Desenvolvimento - Mobile
Como criar um player de audio para Windows Phone
Esse artigo mostra como criar do zero um player de audio para executar suas músicas preferidas em Windows Phone.
por Joel RodriguesA execução de arquivos de mídia é bastante comum em aplicações para dispositivos móveis. Algumas apps exibem vídeos, outras tocam músicas. Neste artigo veremos como executar arquivos de áudio (MP3) em uma aplicação Windows Phone, o que é consideravelmente simples, basta que se utilize o controle MediaElement.
Para explorar os principais métodos e propriedades desse componente, criaremos aqui um player de áudio simples, com uma lista de músicas e as opções de tocar, pausar, avançar e retroceder na lista. Não daremos ênfase aqui ao design ou estrutura da aplicação, para que o foco seja direcionado à parte prática.
Para começar, crie um novo projeto e no grid ContentPanel da MainPage insira uma ListBox e um MediaElement (uma sugestão de código é mostrada na Listagem 1.),
Listagem 1: Conteúdo da página principal
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ListBox Name="lstMusicas" Grid.Row="0">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Titulo}" FontSize="30"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<MediaElement x:Name="player" Source="{Binding NomeArquivo}" Grid.Row="1"/>
</Grid>
A ListBox será utilizada para listar as músicas disponíveis, enquanto o MediaElement, que é o objeto principal da nossa aplicação, será responsável por reproduzir o áudio.
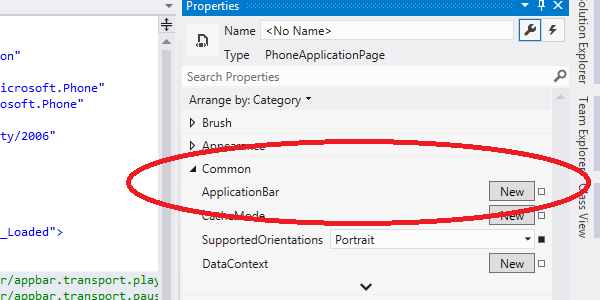
Na sequência, vamos criar uma barra de opções (ApplicationBar) para disponibilizar para o usuário os botões citados anteriormente. Para criar a barra, selecione o objeto PhoneApplicationPage e na janela de propriedades, na categoria Common, clique no botão New que aparece ao lado da propriedade ApplicationBar (Figura 1).

Figura 1: Adicionando uma nova ApplicationBar à página
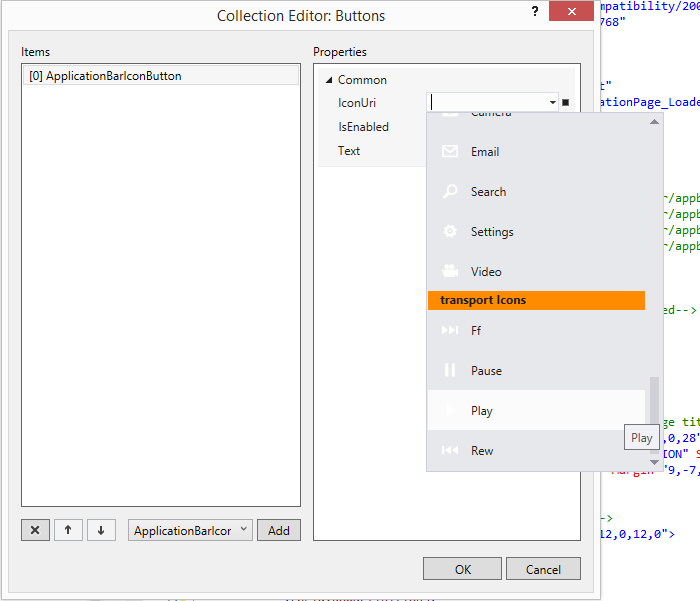
Isso fará com que apareçam algumas propriedades da ApplicationBar logo abaixo essa opção. Clique no botão com três pontos que aparece ao lado da sub propriedade Buttons para adicionar os botões. Na janela que se abrirá, adicione um novo botão e na propriedade IconUri, selecione o ícone Play da categoria transport Icons, conforme mostra a Figura 2.

Figura 2: Adicionando os botões de controle do player
Repita esse procedimento para os demais botões, criando um para cada ícone dessa categoria. Ao fim do processo, deverá ter sido adicionado ao código XAML da página um trecho semelhante ao que vemos na Listagem 2.
Listagem 2: Código da ApplicationBar
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar/appbar.transport.play.rest.png" IsEnabled="True" Text="tocar" x:Name="menuTocar"/>
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar/appbar.transport.pause.rest.png" IsEnabled="True" Text="pausar" x:Name="menuPausar"/>
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar/appbar.transport.rew.rest.png" IsEnabled="True" Text="anterior" x:Name="menuAnterior" />
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar/appbar.transport.ff.rest.png" IsEnabled="True" Text="próximo" x:Name="menuProximo" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
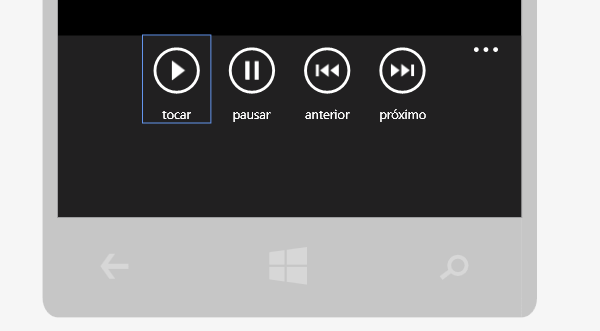
A barra de opções aparecerá no design da página e deverá estar parecida com a Figura 3.

