Desenvolvimento - ASP. NET
Gerando relatórios com ReportViewer em ASP.NET
Neste artigo iremos criar um relatório usando o ReportViewer em uma aplicação Asp.Net .
por Guilherme SeabraO ReportViewer é uma ferramenta da própria Microsoft, integrada ao Visual Studio .Net que permite a geração de relatórios.O controle ReportViewer oferece os seguintes benefícios:
- Processa dados de forma eficiente. O mecanismo de relatórios embutido no ReportViewer pode realizar operações como filtragem, classificação, agrupamento e agregação.
- Suporta uma variedade de maneiras em que para apresentar os dados.
- Você pode apresentar dados como listas, tabelas, gráficos e matrizes (também conhecidas como tabelas de referência cruzada.)
- Você pode especificar fontes, cores, estilos de borda, imagens de fundo para fazer o seu relatório visualmente atraente.
- Permite interatividade em relatórios. Você pode ter seções recolhíveis, mapa de documentos, fichas, classificação interativa em seu relatório.
- Suporta formatação condicional. Você pode incorporar expressões no relatório para mudar o estilo de exibição dinamicamente com base em valores de dados.
- Suporta impressão e visualização de impressão.
- Suporta exportação para Excel, Word e PDF.
Antes de começar o nosso projeto é necessário que você tenha instalado a ferramenta do ReportViewer, você poderá baixar o Package direto do site da Microsoft pelo link: http://www.microsoft.com/en-us/download/details.aspx?id=21916
Irei mostrar como gerar um relatório simples usando o Reportviewer para exibir os dados da tabela tbl_pessoa.
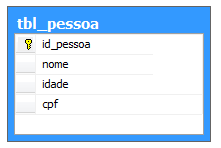
Listagem 1: Primeiramente para esse exemplo, vamos utilizar a seguinte estrutura:

Figura 1: Estrutura da tabela tbl_pessoa a ser usada.
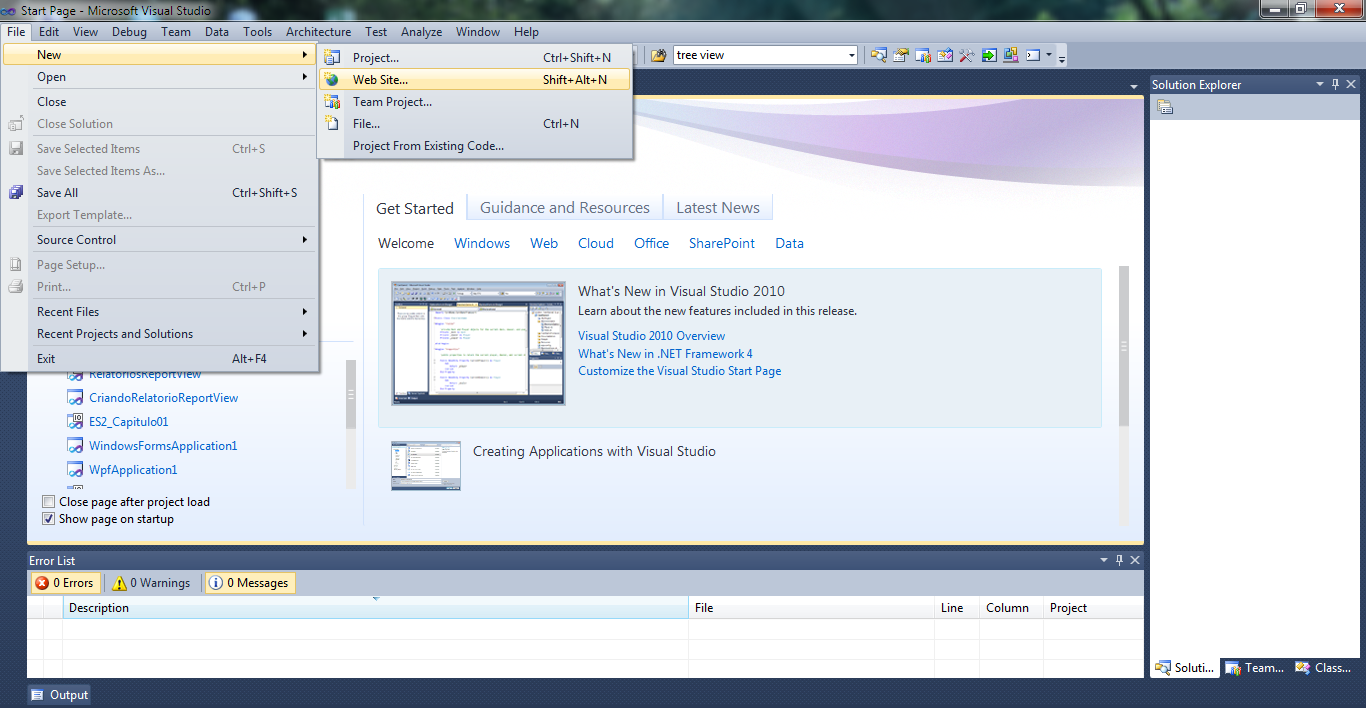
Vamos agora abrir o Visual Studio e criar um novo projeto em New > WebSite.

