Desenvolvimento - Visual Studio
Universal Apps: Compartilhando recursos entre projetos
Veja neste artigo como utilizar a estrutura das aplicações universais (Universal Apps) para compartilhar recursos entre os projetos de forma simples e prática.
por Joel RodriguesUma das principais vantagens das aplicações universais (Universal Apps) é o compartilhamento de código entre as partes do projeto, evitando a necessidade de retrabalho para definir características e informações que serão únicas tanto para a versão Windows, quanto para a Windows Phone.
Além de código referente a lógica de negócio, também é possível compartilhar recursos, como estilos e imagens, de forma a manter a identidade visual do seu aplicativo em qualquer dispositivo em que ele for instalado.
Neste artigo veremos como adicionar recursos uma única vez e acessá-los nos dois projetos (Windows e Windows Phone), bem como definir recursos individuais para um deles quando for necessário.
Projeto Shared
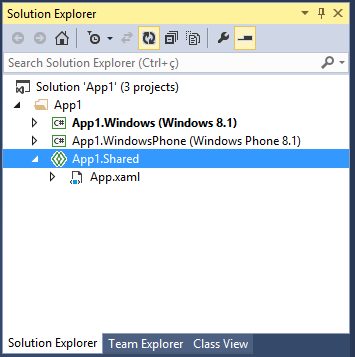
Quando criamos um novo projeto de Universal App, automaticamente o Visual Studio cria uma solução com três projetos (Figura 1): Windows, WindowsPhone e Shared. No projeto Shared ficam as partes do código e recursos que serão compartilhadas entre as duas versões da app. Nele podem ficar, por exemplo, os Models e ViewModels (considerando a aplicação do padrão MVVM), enquanto que em cada um dos outros projetos ficariam as Views individuais, pois possuem características próprias da plataforma.

Figura 1. Estrutura de projetos de uma Universal App
No projeto Shared também podem ficar os recursos compartilhados, como estilos (Styles) e imagens.
Hierarquia e prioridades
O acesso a um recurso segue sempre uma hierarquia que parte do nível mais interno (projeto onde se está referenciando o recurso) até o mais externo (projeto Shared). Ou seja, quando utilizamos um recurso no projeto, primeiramente ele é buscado dentro do próprio projeto para depois ir buscar no Shared.
Por exemplo, se tivermos no projeto Windows ou WindowsPhone uma imagem com o mesmo nome (incluindo a estrutura de pastas) de uma imagem no projeto Shared, a imagem interna será usada.
Praticando
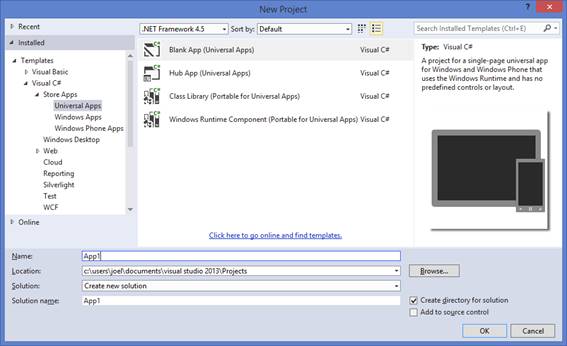
Vejamos agora como o compartilhamento de recursos funciona na prática. Para isso, vamos iniciar criando uma aplicação universal a partir do template Blank App, como mostra a Figura 2.

Figura 2. Criando uma Universal App
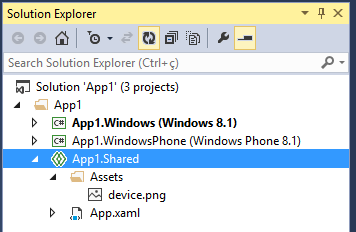
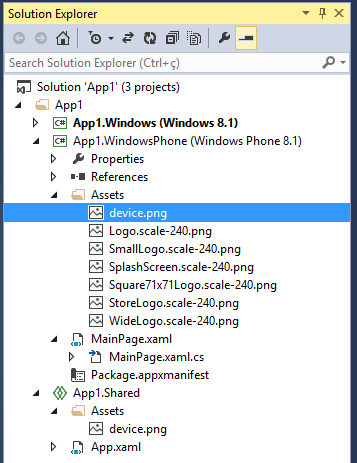
Em seguida, vamos criar dentro do projeto Shared uma pasta chamada Assets e dentro dela adicionar uma imagem qualquer, como ilustra a Figura 3.

Figura 3. Adicionada figura ao projeto Shared
O nome da pasta poderia ser qualquer um, mas para o nosso exemplo utilizamos Assets por já existir por padrão essa mesma pasta nos outros projetos. Assim será mais fácil demonstrar o que foi comentado no tópico anterior.
Em seguida, vamos no projeto Windows e adicionemos na página MainPage.xaml uma imagem (Image) com o atributo Source apontando para o caminho relativo da imagem que acabamos de adicionar ao projeto Shared. Na Listagem 1 temos o código necessário para esse exemplo, onde adicionamos um objeto Image dentro do Grid já existente.
Listagem 1. Adicionando imagem apontando para o projeto Shared
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Image Source="Assets/device.png"/>
</Grid>
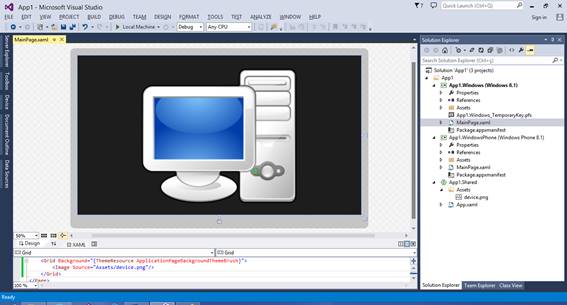
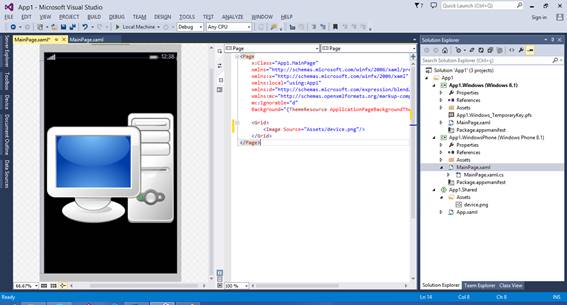
Apesar de não termos essa imagem dentro do próprio projeto, a imagem é localizada normalmente e exibida, como mostra a Figura 4.

