Desenvolvimento - ASP. NET
SignalR: Desenvolvendo um chat em ASP.NET
Neste artigo iremos desenvolver uma aplicação que simule a função de um chat utilizando SignalR em Asp.Net
por Guilherme SeabraExistem diversas dificuldades ao se desenvolver uma aplicação web real-time, entre as principais estão a latência de rede entre o seu usuário e seus servidores, o volume de conexões com o servidor, a maneira que o servidor trata as requisições que ficam esperando uma atualização, e a maneira que a interface client de sua aplicação atualiza as novas informações.
Interatividade em tempo real, acesso de múltiplos usuários atuando colaborativamente e acesso assíncrono são algumas das dificuldades que temos que transpor para criarmos uma aplicação Web com uma experiência rica ao usuário final, para isso foi o SignalIR por dois funcionários da Microsoft : Damian Edwards e David Fowler.
SignalR é uma biblioteca assíncrona voltada para aplicações .NET que foi criada com o intuito de ajudar a criar aplicações web interativas com troca de mensagens em tempo real para multi-usuários. Com SignalR podemos trabalhar praticamente como uma conexão sempre aberta onde no servidor poderemos detectar quando um novo cliente se conectou e se desconectou, enviar e receber mensagens dos clientes, etc.
Na verdade, as conexões persistentes realmente não existem sendo apenas uma abstração criada pela SignalR que faz o trabalho sujo por trás dos panos mantendo a conexão dos clientes com o servidor usando mecanismos de transportes (WebSockets) que são um conjunto de tecnologias usadas para manter a 'ilusão' da conexão contínua.
Essa tecnologia ainda esta em desenvolvimento e não funciona em todos os navegadores mas dá suporte ao SilverLight, WinRT, JavaScript, WindowsPhone7.
Basicamente, o SignalR funciona através do gerenciamento de uma conexão persistente entre o servidor e o cliente.
Primeiramente devemos instalar o complemento do SignalIR ao VisualStudio 2012, Microsoft ASP.NETeWeb Tools 2012.2 for Visual Studio 2012que pode ser baixado usando Web Plataform Installer.
Primeiramente para o desenvolvimento do chat vamos instalar o SignalIR:

Figura 1: Tela inicial do Web Plataform Installer 4.5.
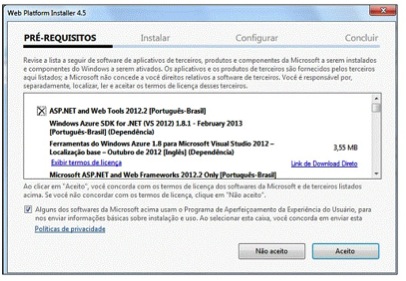
Abaixo podemos ver os pré-requisitos do processo de instalação do Web Plataform Installer 4.5.

Figura 2: Na tela de pré-requisitos é necessário marcar a checkbox e clicar no botão “Aceito”.
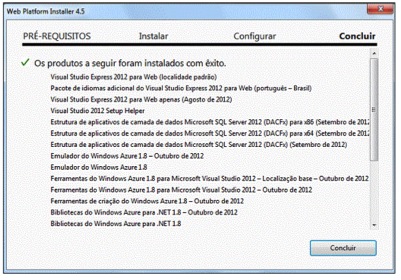
Abaixo vemos a tela de finalização da instalação do Web Plataform Installer 4.5.

Figura 3: Na tela de finalização do Web Plataform Installer 4.5 é necessário clicar em “Concluir”.
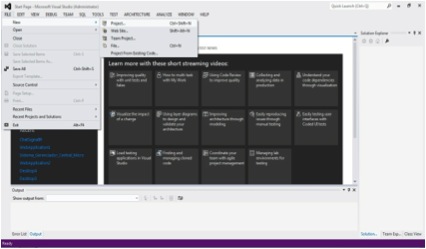
Agora vamos começar o desenvolvimento da aplicação.