Figura 2: Criando um novo projeto.
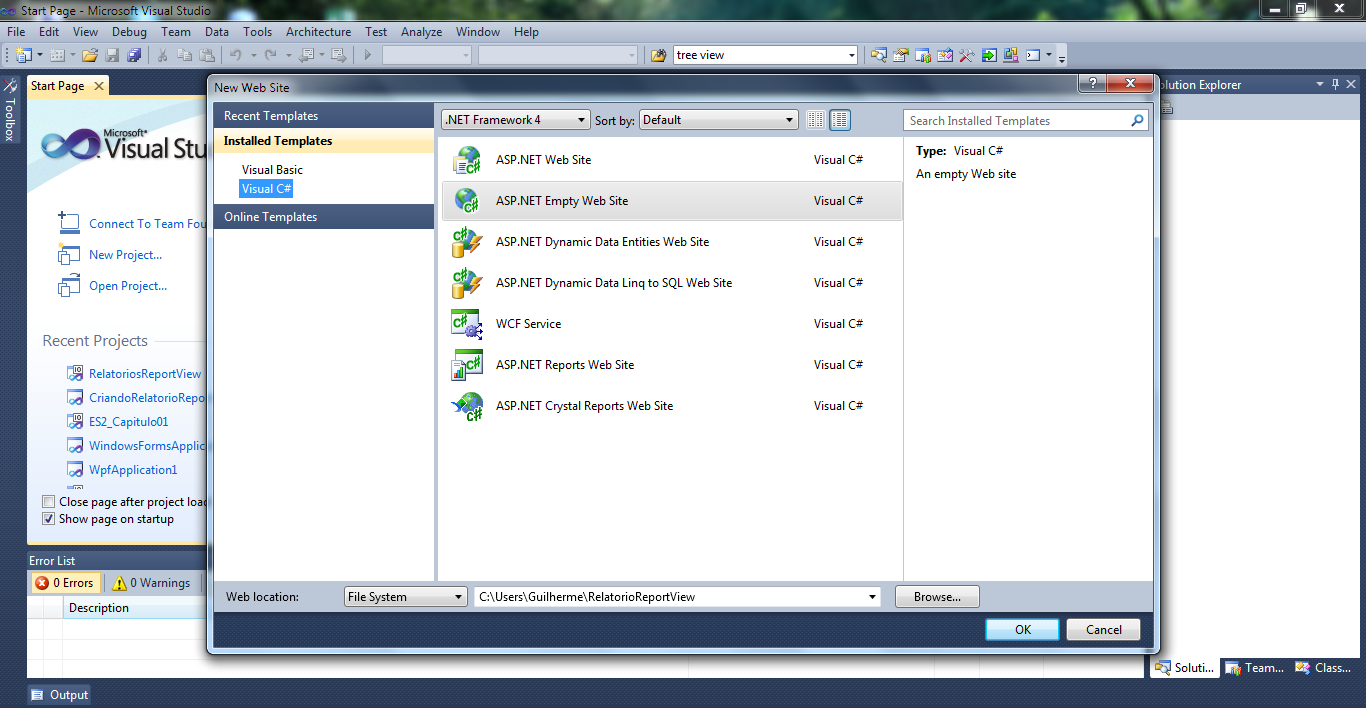
Logo após escolheremos a linguagem que utilizaremos que será o C# e logo em seguida definir o projeto como sendo ASP.NET Empty Web Site.

