Desenvolvimento - ASP. NET
ASP.NET MVC: Retornando e consumindo dados em JSON
Veja neste artigo como retornar dados no formato JSON em actions no ASP.NET MVC, e como consumir esses dados via jQuery.
por Joel RodriguesJSON(JavaScript Object Notation) é um formato de representação e transferência de dados que, como o nome sugere, baseia-se na sintaxe de representação de arrays da linguagem JavaScript. Pode-se dizer que esse formato é atualmente o principal “concorrente” do XML, e vem ganhando cada dia mais espaço, principalmente em aplicações web. Com a rápida aceitação do JSON, as linguagens de programação e ferramentas passaram a oferecer suporte à leitura e gravação de dados nesse formato. É comum, por exemplo, que se encontre serviços web que, como reposta de algum método, retorne dados formatados como JSON para serem consumidos por aplicações clientes.
No ASP.NET MVC, como era de se esperar, é possível fazer com que uma action de um controller tenha como resultado um conjunto de informações no formato JSON, diferente do tradicional HTML que é retornado através da classe ActionResult. Para essa finalidade, existe uma classe equivalente, chamada JsonResult, que encontra-se no namespace System.Web.Mvc e herda da ActionResult.
Ao configurar uma action dessa forma, ela pode se comportar semelhante a um método de web service, fornecendo dados para consultas externas, ou mesmo para prover informações internas à aplicação, que podem ser consumidas de forma assíncrona (ou não, dependendo da necessidade).
Para demonstrar como retornar dados no formato JSON no ASP.NET MVC, vamos desenvolver uma pequena aplicação (que pode ser criada a partir do template Empty) para simular algumas situações comuns. Crie um novo Controller (Home, por exemplo), e nele insira as actions que serão discutidas a seguir.
Retornando um objeto único
No controller criado, adicione uma action de acordo com o código apresentado na Listagem 1, que cria um objeto dinâmico com duas propriedades e o retorna, convertendo para o formato JSON.
Listagem 1: Action retornando um objeto no formato JSON
public JsonResult GetDados()
{
var resultado = new
{
Nome = "Linha de Código",
URL = "www.linhadecodigo.com.br"
};
return Json(resultado);
}
Note que foi preciso utilizar o método Json para converter o objeto para o formato adequado antes de retorná-lo.
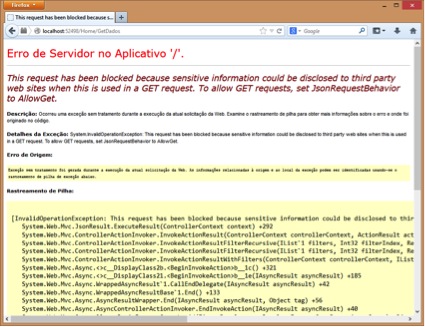
Execute a aplicação e tente acessar a action criada, observe que será gerado um erro, semelhante ao que se vê na Figura 1.

Figura 1: Erro ao tentar acessar diretamente action que retorna JSON
Essa mensagem de erro informa que não é permitido acessar essa action através do método GET. Trata-se de uma medida de segurança para prevenir que dados sensíveis sejam expostos para sites de terceiros. Para permitir que essa action seja acessada diretamente via GET, é preciso adicionar o parâmetro JsonRequestBehavior.AllowGet ao método Json, como indica a Listagem 2.
Listagem 2: Permitindo que a action seja acessada via GET
public JsonResult GetDados()
{
var resultado = new
{
Nome = "Linha de Código",
URL = "www.linhadecodigo.com.br"
};
return Json(resultado, JsonRequestBehavior.AllowGet);
}
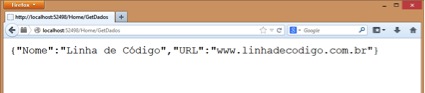
Agora já se pode executar novamente a aplicação e acessar a action criada. Dessa vez o resultado será apresentado no browser, no formato esperado (Figura 2).

