Desenvolvimento - C#
SFML.NET: Introdução ao desenvolvimento de jogos com C#
Neste artigo veremos uma introdução à biblioteca SFML.NET para desenvolvimento de jogos com C#.
por Joel RodriguesA SFML (Simple and Fast Multimedia Library), como o nome sugere, é uma biblioteca para criação de jogos e aplicações multimídia, desenvolvida originalmente em C++ e que possui versões para diversas outras linguagens.
Com uma interface bastante simples e uma documentação eficiente, além de uma ampla comunidade, a SFML torna simples e prático o desenvolvimento de jogos para várias plataformas.
Além da SFML (versão para C++), existem mais dois “bindings” (versões secundárias) oficiais para C e C#. Além desses, existem outras várias versões para Java, Ruby, Python, OCaml, Pascal e outras linguagens, todos desenvolvidos pela comunidade.
Neste artigo veremos como utilizar a versão SFML.Net no Visual Studio 2015 e criar rapidamente alguns elementos gráficos, incluindo carregamento de arquivos dinamicamente.
Instalação e setup do projeto
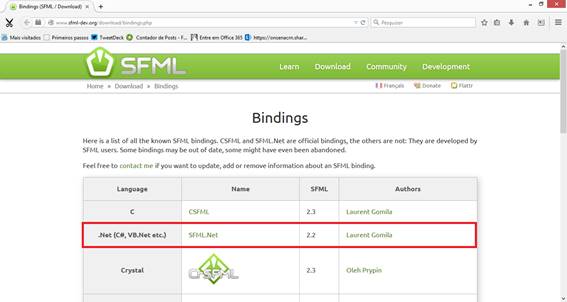
A instalação da SFML é bastante simples, bastando efetuar o download das DLLs da biblioteca no site oficial (ver seção Links no final do artigo), como mostra a Figura 1.

Figura 1. Página de bindings da SFML
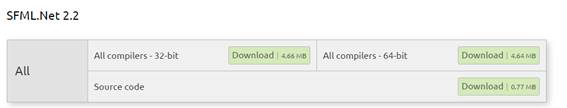
Após clicar em SFML.Net, na página de download escolha entre as versões 32 e 64 bits (Figura 2) e faça o download do arquivo ZIP contendo as DLLs necessárias.

Figura 2. Download da SFML.Net
Após concluir o download do pacote, extraia o arquivo ZIP e irá encontrar as pastas doc, examples, extlibs e libs, além dos arquivos license e readme.
Crie então um novo projeto do tipo Console Application e adicione referência às DLLs contidas na pasta lib que acabou de ser obtida. Cada uma dessas bibliotecas possui classes e funções específicas, portanto pode ser que nem todas elas sejam necessárias em certos projetos. Aqui estamos adicionando todas elas apenas com fins didáticos, mas em grandes projetos, é bem provável que todas elas sejam utilizadas.
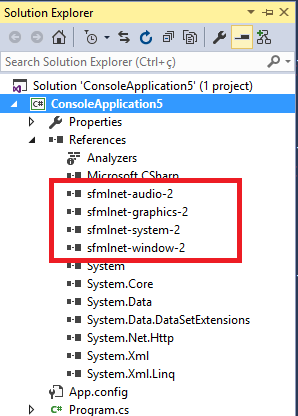
A Figura 3 mostra o Solution Explorer com as DLLs referenciadas.

Figura 3. Referências à SFML no projeto
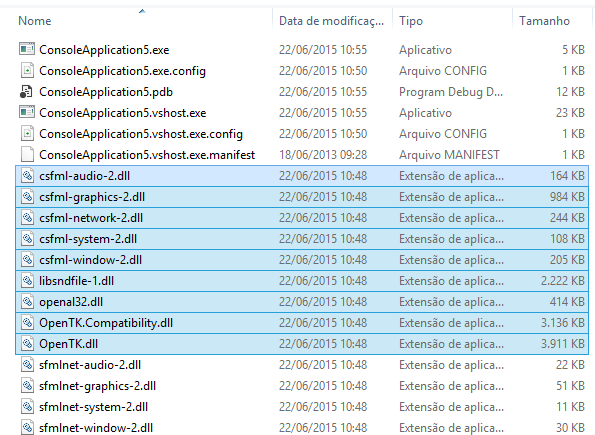
Além dessas DLLs, algumas outras auxiliares são utilizadas pela SFML.Net e devem ser copiadas para junto do executável do projeto. Assim, compile o projeto no Visual Studio para gerar a pasta bin\Debug (ou Release) e copie para dentro dela, junto do .exe do projeto, as DLLs contidas na pasta extlibs do pacote baixado da SFML, como mostra a Figura 4.

