Desenvolvimento - C#
Universal Apps: Desenvolvendo aplicações para Windows e Windows Phone
Veja neste artigo uma introdução às Universal Apps, tipo de aplicação que permite desenvolver um único código e executar tanto no Windows quanto no Windows Phone.
por Joel RodriguesCom o lançamento do Windows 8.1 e Windows Phone 8.1 foi criado um novo tipo de aplicação chamado Universal Apps, cujo objetivo é permitir ao desenvolvedor criar uma só aplicação que possa ser executada nessas duas plataformas (obviamente cada uma com suas características). Com isso, o desenvolvedor consegue alcançar mais usuários para sua aplicação e oferecer uma experiência de uso mais completa, não se limitando apenas a smartphones, tablets ou PC, mas abrangendo todos.
Para desenvolver esse tipo de aplicação é necessário que se tenha instalado o Windows 8.1 64 bits e o Visual Studio 2013.
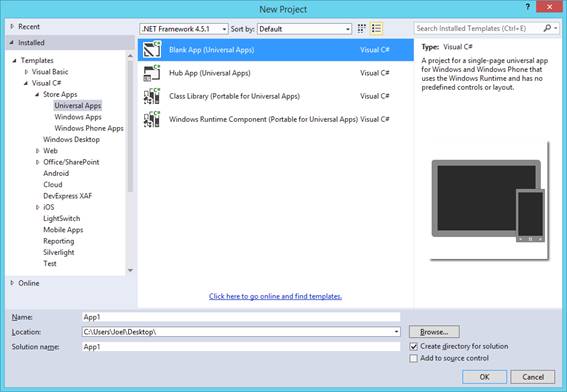
É possível desenvolver aplicações universais utilizando C#, JavaScript, Visual Basic ou C++, desde que o suporte a essas linguagens tenha sido instalado no Visual Studio. Ao iniciar a criação de um novo projeto, através do menu FILE > New > Project, temos no wizard a categoria Store Apps, como mostra a Figura 1, dentro da qual existem as subcategorias Universal Apps, Windows Apps e Windows Phone Apps. Na primeira categoria temos os templates Blank App (aplicação vazia), Hub App (aplicação que já inclui um controle Hub para organizar o conteúdo principal), Class Library (biblioteca de classes portátil para aplicações universais) e Windows Runtime Component (componente para aplicações universais que pode ser usado em aplicações criadas com qualquer uma das linguagens citadas).

Figura 1. Criação de projeto de aplicativo universal
Para aplicações C#, C++ ou VB, o layout é definido utilizando a linguagem XAML, já bastante conhecida e amplamente utilizada em projetos WPF, Silverlight, Windows Phone e Windows 8. Trata-se de uma linguagem de marcação e sua sintaxe se baseia em XML.
Caso opte por utilizar JavaScript, o desenvolvedor utilizará HTML e CSS para estruturar o layout de sua aplicação, podendo aproveitar conhecimentos prévios de desenvolvimento web e utilizar bibliotecas bastante úteis e conhecidas, como a jQuery.
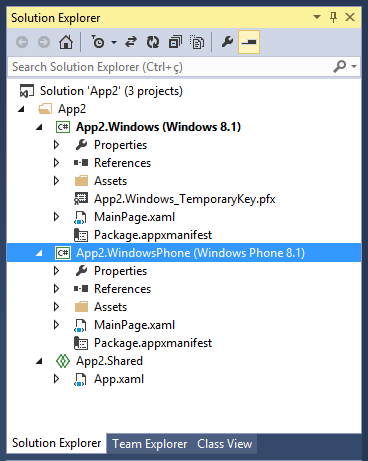
Após criar o projeto do tipo Blank App ou Hub App, vemos que na verdade foi criada uma solução com três projetos, como mostra a Figura 2. Um projeto para Windows, um para Windows Phone e um outro que contém o código compartilhado para as duas plataformas.

Figura 2. Estrutura do projeto criado (Blank App)
O código que for escrito nos projetos Windows ou Windows Phone será válido apenas dentro de cada plataforma, isso é útil quando precisamos de comportamentos distintos dependendo do tipo de aplicação. Já o código do projeto Shared será compartilhado por ambas as plataformas.
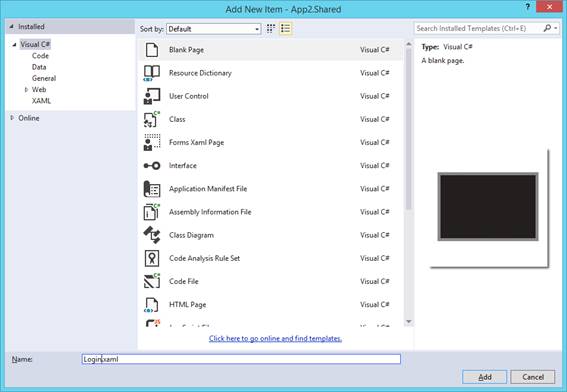
Para entender melhor como o código é compartilhado, vamos criar uma nova página dentro do projeto Shared, clicando com o botão direito sobre ele e depois em Add > New Item. Selecione o tipo Blank Page e dê o nome de Login.xaml, de acordo com a Figura 3.

