Desenvolvimento - WPF
WPF DockPanel: Conhecendo o componente em detalhes
Veja neste artigo como funciona e como utilizar o componente DockPanel em WPF, conhecendo suas características através de exemplos simples e práticos.
por Joel RodriguesO WPF (Windows Presentation Foundation) nos oferece uma grande flexibilidade para a construção de interfaces gráficas, desde as mais simples, como uma tela de login, até as mais complexas, como telas de cadastro com diversos controles para entrada e exibição de dados. Em todas essas situações, os controles precisam ser organizados dentro de um container, que coordenará a forma como os componentes serão exibidos na tela e garantirá que a interface responda bem a alterações nas dimensões da janela. No framework existem vários containers, cada um com uma característica específica e mais adequado para certas finalidades. O Grid, por exemplo, permite organizar os controles em linhas e colunas, já o StackPanel organiza todos os seus objetos filhos de forma horizontal ou vertical.
Neste artigo conheceremos melhor um desses containers, o DockPanel, cuja função é alinhar os controles colocados em seu interior em posições fixas: no topo, na base, nas laterais, ou no centro.
Características
Por padrão, os controles postos dentro de um DockPanel são alinhados à direita e o último controle ocupa todo o espaço que restar no painel. Sendo assim, se adicionarmos apenas um controle, ele ocupará todo o espaço interno do painel. As Listagens 1 e 2 exemplificam essas situações.
Listagem 1.DockPanel com apenas um elemento filho
<DockPanel>
<Button Content="Um botão"/>
</DockPanel>
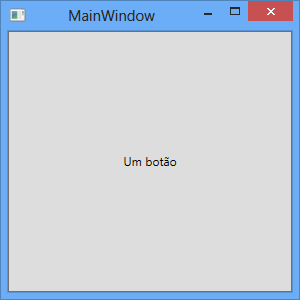
O resultado deste código é ilustrado na Figura 1.

Figura 1.DockPanel com apenas um controle
Listagem 2.DockPanel com vários elementos filhos com alinhamento padrão
<DockPanel>
<Button Content="Um botão"/>
<Button Content="Outro botão"/>
<Button Content="Mais um"/>
</DockPanel>
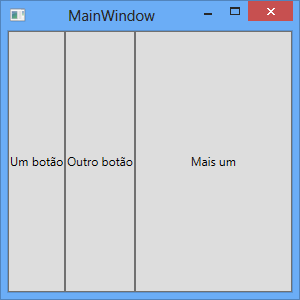
Dessa vez, os dois primeiros são alinhados à esquerda, mantendo sua largura padrão, e o último ocupa todo o espaço restante, como mostra a Figura 2.

Figura 2.Vários elementos com alinhamento padrão
Para definir a posição em que cada elemento filho deve ser fixado, devemos definir em cada um a propriedade DockPanel.Dock como Bottom, Top, Left ou Right, o que os posicionaria na base, no topo, na esquerda ou na direita, respectivamente.
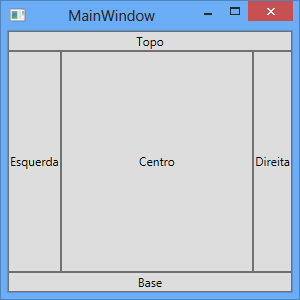
Na Listagem 3 vemos um exemplo de cada uma dessas opções. Observe que foi adicionado um último elemento, sem a propriedade DockPanel.Dock especificada e mesmo assim ele ocupou todo o espaço restante (Figura 3). Este, como já foi dito, é o comportamento padrão para o último elemento filho, mas pode ser desabilitado, como veremos mais adiante.
Listagem 3.Definindo a posição dos controles
<DockPanel>
<Button Content="Topo" DockPanel.Dock="Top"/>
<Button Content="Base" DockPanel.Dock="Bottom"/>
<Button Content="Esquerda" DockPanel.Dock="Left"/>
<Button Content="Direita" DockPanel.Dock="Right"/>
<Button Content="Centro"/>
</DockPanel>