Figura 4. DLLs adicionais na pasta Debug
Feito isso, já podemos iniciar o desenvolvimento da aplicação em si.
Criando elementos gráficos com SFML.Net
Escolhemos uma Console Application porque as janelas do jogo serão gerenciadas pela própria biblioteca, utilizando suas classes específicas. Desta forma, o código principal do nosso jogo (Game Loop) ficará na função Main, dentro da classe Program.
Criaremos aqui uma janela com background carregado dinamicamente a partir de uma imagem PNG, para isso precisamos incluir no topo da classe Program alguns namespaces, conforme a Listagem 1.
Listagem 1. Referências aos namespaces da SFML
using SFML; using SFML.Window; using SFML.Graphics;
O próximo passo é criar a janela, carregar o background e exibi-la na tela. Antes disso, porém, precisamos adicionar ao projeto a imagem que iremos carregar. Para isso, crie no projeto uma pasta Assets, clique nela com a direita, depois em Add &ggt; Existing item e selecione a imagem do background (aqui usamos o nome background.png). Em seguida clique na imagem com a direita e depois em Properties. Na propriedade Copy to Output Directory selecione Copy if newer, isso fará com que o arquivo seja copiado para a pasta do executável automaticamente quando compilarmos a solução.
Na Listagem 2 está o código do método Main, onde temos:
- A criação da janela que será exibida (RenderWindow), com suas dimensões (VideoMode) e título.
- A definição de um event handler para tratar o que acontecerá com a janela quando o usuário fechá-la (clicando no X ou com ALT+F4). A função que trata esse evento está na Listagem 3.
- Criamos uma textura e carregamos nela a imagem que adicionamos à pasta Assets do projeto.
- Criamos um Sprite e definimos como preenchimento a textura que acabamos de carregar.
- Criamos um laço em que, enquanto a janela estiver aberta, processamos os eventos (DispatchEvents), desenhamos o sprite (Draw) e exibimos a janela atualizada (Display).
Listagem 2. Criando e exibindo uma janela com background
static void Main(string[] args)
{
RenderWindow janela = new RenderWindow(new VideoMode(1024, 768), "Meu jogo com SFML");
janela.Closed += Janela_Closed;
Texture bgTexture = new Texture("Assets/background.png");
Sprite bgSprite = new Sprite(bgTexture);
while (janela.IsOpen)
{
janela.DispatchEvents();
janela.Draw(bgSprite);
janela.Display();
}
}
Basicamente, toda atualização da janela, como desenho de background, personagens e processamento de eventos, ficará dentro desse laço, que é executado até que o usuário feche a janela principal.
Na Listagem 3 está o método que trata o evento Closed da janela, onde invocamos o método Close que faz com que a propriedade IsOpen passe a ser false, finalizando assim o fluxo principal da aplicação.
Listagem 3. Evento Closed da janela
private static void Janela_Closed(object sender, EventArgs e)
{
((Window)sender).Close();
}
Como resultado desse código temos a Figura 5.

Figura 5. Janela com background
Assim como o evento Closed, também é possível tratar eventos de entrada do usuário, como clique do mouse e pressionamento de teclas do teclado, muito utilizadas em jogos para controlar personagens e menus.
A SFML também é open source e está disponível para colaboração no GitHub, além de ser compatível com o projeto Mono, o que a faz multiplataforma, excelente para desenvolvimento de jogos para Windows, Linux e OS X.
Também há uma ampla comunidade que colabora e suporta a SFML, tanto com o desenvolvimento dos outros bindings, como também em fóruns onde se consegue bastante ajuda para eventuais dúvidas que não sejam sanadas a partir da documentação oficial.
Links
Simple
and Fast Multimedia Library
http://www.sfml-dev.org/
Downloads
do SFML
https://github.com/SFML/SFML