Figura 3: Definindo a estrutura a ser usada.
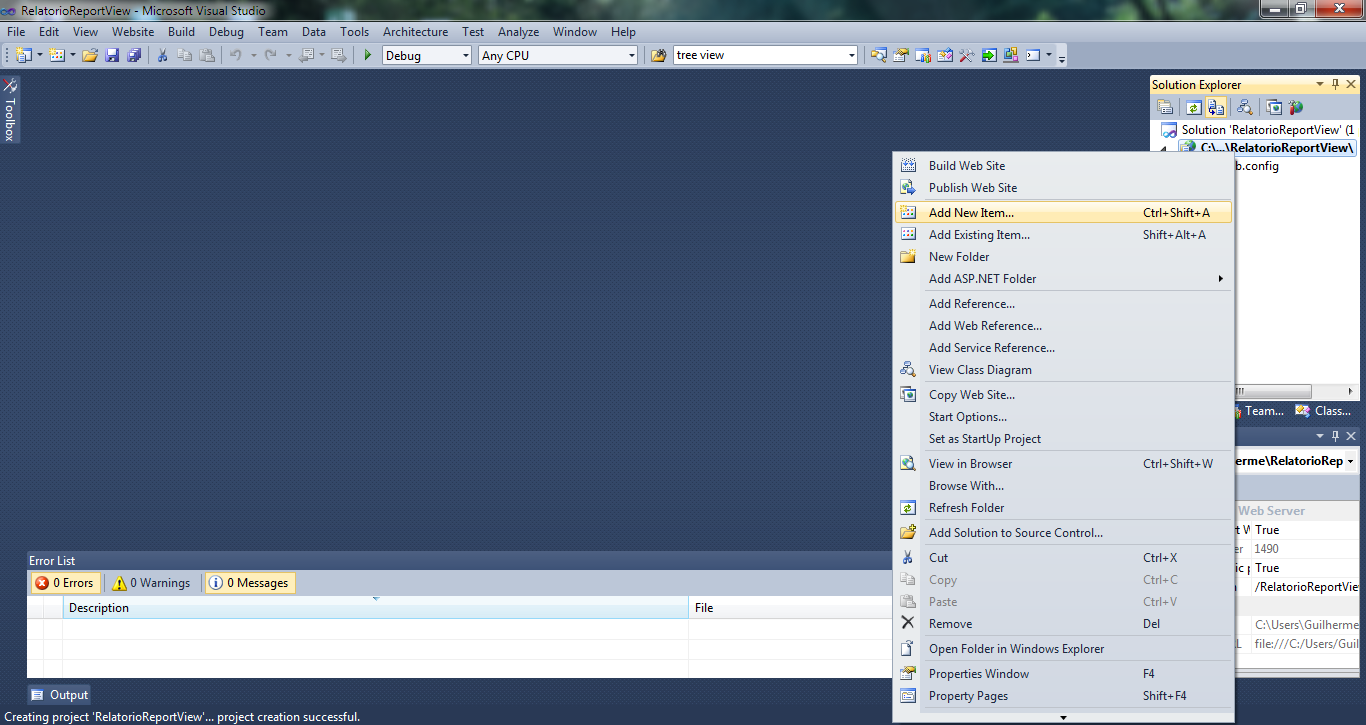
Agora que nosso WebSite está criado vamos adicionar um novo item clicando com o direito no Projeto Solução > Add New Item.

Figura 4: Adicionando um novo item.