Figura 3: ApplicationBar já criada
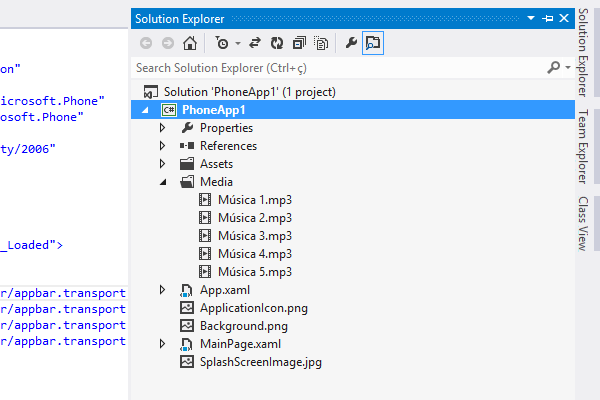
Agora precisamos inserir alguns arquivos de áudio no projeto para serem executados. Para isso, crie uma pasta chamada Media na raiz do projeto e insira alguns arquivos. A estrutura do projeto deverá ficar parecida com a que vemos na Figura 4.

Figura 4: Estrutura do projeto com arquivos de áudio inseridos
Com o layout da aplicação criado, podemos passar à parte de programação propriamente dita. O primeiro passo aqui será criar uma classe chamada Musica (Listagem 3), que irá contar apenas duas propriedades, Titulo e NomeArquivo, cujos nomes são sugestivos. Ela servirá para facilitar a exibição das músicas na ListBox e a associação ao MediaElement.
Listagem 3: Classe utilizada na listagem e seleção dos arquivos disponíveis
public class Musica
{
public string Titulo { get; set; }
public string NomeArquivo { get; set; }
}
Agora podemos criar uma lista de músicas e exibi-la na ListBox. Basicamente daremos um título a cada música e na propriedade NomeArquivo referenciaremos o nome de cada arquivo que foi inserido na pasta Media. A criação dessa lista pode ser feita no evento Loaded da página, como mostra a Listagem 4.
Listagem 4: Criando e exibindo uma lista de músicas
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
List<Musica> musicas = new List<Musica>();
musicas.Add(new Musica() { Titulo = "Música 1", NomeArquivo = "/Media/Música 1.mp3" });
musicas.Add(new Musica() { Titulo = "Música 2", NomeArquivo = "/Media/Música 2.mp3" });
musicas.Add(new Musica() { Titulo = "Música 3", NomeArquivo = "/Media/Música 3.mp3" });
musicas.Add(new Musica() { Titulo = "Música 4", NomeArquivo = "/Media/Música 4.mp3" });
musicas.Add(new Musica() { Titulo = "Música 5", NomeArquivo = "/Media/Música 5.mp3" });
lstMusicas.ItemsSource = musicas;
}
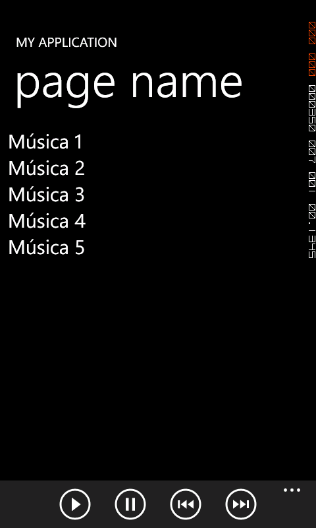
Se você executar seu projeto agora (ou ao fim deste artigo), deverá obter um resultado semelhante ao da Figura 5.

Figura 5: Aplicação em execução
Com a lista de música já disponível, resta apenas definir o funcionamento dos botões. Para isso, selecione cada um deles e acione seu evento Click então no código C# da página serão criados métodos para tratar cada evento. A Listagem 5 mostra como deve ficar o código de cada botão (o nome dos métodos é sugestivo e referencia o botão ao qual cada um corresponde).
Listagem 5: Código do evento Click dos botões de controle
private void menuTocar_Click(object sender, EventArgs e)
{
if (lstMusicas.SelectedItem != null)
{
this.DataContext = (lstMusicas.SelectedItem as Musica);
player.Play();
}
}
private void menuPausar_Click(object sender, EventArgs e)
{
if(player.CanPause)
player.Pause();
}
private void menuAnterior_Click(object sender, EventArgs e)
{
if (lstMusicas.SelectedIndex > 0)
{
lstMusicas.SelectedIndex = lstMusicas.SelectedIndex - 1;
this.DataContext = (lstMusicas.SelectedItem as Musica);
player.Play();
}
}
private void menuProximo_Click(object sender, EventArgs e)
{
if (lstMusicas.SelectedIndex < lstMusicas.Items.Count - 1)
{
lstMusicas.SelectedIndex = lstMusicas.SelectedIndex + 1;
this.DataContext = (lstMusicas.SelectedItem as Musica);
player.Play();
}
}
Note que, basicamente, associamos o MediaElement ao arquivo de áudio que esteja selecionado na ListBox e invocamos o método Play para executá-lo. Para o botão Pausar, basta utilizar o método Pause. Ao pressionar os botões Anterior e Próximo, um novo item será selecionado e executado automaticamente, como é comum na maioria dos players.
Agora já se pode executar a aplicação e vê-la funcionando. Fica como sugestão para o leitor explorar as demais funcionalidades do controle MediaElement.
- Inserindo, editando e lendo dados no Windows Phone com IsolatedStorageSettingsDisp. móveis
- Introdução ao jQuery MobileJavascript
- Windows Phone 7 – Alterando o Splash ScreenDisp. móveis
- 1º Adobe Camp Brasil ContestDisp. móveis
- iPhone: MiniBrowser com WebViewsDisp. móveis


