Desenvolvimento - ASP. NET
Salvando os Mapas do Google com VFP 9 e a Classe GdiPlus
Veja neste artigo como podemos salvar os mapas do Google Maps como imagens do tipo JPEG utilizando a classe GDIPLUS, versão 1.20.
por Cyro BergonziUma ótima ferramenta para se trabalhar com imagens no Visual Fox é a classe GdiPlus. Nesse artigo vamos utilizá-la para recortar e salvar os mapas já alterados pelo usuário no artigo Acessando Mapas do Google com VFP.
A clase GdiPlus está disponivel para download no link http://vfpx.codeplex.com/wikipage?title=GDIPlusX. Depois de realizar o download, coloque a pasta da classe dentro da pasta da sua aplicação para adicionar a mesma ao seu projeto.
Veremos que toda a programação será feita em Fox, mesmo porque o mapa já foi solicitado e alterado conforme a vontade do usuário.
No formulário para este artigo vamos acrescentar um controle Image e colocar o mesmo sobre o Componente OLE WebBrowserControl, definindo as propriedade Width e Heigth iguais as do Componente OLE e com a propriedade Visible = .F.. Acrescente também mais dois componentes do tipo CommandButton, um ao lado do CommandButton (que dispara a pesquisa do mapa) e o outro no canto inferior direito.
Na janela de comandos do Visual FoxPro digite o comando da Listagem 1.
Listagem 1. Formulário derivado da classe VFP.
CREATE FORM Mapas AS Form DEFAULT
Com este comando garantimos que o novo formulário irá derivar da classe básica de formulários do Visual FoxPro. Veja o resultado na Figura 1.

Figura
1. Formulário Mapas vazio, sem
controles
Agora vamos adicionar os controles Label, Textbox, CommandButton e Image ao formulário. Para isso, nomeie os controles da mesma forma que apresentada na Listagem 2.
Listagem 2. Nome dos controles
TextBox.Name: enderecoText CommandButton.Name: cmdPesquisar CommandButton.Name: cmdSaveImg Label1.Caption = Endereço cmdPesquisar.Caption = ... cmdSaveImg.Caption = Salvar cmdSair.Caption = Sair Image1
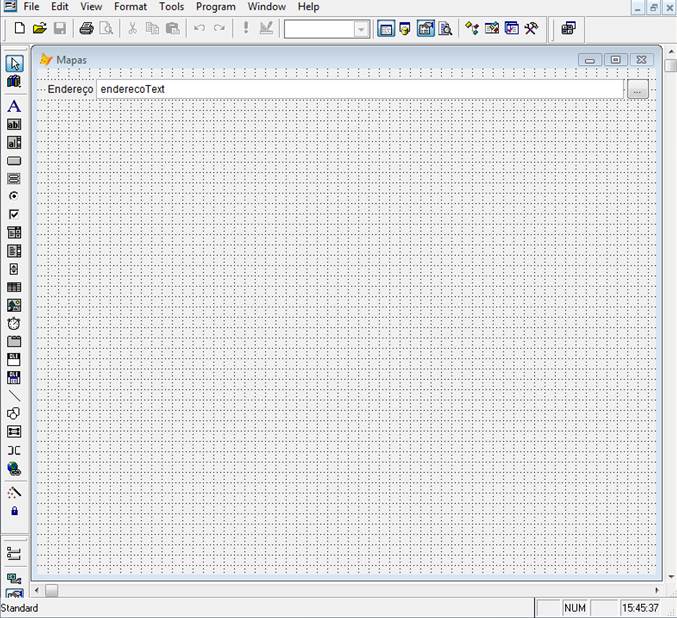
Agora formate o layout do formulário conforme a Figura 2.