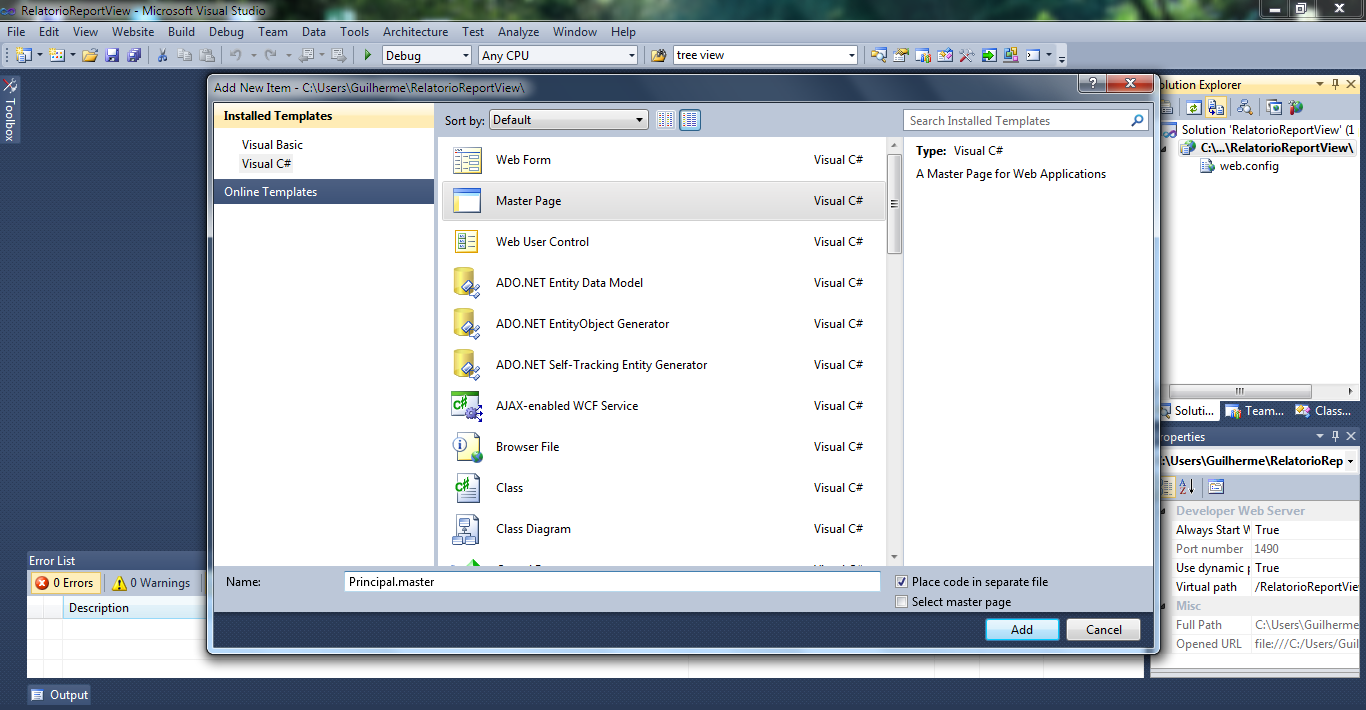
Vamos agora criar para nosso WebSite uma MasterPage(Página Principal) e renomea-la como Principal.master.

Figura 5: Criando uma MasterPage(Página Mestre).
