de formulários em páginas web, a validação em geral é feita com JavaScript, verificando o valor de cada campo através de alguma regra. Fazer essa verificação manualmente, porém, pode gerar bastante trabalho à medida que aumenta o formulário e a complexidade de suas regras de validação.
O plugin jQuery Validate foi pensado para suprir essa necessidade e facilitar a validação de formulários HTML, desde os mais simples até os mais complexos, utilizando uma sintaxe simples e amplamente documentada.
Esse plugin utiliza tanto regras definidas através de atributos da HTML5, como required, minlength, além dos tipos de input, como também regras mais complexas que podem ser escritas com JavaScript e aplicadas através de funções que são chamadas automaticamente no momento da submissão dos dados. Caso a validação falhe, o formulário não é submetido, mantendo o usuário na página até que todas as regras sejam atendidas.
Para utilizar o plugin em uma página web é preciso incluir scripts da biblioteca jQuery e do próprio jQuery Validate, cujos links podem ser encontrados no final deste artigo. É importante que o plugin seja incluído após a jQuery, pois depende desta para funcionar. Após referenciados os scripts, basta chamar a função validate() a partir do formulário selecionado.
A Listagem 1 mostra o código HTML de um formulário de contato com alguns campos que em suas tags já possuem algumas regras. Nesta listagem também foi utilizado o Bootstrap apenas a nível de formatação dos elementos.
Listagem 1. Página HTML usando o jQuery Validate
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="col-md-6 col-offset-2">
<div class="panel panel-primary">
<div class="panel-heading">Envie sua mensagem</div>
<div class="panel-body">
<form action="enviar_mensagem.php" method="post" id="form_contato" class="form">
<div class="form-group">
<label for="nome">Nome</label>
<input type="text" name="nome" id="nome" required minlength="5" class="form-control"/>
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" id="email" required class="form-control"/>
</div>
<div class="form-group">
<label for="mensagem">Nome</label>
<textarea type="text" name="mensagem" id="mensagem" required class="form-control"></textarea>
</div>
<div>
<input type="submit" class="btn btn-success" value="Enviar"/>
</div>
</form>
</div>
</div>
</div>
<script src="jquery-2.1.4.min.js"></script>
<script src="jquery.validate.min.js"></script>
<script>
$(function(){
$("#form_contato").validate();
});
</script>
</body>
</html>
Observe a inclusão dos scripts no final do body e a chamada à função validate() sobre o form selecionado com o seletor jQuery. Essa chamada ativa o plugin sobre esse formulário e faz com que as regras sejam validadas quando o usuário tentar enviar as informações.
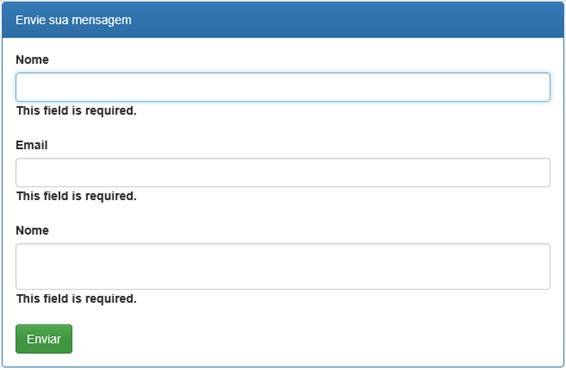
Na Figura 1 temos o resultado desse código. Ao clicar no botão Enviar sem preencher os campos, as regras são aplicadas e mensagens são apresentadas sob cada campo, indicando o que ocorreu de errado.

Figura 1. Validação simples
A validação foi feita sem nenhuma linha específica no JavaScript, apenas com a chamada ao plugin. É importante destacar também que as mensagens são apresentadas na forma de labels sob seus respectivos campos. Essa constitui uma forma eficiente de notificar o usuário, uma vez que as mensagens são apresentadas em locais de boa visibilidade e com mensagens claras, e não utilizando alerts, por exemplo, que enchem a tela do usuário com janelas que precisam ser fechadas para prosseguir com o preenchimento das informações.
Caso necessário, é possível definir as regras no momento da chamada à função validate, bem como customizar as mensagens que são exibidas em caso de falha. Na Listagem 2 temos a validação do mesmo formulário, mas dessa vez com regras e mensagens definidas via JavaScript.
Listagem 2. Atribuição de regras e mensagens via JavaScript
$("#form_contato").validate({
rules : {
nome:{
required:true,
minlength:3
},
email:{
required:true
},
mensagem:{
required:true
}
},
messages:{
nome:{
required:"Por favor, informe seu nome",
minlength:"O nome deve ter pelo menos 3 caracteres"
},
email:{
required:"É necessário informar um email"
},
mensagem:{
required:"A mensagem não pode ficar em branco"
}
}
});
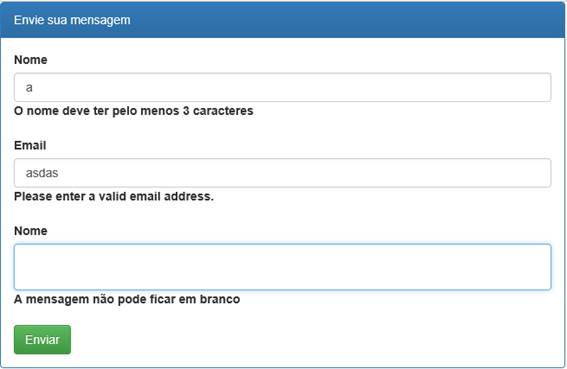
O resultado pode ser visto na Figura 2.

Figura 2. Mensagens customizadas de erro
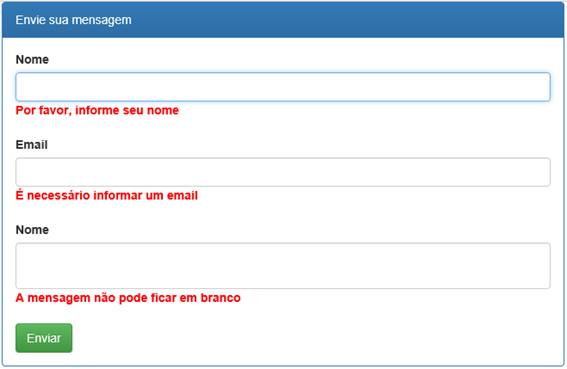
Para alterar rapidamente a forma como as mensagens são exibidas, podemos modificar a classe CSS error, que é atribuída às labels que são criadas dinamicamente. Por exemplo, alterando a cor para vermelho, como na Listagem 3, teríamos o resultado ilustrado na Figura 3.
Listagem 3. Alterando a cor da mensagem de erro
<style>
.error{
color:red
}
</style>
Figura 3. Mensagens com cor alterada
Existem várias regras estáticas que podem ser aplicadas aos campos ao validar o form, como foi feito na Listagem 2, além de outros argumentos que podem ser passados para a função para alterar seu funcionamento e customizar algumas características adicionais.
Esse plugin conta com uma documentação oficial bastante eficiente, que pode ser encontrada no site indicado na seção Links. Sua utilização evita a necessidade de escrever funções próprias para validação de campos, uma vez que já estão disponíveis várias funções comuns, como validação de e-mail e cartão de crédito.
Links
Biblioteca
jQuery
http://jquery.com/
Plugin
jQuery Validate
http://jqueryvalidation.org/