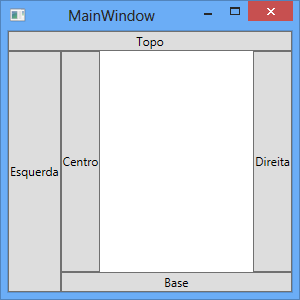
Figura 3. Elementos com posições definidas
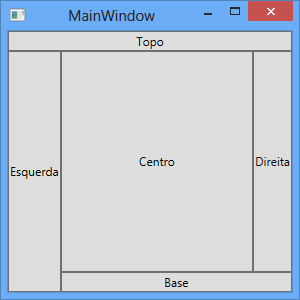
A ordem em que os controles são adicionados ao DockPanel é importante, pois ela definirá quem tem a prioridade de ocupação do espaço na posição definida. Se alterássemos a ordem dos controles visto na Listagem 3, por exemplo, deixando-os como na Listagem 4, o resultado seria diferente (Figura 4).
Listagem 4. Elementos adicionados em ordem diferente
<DockPanel>
<Button Content="Topo" DockPanel.Dock="Top"/>
<Button Content="Esquerda" DockPanel.Dock="Left"/>
<Button Content="Base" DockPanel.Dock="Bottom"/>
<Button Content="Direita" DockPanel.Dock="Right"/>
<Button Content="Centro"/>
</DockPanel>
Figura 4.Elementos adicionados em ordem diferente
Para desabilitar o comportamento padrão que faz com que o último controle filho ocupe todo o espaço restante, basta definir a propriedade LastChildFill do DockPanel como False, da seguinte forma:
<DockPanel LastChildFill="False">
Isso fará com que o último mantenha suas dimensões originais, mas respeitando o alinhamento definido para ele (ou o padrão à esquerda, caso não seja especificado). Realizando essa pequena alteração no exemplo da Listagem 4, teríamos como resultado o layout exibido na Figura 5.

Figura 5. Propriedade LastChildFill definida como False
Exemplo prático
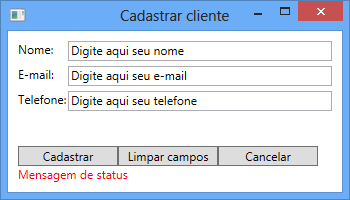
A seguir vamos ver um pequeno exemplo em que utilizaremos vários DockPanels aninhados, explorando os recursos que aqui foram apresentados e facilitando o pleno entendimento deste componente. A Listagem 5 mostra o código completo de uma janela e em seguida a Figura 6 ilustra o resultado.
Listagem 5. Exemplo prático de uso do DockPanel
<Window x:Class="WpfApplication6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Cadastrar cliente" Height="200" Width="350">
<Grid>
<DockPanel Margin="10" LastChildFill="False">
<DockPanel Height="20" DockPanel.Dock="Top" Margin="0,0,0,5">
<TextBlock Text="Nome:" Width="50"/>
<TextBox Text="Digite aqui seu nome"/>
</DockPanel>
<DockPanel Height="20" DockPanel.Dock="Top" Margin="0,0,0,5">
<TextBlock Text="E-mail:" Width="50"/>
<TextBox Text="Digite aqui seu e-mail"/>
</DockPanel>
<DockPanel Height="20" DockPanel.Dock="Top" Margin="0,0,0,5">
<TextBlock Text="Telefone:" Width="50"/>
<TextBox Text="Digite aqui seu telefone"/>
</DockPanel>
<TextBlock Foreground="Red" Text="Mensagem de status" DockPanel.Dock="Bottom"/>
<DockPanel DockPanel.Dock="Bottom" LastChildFill="False">
<Button Content="Cadastrar" Width="100"/>
<Button Content="Limpar campos" Width="100" />
<Button Content="Cancelar" Width="100"/>
</DockPanel>
</DockPanel>
</Grid>
</Window>

Figura 6. Interface montada com DockPanels
Note que se maximizarmos a janela, a interface manterá sua organização inicial, adaptando-se às novas dimensões.
Como vimos, o DockPanel facilita bastante a criação de interfaces gráficas bem organizadas, quando decidimos que algum controle deve manter uma posição fixa dentro de seu container. Haverá situações em que pode ser mais adequado e prático utilizar um Grid ou StackPanel, por exemplo, por isso é importante conhecer cada um destes componentes para que saibamos quando utilizar cada um.
- Utilizando Resources no WPFWCF/WPF
- DataBinding em WPFWCF/WPF
- Threading em WPFWCF/WPF