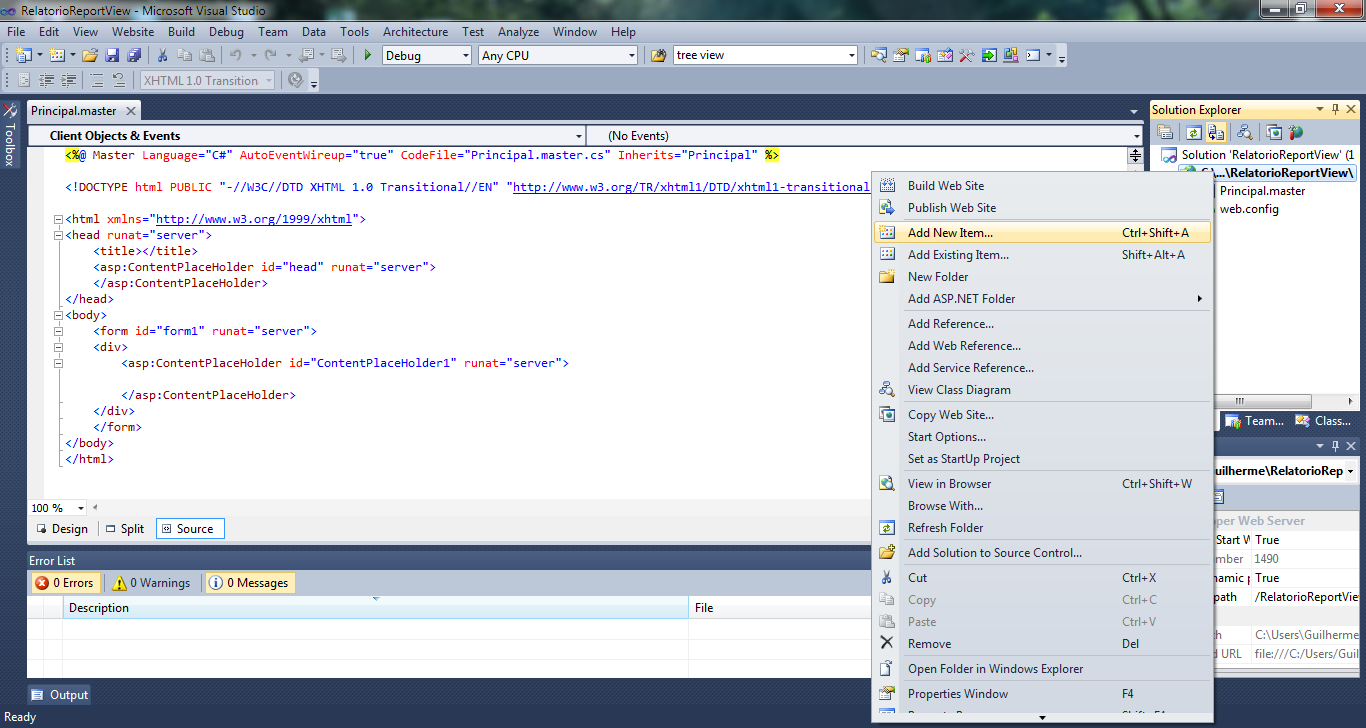
Logo em seguida adicionaremos uma novo item clicando com o direito no Projeto Solução > Add New Item.

Figura 6: Adicionando um novo item.
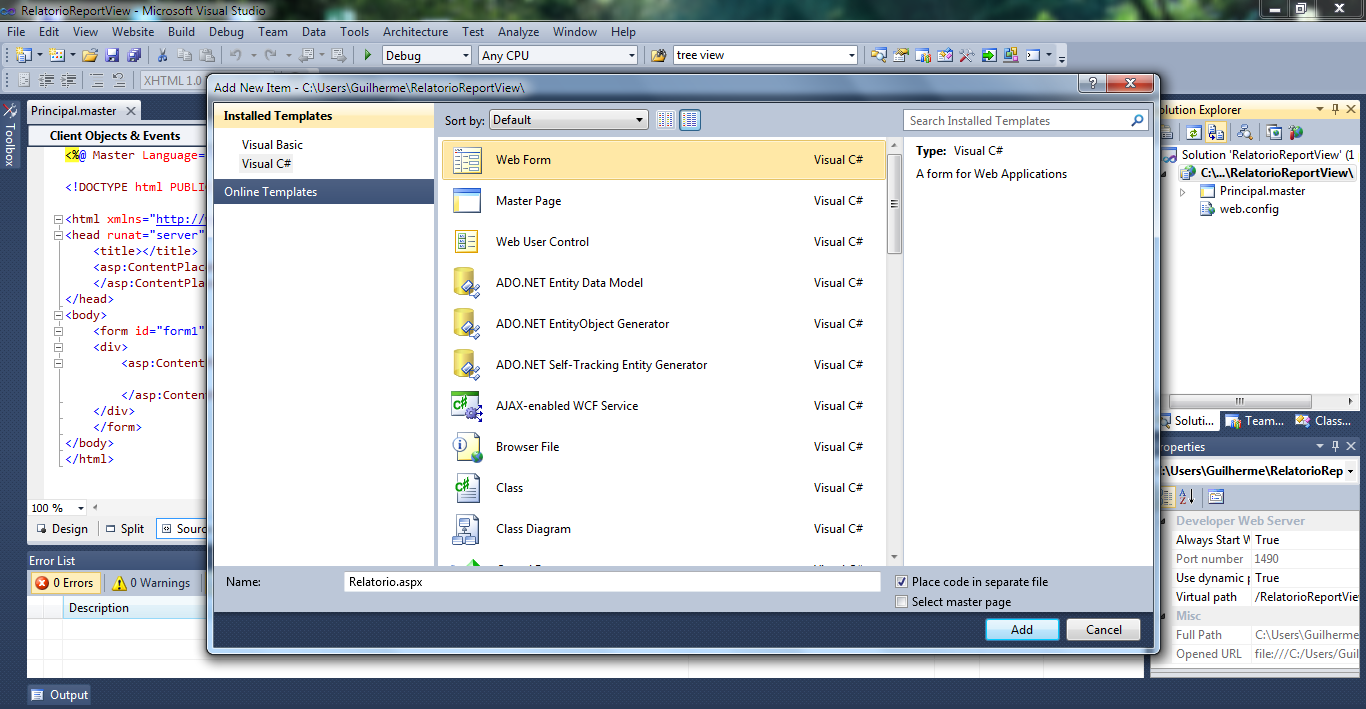
Vamos criar agora criar para nosso WebSite um WebForm e renomea-lo como Relatorio.aspx.