Figura 2: Resultado da action no formato JSON
Retornando uma lista de objetos
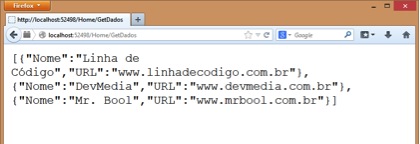
De forma bastante semelhante ao exemplo anterior, retornar uma lista de objetos é bastante simples, basta que se crie a lista do tipo de desejado e passe ela como parâmetro para o método Json. Modifique a action criada anteriormente, alterando seu código conforme a Listagem 3, em seguida execute a aplicação e acesse novamente a action para ver como os dados são apresentados (Figura 3).
Listagem 3: Retornando uma lista de objetos como JSON
public JsonResult GetDados()
{
List<Object> resultado = new List<object>();
resultado.Add(new
{
Nome = "Linha de Código",
URL = "www.linhadecodigo.com.br"
});
resultado.Add(new
{
Nome = "DevMedia",
URL = "www.devmedia.com.br"
});
resultado.Add(new
{
Nome = "Mr. Bool",
URL = "www.mrbool.com.br"
});
return Json(resultado, JsonRequestBehavior.AllowGet);
}

Figura 3: Lista de objetos retornada no formato JSON
Consumindo os dados via jQuery
Uma necessidade muito comum em aplicações web é fazer requisições assíncronas para obter dados externos ou da própria aplicação. Com a action retornando os dados no formato JSON, podemos facilmente consumi-la utilizando o método $.ajax da jQuery (ou equivalentes).
Para fazer esse teste, crie outra action (pode ser a própria Index) e uma view correspondente. Insira então o script da Listagem 4, onde fazemos uma requisição do tipo GET utilizando a função $.ajax da jQuery. Quando a requisição é concluída e os dados são obtidos com sucesso, podemos exibi-los na página.
Listagem 4: Consumindo a action via jQuery
<script>
$(function () {
$.ajax({
dataType: "json",
type: "GET",
url: "/Home/GetDados",
success: function (dados) {
$(dados).each(function (i) {
document.writeln("<p>Nome: " + dados[i].Nome + " | URL: " + dados[i].URL + "</p>")
});
}
});
});
</script>
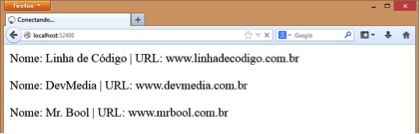
O resultado é exibido na Figura 4.

Figura 4: Dados obtidos via jQuery
Acessando a action com o método POST
Sendo necessário, é possível configurar a action para só aceitar requisições do tipo POST, bem como para receber parâmetros e informa-los via jQuery. Voltando à action GetDados, poderíamos alterá-la conforme a Listagem 5 e passar a consumi-la pelo método POST, como vemos em seguida, na Listagem 6.
Listagem 5: Action com parâmetros e por POST
public JsonResult GetDados(int quantidade)
{
List<Object> resultado = new List<object>();
for (int i = 0; i < quantidade; i++ )
{
resultado.Add(new { Nome = "Item " + i.ToString("000") });
}
return Json(resultado);
}
A action recebe um parâmetro inteiro e retorna uma lista com essa quantidade de itens.
Listagem 6: Consumindo a action por POST e com parâmetros via jQuery
<script>
$(function () {
$.ajax({
dataType: "json",
type: "POST",
url: "/Home/GetDados",
data:{quantidade:10},
success: function (dados) {
$(dados).each(function (i) {
document.writeln("<p>Nome: " + dados[i].Nome+"</p>")
});
}
});
});
</script>
O resultado é apresentado na Figura 5, com 10 itens retornados pela action, de acordo com o parâmetro “quantidade” que foi informado.

Figura 5: Dados retornados por POST
Com esses exemplos cobrimos algumas da principais situações que ocorrem no dia a dia de quem está desenvolvendo uma aplicação ASP.NET MVC, no que diz respeito a retornar e consumir dados no formato JSON.