Figura 2. Nova formatação do formulário
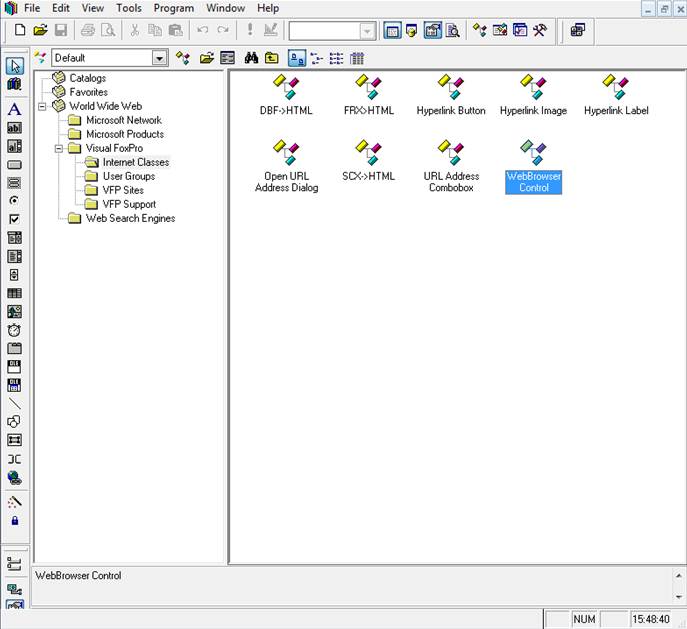
Até o momento nosso formulário já tomou a forma básica, mas ainda falta o componente OLE com o controle WebBrowser que irá exibir o mapa. Para incluí-lo, na guia tools do VFP 9 acesse o item Component Gallery e selecione o controle WebBrowser Control, conforme mostra a Figura 3.

Figura 3. WebBrowser Control
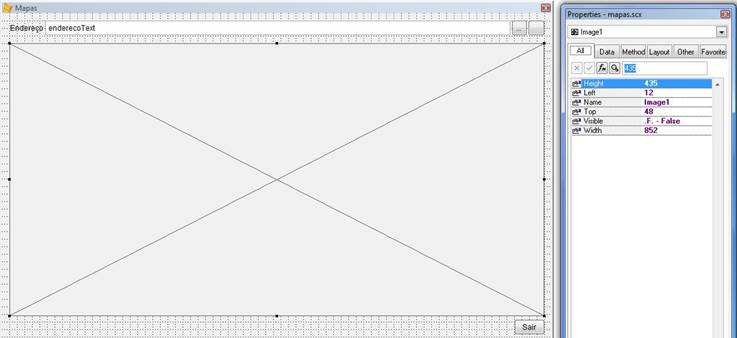
Araste o controle para o formulário, para que o mesmo fique com a aparência da Figura 4.