Figura 7: Criando um WebForm.
Logo em seguida adicionaremos um novo item clicando com o direito no Projeto Solução > Add New Item.

Figura 8: Adicionando um novo item.
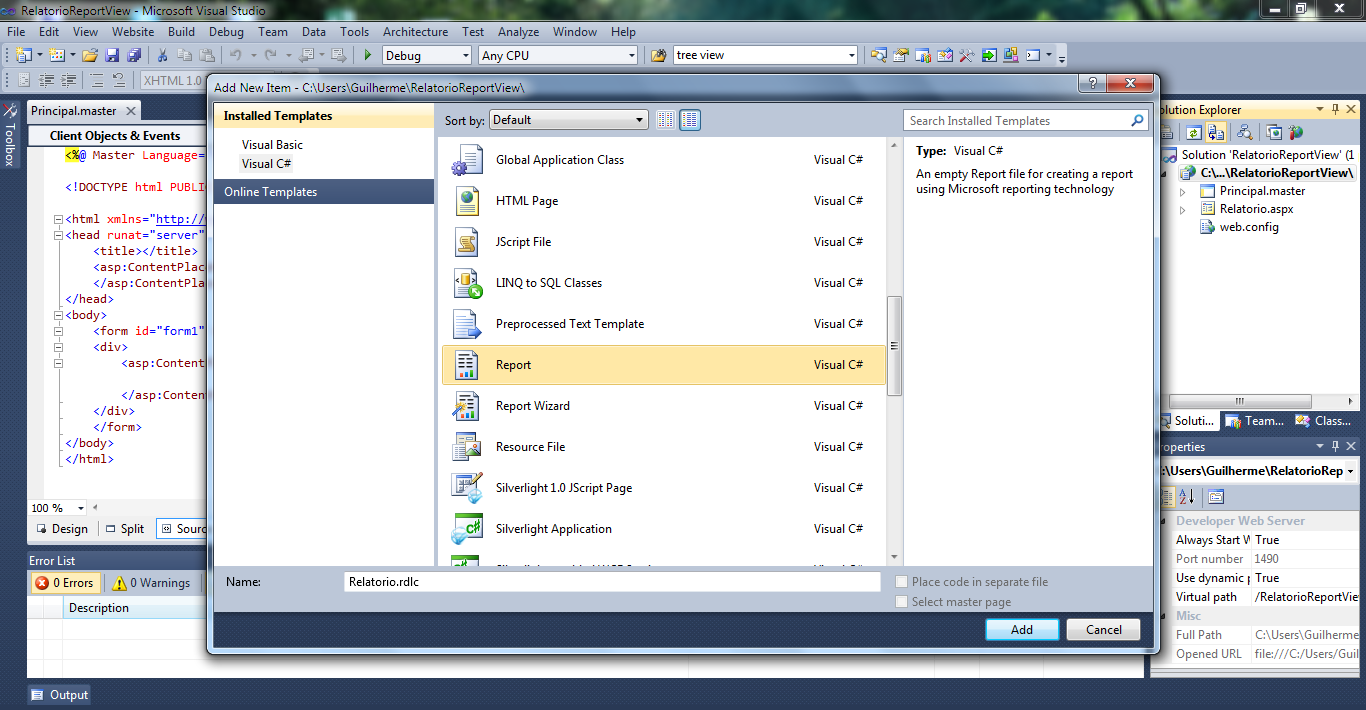
