Desenvolvimento - C#
Criando Gráficos usando C# e API do Google
Veja nesse artigo como criar gráficos usando c# e a API do Google, API que basicamente usa JavaScript e HTML5.
por Mauricio JuniorCaro leitor, hoje eu vou falar e mostrar como criar gráficos dinâmicos usando a linguagem C#, da Microsoft.O gráfico será criado usando uma API do Google, que em resumo utiliza JavaScript e HTML5.
Utilizado para desenvolvimento:
- Ferramenta Visual Studio 2012
- Linguagem C#
- API do Google para gerar gráfico
Não é difícil criar gráficos de linha, de pizza e de blocos.O Google mesmo te ajuda a desenvolver esses tipos de gráficos. Nesse site você consegue utilizar as ferramentas sem qualquer problema.
Inclusive, o Google mostra alguns códigos fontes criados como exemplo.O problema é o código HTML, JavaScript e C#.A dificuldade que tive foi juntar o código C# com o HTML.Depois de vários testes, consegui criar o gráfico pegando os dados do banco de dados.Agora vou mostrar pra vocês como eu fiz isso.
Eu não vou mostrar aqui como pegar os dados do banco de dados, a única coisa que precisa é de um “DataTable” ou uma variável do tipo “numérica” mesmo.Com o “DataTable” basta fazer o “loop” usando “for” e pronto.
Quando você cria a página .aspx no seu projeto, o primeiro passo é importar o arquivo JavaScript no topo da página.Listagem 1.
Listagem 1 – Importando JavaScript
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
O segundo passo é adicionar o componente literal na página.Listagem 2.
Listagem 2 – Literal
<asp:Literal id="ltlResultado" runat="server" />
O terceiro passo é adicionar um div com id, tamanho e largura.Listagem 3.
Listagem 3 – Adicionando div
<div id="chart_div" style="width:950px; height: 550px;"></div>
Até agora, o código escrito foi apenas o HTML dentro do arquivo .ASPX.O próximo passo é escrever o código em C#.Listagem 4.Em qualquer parte do código você pode chamar o método para gerar o gráfico.No nosso caso, vou fazer no clique do botão Buscar.
Listagem 4 – Código C#
protected void cmdBuscar_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
try
{
DataTable _dt = buscaDados();
if (_dt != null && _dt.Rows.Count > 0)
{
StringBuilder str = new StringBuilder();
str.Append("<script type='text/javascript'>");
str.Append("google.load(\"visualization\", \"1\", { packages: [\"corechart\"] });");
str.Append("google.setOnLoadCallback(drawChart);");
str.Append("function drawChart() {");
str.Append(" var data = new google.visualization.arrayToDataTable([");
str.Append(@" ['Dia', 'Likes'], ");
if (_dt.Rows.Count == 1)
str.Append("['0',0], ");
for (int i = 0; i < _dt.Rows.Count; i++)
{
str.Append("['" + _dt.Rows[i]["dia"].ToString() + "'," +
_dt.Rows[i]["contador"].ToString() + "], ");
}
str.Append(@" ]);
var options = {
colors: ['#4C7951'],
series: {2: {type:'line'}}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>");
ltlResultado.Text = str.ToString().Replace("], ]", "] ]").TrimEnd(',');
}
else
ltlResultado.Text = "<Br><br> Nenhum valor encontrado.";
}
catch (Exception ex)
{
throw ex;
}
}
}
Note que existe uma variável do tipo “StringBuilder” que armazena todos os dados em JavaScript.No início do código, eu chamo uma classe para buscar os dados, que retorna um “DataTable”.
No meio do código eu fiz um “for” do “DataTable” e caso exista dado, começa a escrever os valores.Para escrever os valores, bastou adicionar o “Append” com os dados em C#.Os meus dados são: dia e contador.
No final do código eu adicionei os valores montados para o componente literal adicionado no começo do código HTML.Existe o comando “replace” para retirar a vírgula a fim de imprimir o gráfico corretamente no C#.
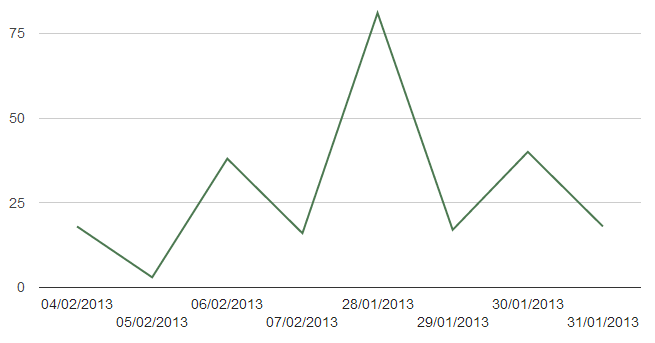
A figura 1 mostra como ficou a imagem na página.Os dados apareceram sem qualquer problema.

Figura 1 – Gerando gráfico dinâmico
Gerando gráficos com Google Chart Tool
Para gerar um gráfico pelo Google Chart tool é muito simples, vejamos o código abaixo e verão o quão simples é:
Listagem 5 - Código do gráfico no Google Chart Tool
<html>
<head>
<!-- Carrega a API Google JSAPI -->
<script type="text/javascript" src="https://www.google.com/jsapi "></script>
<script type="text/javascript">
// Carrega as bibliotecas Google Visualization e as específicas para
//montagem do gráfico
google.load('visualization', '1.0', {'packages':['corechart']});
// Faz com que o desenho do gráfico seja feito logo depois que as
//bibliotecas estiverem carregadas
google.setOnLoadCallback(drawChart);
// Função que cria e popula uma tabela e cria e desenha um gráfico
//com os dados da tabela
function drawChart() {
// Cria a tabela
var data = new google.visualization.DataTable();
data.addColumn('string', 'Linguagem'); //Adiciona a coluna 'Linguagem'
data.addColumn('number', 'Porcentagem');//Adiciona coluna 'Porcentagem'
data.addRows([ //Adiciona as linhas da tabela com os valores
['C', 18.3],
['Java', 16],
['Objective-C', 9.3],
['C++', 9.1],
['C#', 6.6],
['Visual Basic', 5.6],
['PHP', 5],
['Outras', 26.1]
]);
// Configura título, largura e altura do gráfico
var options = {'title':'As linguagens de programação mais utilizadas
- Julho/2012 - Fonte: Tiobe', 'width':550, 'height':350, 'is3D':true,
'legend':'left', 'fontSize':15};
// Instancia e desenha o gráfico, passando os dados e as opções
var chart = new google.visualization.PieChart(document.getElementById
('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!-- O gráfico ficará nesta Div -->
<div id="chart_div"></div>
</body>
</html>
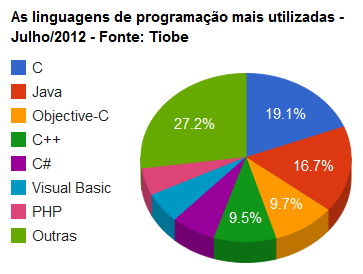
O resultado disso é algo parecido com a imagem abaixo:

Figura 2 - Gráfico feito pela API do Google
Bom, eu fico por aqui.Qualquer dúvida pode entrar em contato pelo site www.mauriciojunior.org..