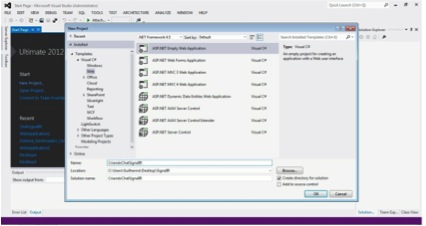
Figura 4: Vamos criar um novo projeto em File -> New -> Project.
Primeiro, crie um novo projeto em Asp.net:

Figura 5: Vamos selecionar a opção C# -> Web -> Asp.NET Empty Web Application.
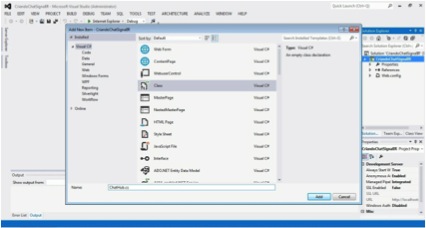
Agora, insira um novo item no projeto solução:

Figura 6: Vamos agora com o botão direito em cima do projeto e adicionar uma nova classe chamada “ChatHub”.
Vamos agora inserir o seguinte código dentro da classe “ChatHub”, para criar a rotina de conexão entre cliente/servidor.
Listagem 1: Inserindo o conteúdo da nova classe ChatHub:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace ChatSignalIR
{
public class ChatHub : Hub
{
public void Send(string nome, string mensagem)
{
Clients.All.broadcastMessage(nome,mensagem);
}
}
}
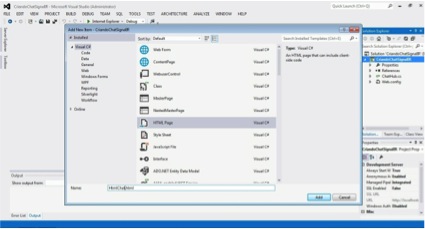
Vamos inserir o projeto uma nova pagina html chamada de “HtmlChat”, essa tela será a pagina de comunicação do chat.

Figura 7: Inserindo ao projeto uma nova página Html.
Após isso tudo, é necessário codificar a página HTML, vejamos como ficará o código abaixo.
Listagem 2: Codificando a página Html.
<!DOCTYPE html>
<html>
<head>
<title>Chat SignalR Simples</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="mensagem" />
<input type="button" id="enviamensagem" value="Enviar" />
<input type="hidden" id="exibenome" />
<ul id="discussion">
</ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="/Scripts/jquery-1.8.2.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="/Scripts/jquery.signalR-1.0.0.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// Declar um proxy para referenciar o hub.
var chat = $.connection.chatHub;
// Cria a função que o run pode chamar para mensagens de broadcast
chat.client.broadcastMessage = function (nome, mensagem) {
// Html encode exibe o nome e mensagem
var encodednome = $('<div />').text(nome).html();
var encodedMsg = $('<div />').text(mensagem).html();
$('#discussion').append('<li><strong>' + encodednome
+ '</strong>: ' + encodedMsg + '</li>');
};
// Pega o nome do usuário e armazena
$('#exibenome').val(prompt('Informe o seu nome :', ''));
// Define o focus inicial para a caixa de mensagem
$('#mensagem').focus();
// Inicia a conexão
$.connection.hub.start().done(function () {
$('#enviamensagem').click(function () {
// Chama o método Send no hub.
chat.server.send($('#exibenome').val(), $('#mensagem').val());
// Limpa o textbox e reseta o focus para o proximo comentario
$('#mensagem').val('').focus();
});
});
});
</script>
</body>
</html>
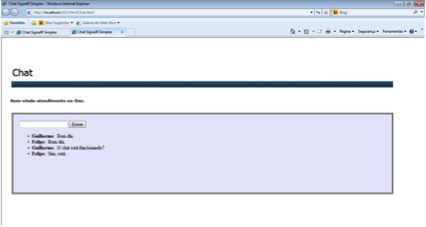
Pronto, temos nossa aplicação pronta, agora é só rodar e testar essa nova função:

Figura 8: Página Web do chat em execução.
Esse foi um exemplo prático de como criar um chat utilizando o SignlIR. Espero que tenham gostado, qualquer dúvida vocês podem entrar em contato comigo pelo email: guilhermemaiaseabra@gmail.com ou via Skype: guilhermemaiaseabra, bom desenvolvimento a todos e até a próxima.