Vamos criar gora criar para nosso WebSite um relatório escolhendo a opção Report e renomeando como Relatorio.rdlc.

Figura 9: Criando um relatório.
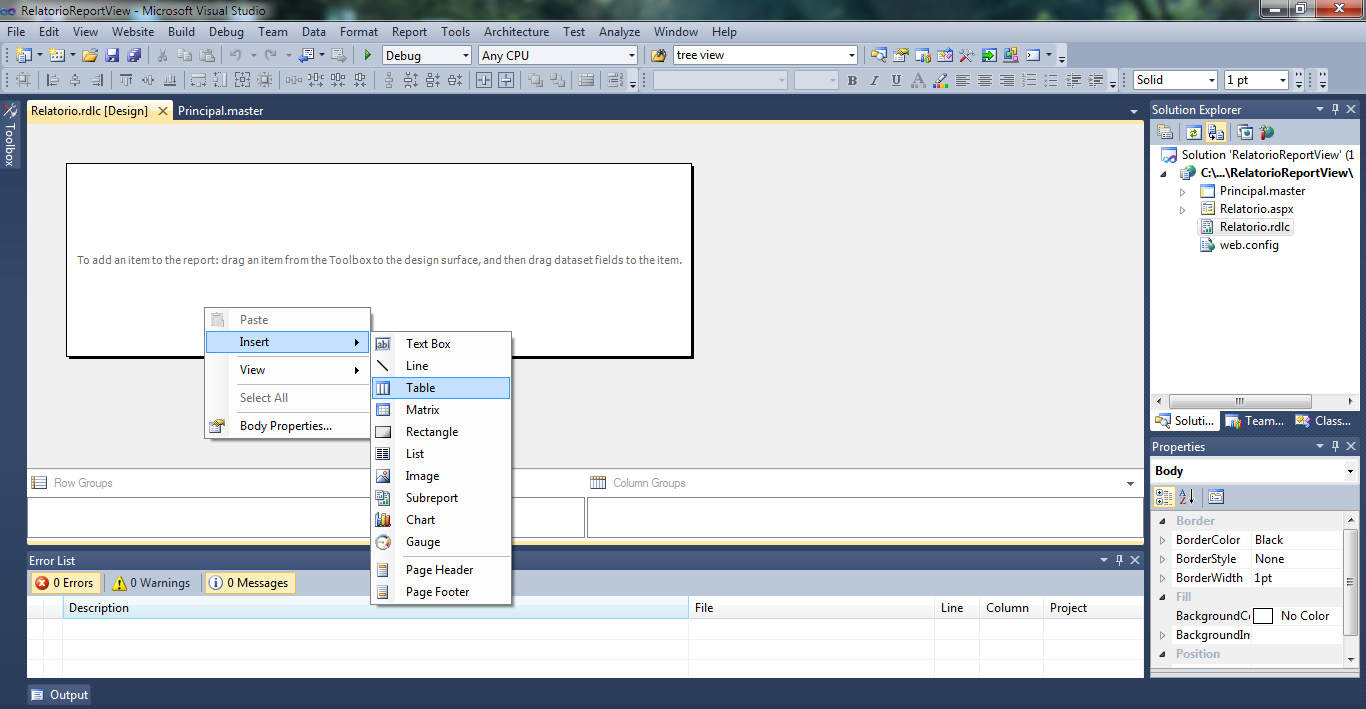
Agora que nosso relatório está criado vamos inserir uma tabela clicando com o botão direito dentro do projeto > Insert > Table.