Figura 4. Imagem do projeto Shared referenciada no projeto Windows
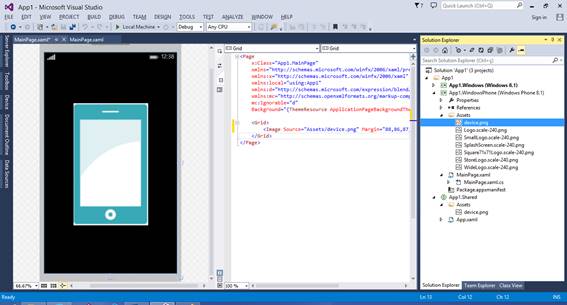
O mesmo funciona para o outro projeto, como podemos ver na Figura 5.

Figura 5. Imagem no projeto Shared referenciada no projeto WindowsPhone
Agora vamos adicionar dentro da pasta Assets do projeto WindowsPhone (ou Windows) uma outra imagem, mas com o mesmo nome da que adicionamos anteriormente, como mostra a Figura 6.

Figura 6. Nova imagem adicionada no projeto da plataforma específica
Note que agora essa imagem será usada no projeto em que a adicionamos, pois como foram localizados dois recursos com o mesmo nome e caminho relativo, o mais interno foi priorizado diante do mais externo. Atualizando a view do projeto em que adicionamos a nova imagem (neste caso, o do Windows Phone), temos a nova imagem exibida, conforme a Figura 7.

Figura 7. Imagem interna usada antes da mais externa
A mesma lógica funciona para outros recursos, como estilos. Para compreendermos melhor, vamos adicionar no projeto Shared uma pasta chamada Styles e dentro dela adicionar um Resource Dictionary. Nesse dicionário de recursos vamos adicionar um estilo padrão que será usado nos outros dois projetos. A Listagem 2 mostra um código possível para esse dicionário, nomeado aqui como EstilosPadrao.xaml.
Listagem 2. Dicionário de estilos compartilhados
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1.Styles">
<Style TargetType="Button" >
<Setter Property="Background" Value="#2980b9"/>
<Setter Property="Foreground" Value="#FFFFFF"/>
<Setter Property="Height" Value="70"/>
</Style>
</ResourceDictionary>
Em seguida, no arquivo App.xaml, ainda dentro do projeto Shared, precisamos importar esse dicionário de recursos, adicionando-o no elemento Application.Resources, de acordo com a Listagem 3.
Listagem 3. Importando o dicionário de recursos
<Application
x:Class="App1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1">
<Application.Resources>
<ResourceDictionary Source="Styles/EstilosPadrao.xaml"/>
</Application.Resources>
</Application>
Com isso, o estilo já é aplicado automaticamente nos projetos Windows e WindowsPhone. Para nos certificarmos que isso ocrrre como esperado, basta que adicionemos um Button na MainPage desses projetos, como vemos na Listagem 4.
Listagem 4. Adicionando botão para ser estilizado automaticamente
<Grid>
<Button Content="Botão padronizado"/>
</Grid>
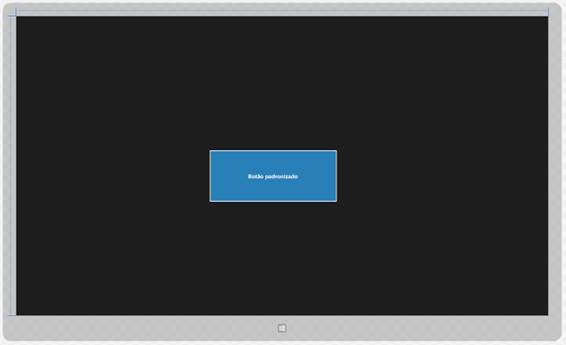
Automaticamente o botão recebe o estilo, como podemos ver nas Figuras 8 e 9.

Figura 8. Botão estilizado automaticamente no Windows Phone

Figura 9. Botão estilizado automaticamente no Windows
Compartilhar recursos e código poupa o desenvolvedor do retrabalho em partes da aplicação que são iguais nas duas plataformas, evitando a necessidade de copiar e colar trechos de código e arquivos. Esse reaproveitamento é fundamental para manter as versões da app o mais leve possível, com código focado nas particularidades da plataforma, deixando a parte compartilhada no projeto Shared.
- Contando usuário em tempo realVisual Studio
- ListBox - Visual StudioVisual Studio
- ResolveURLVisual Studio
- Resgatando Imagens Dinamicamente usando ASP.NET MVC e C#Visual Studio
- Solution Explorer poderoso: Novidades do Visual Studio 2011 Visual Studio