Figura 3. Adicionando nova página ao projeto Shared
Dentro do grid principal da página criada adicione alguns controles para ver como ficará a visualização em cada plataforma. A Listagem 1 mostra um exemplo de código para a página.
Listagem 1. Criando interface única para ser usada nas duas plataformas
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="1">
<TextBlock Text="Usuário"></TextBlock>
<TextBox Name="txtusuario"></TextBox>
<TextBlock Text="Senha"></TextBlock>
<PasswordBox Name="txtSenha"></PasswordBox>
<Button Content="Acessar" Name="btnLogin"></Button>
</StackPanel>
</Grid>
Feito isso, abra o arquivo App.xaml.cs do projeto Shared, e no método OnLaunched substitua a classe MainPage por Login na seguinte linha:
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
Deixando-a da seguinte forma:
if (!rootFrame.Navigate(typeof(Login), e.Arguments))
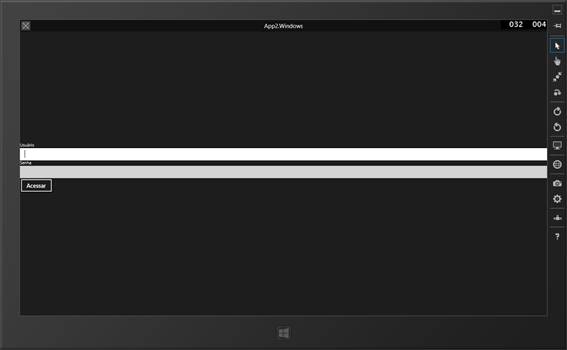
Em seguida, clique com a direita sobre o projeto Windows e depois em Set As Startup Project. Execute a aplicação e veja como ficou no Windows. O resultado é parecido com o da Figura 4.

Figura 4. Aplicação visualizada no emulador de tablet com Windows 8.1
Pare a execução da aplicação e agora clique com a direita no projeto WindowsPhone e depois em Set As Startup Project. Execute novamente e veja como fica a visualização no Windows Phone, de acordo com a Figura 5.

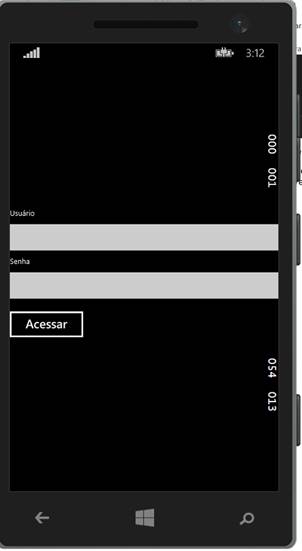
Figura 5. Aplicação visualizada no Windows Phone 8.1
Escrevemos o código uma única vez e alcançamos as duas plataformas, sem nenhum trabalho adicional. Obviamente havará situações em que será necessário executar um ou outro procedimento de acordo com a plataforma, e isso pode ser conseguido facilmente utilizando algumas estruturas condicionais. Note, por exemplo, que na classe App existem vários trechos onde é verificada em qual plataforma a aplicação está sendo executada, utilizando a seguinte estrutura para Windows Phone:
#if WINDOWS_PHONE_APP ... #endif
O mesmo é válido para Windows, onde se pode fazer a seguinte verificação:
#if WINDOWS_APP ... #endif
Para entender melhor como funciona essa verificação, volte à página Login.xaml e adicione um método para o evento Click do botão btnLogin. No código C# da página, adicione o trecho apresentado na Listagem 2.
Listagem 2. Executando código de acordo com a plataforma
private void btnLogin_Click(object sender, RoutedEventArgs e)
{
string mensagem = "Mensagem padrão para WINDOWS";
#if WINDOWS_PHONE_APP
mensagem = "Mensagem específica para WINDOWS PHONE";
#endif
MessageDialog dialog = new MessageDialog(mensagem);
dialog.ShowAsync();
}
Execute novamente a aplicação nas duas plataformas e veja como a aplicação se comporta. Uma mensagem específica será exibida para cada uma delas.
Você também pode criar projetos utilizando outras linguagens, caso prefira, e fazer os mesmos testes. Se você tem alguma experiência com desenvolvimento de apps para Android e iOS utilizando HTML, CSS e JavaScript com Apache Cordova, por exemplo, certamente não terá dificuldade para migrar suas aplicações para Windows e Windows Phone. Da mesma forma, se você já desenvolveu aplicações para Windows Phone 7, também terá facilidade, pois apesar de não usar Silverlight, os projetos de aplicações universais utilizam a mesma XAML.
O objetivo deste artigo foi basicamente introduzir o conceito de aplicação universal e apresentar para o leitor os conceitos básicos necessários para iniciar o desenvolvimento de seus projetos.
Links
Building Universal
Apps for all Windows Devices
https://dev.windows.com/en-us/develop/building-universal-windows-apps
Developing Universal
Windows Apps with C# and XAML
http://www.microsoftvirtualacademy.com/training-courses/developing-universal-windows-apps-with-c-and-xaml