Figura 4. WebBrowser Control no formulário
Agora dê um duplo clique no cmdSaveImg e acrescente o código presente na Listagem 3.
Listagem 3. Configuração do comando cmdSaveImg
lpJpegFileSave = Sys(5)+Sys(2003)+'\mapa.jpg'
ThisForm.Image1.Picture = ''
do locfile("system.app")
Local loJpg As xfcBitmap
Local loCropped As xfcBitmap
Local loRect As xfcRectangle
With _Screen.System.Drawing
loJpg = .Bitmap.FromScreen(Thisform.HWnd)
loJpg.Save(lpJpegFileSave, .Imaging.ImageFormat.JPEG)
Endwith
With _Screen.System.Drawing
Local loRect As xfcRectangle
loRect = .Rectangle.New(15, 65, ThisForm._webgoogle.Width, ThisForm._webgoogle.Height)
loCropped = loJpg.CLONE(loRect)
loCropped.Save(lpJpegFileSave, .Imaging.ImageFormat.JPEG)
Endwith
ThisForm._webgoogle.Visible = .F.
*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!
ThisForm.Image1.Visible = .T.
ThisForm.Image1.Picture = lpJpegFileSave
ThisForm.Refresh
No código acima temos alguns trechos que precisam ser comentados, para trazer maior clareza do que está acontecendo. Observe no trecho abaixo:
lpJpegFileSave = Sys(5)+Sys(2003)+'\mapa.jpg' ThisForm.Image1.Picture = ''
No trecho acima definimos o valor da variável lpJpegFileSave com o caminho e nome do arquivo que irá armazenar a imagem salva do mapa e definimos que o valor da prorpiedade Picture do controle Image é vazia.
No trecho abaixo podemos executar o arquivo responsável pela manipulação de imagens.
do locfile("system.app")
Assim, realizamos a verificação de existência do arquivo system.app e executamos o mesmo, pois este será o responsável por nos ajudar a manipular a imagem do mapa.
OBS: Esse trecho pertence a classe GdPlus.
Agora observe o código a seguir:
Local loJpg As xfcBitmap Local loCropped As xfcBitmap Local loRect As xfcRectangle
Acima estamos definindo as variáveis que serão responsáveis por manipular a imagem, sendo as mesmas derivadas da classe GdiPlus. São elas:
- loJpg, que receberá o nome do arquivo e irá salvar a imagem no disco;
- loCropped, que vai armazenar a cópia da imagem do mapa, porém, já com o novo tamanho, ou seja, cortada;
- loRect, que armazena o novo tamanho da imagem do mapa definido via código.
Para salvar o print do formulário vamos utilizar o código a seguir:
With _Screen.System.Drawing
loJpg = .Bitmap.FromScreen(Thisform.HWnd)
loJpg.Save(lpJpegFileSave, .Imaging.ImageFormat.JPEG)
Endwith
No trecho acima passamos o formulário como parâmetro para a variável loBmp e, em seguida, salvamos a imagem do mesmo. Notem que iremos trabalhar a partir do print do formulário.
Para redimensionar a imagem e salvá-la, utilize o código a seguir:
With _Screen.System.Drawing
Local loRect As xfcRectangle
loRect = .Rectangle.New(15, 65, ThisForm._webgoogle.Width, ThisForm._webgoogle.Height)
loCropped = loJpg.CLONE(loRect)
loCropped.Save(lpJpegFileSave, .Imaging.ImageFormat.JPEG)
Endwith
No trecho acima definimos o novo tamanho da imagem na variavel loRect. Logo abaixo estamos clonando a imagem já salva do print do formulário no novo tamanho e, em seguida, salvamos a mesma no formato JPEG.
Para exibir a imagem salva utilizamos o código a seguir:
ThisForm._webgoogle.Visible = .F. *!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*!*! ThisForm.Image1.Visible = .T. ThisForm.Image1.Picture = lpJpegFileSave ThisForm.Refresh
No trecho acima alteramos a propriedade visible do componente OLE WebBrowserControl para .F., e alteramos também a propriedade Visible do controle Image1 para .T. e igualamos a propriedade Picture com o caminho do arquivo salvo. Dessa forma, a imagem do mapa será exibida no formulário.
Depois disso, é só dar um duplo clique no cmdSair e acrescente o código abaixo.
ThisForm.Release
Assim, esse trecho fecha o nosso formulário.
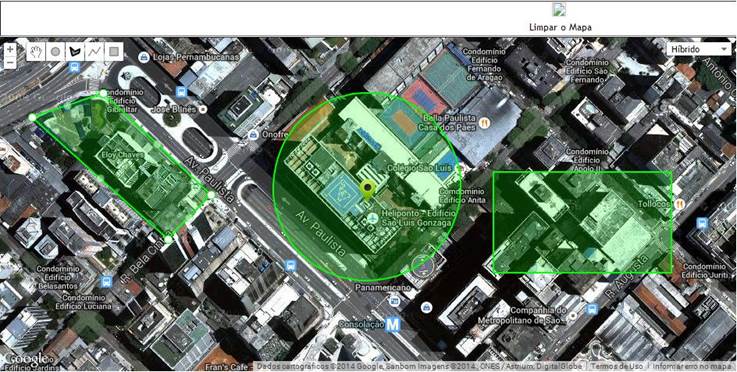
Na Figura 5 notamos o resultado final.

Figura 5. Figura do mapa
Espero que tenham gostado deste pequeno tutorial, onde foram abordados apenas conceitos básicos na operação com imagens no Visual Fox com a classe GDIPLUS.