Figura 10: Inserindo uma nova tabela.
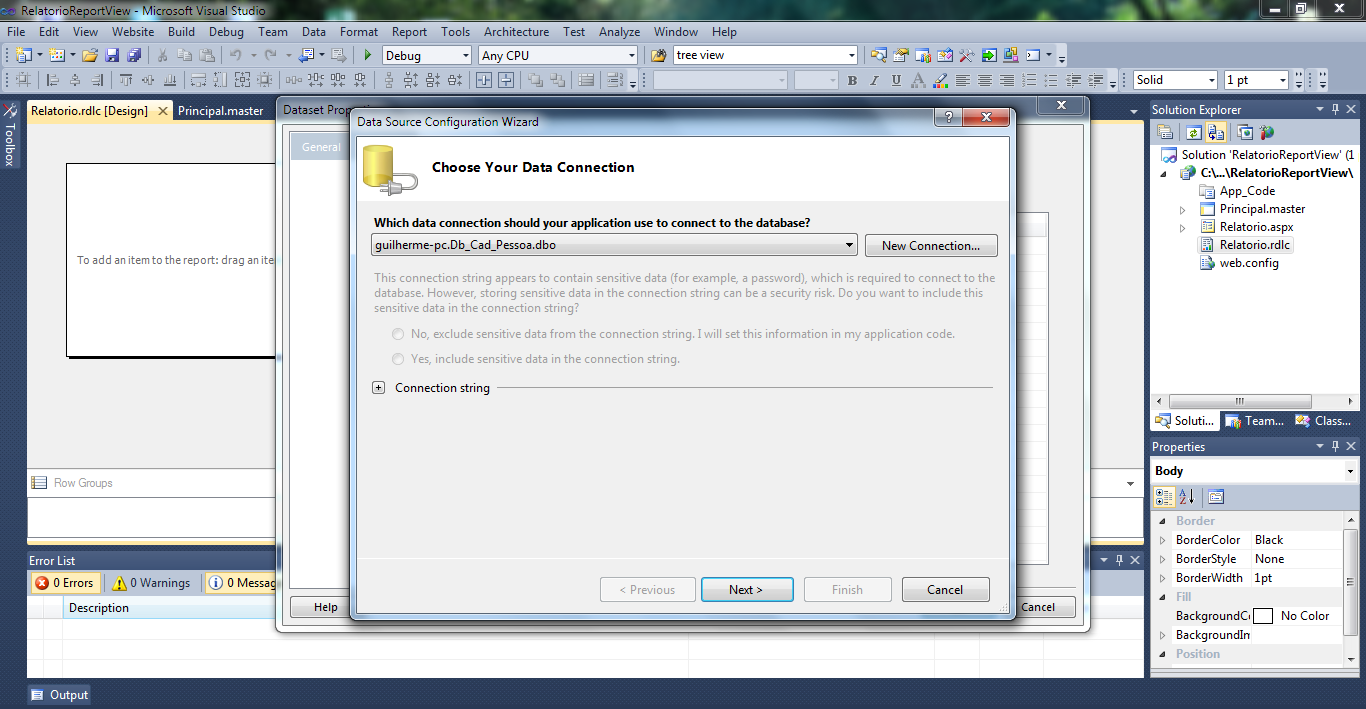
Automaticamente será aberto o Data Source Configuration Wizard, então siga esses passos.
- Database [Com LINQ teriamos que escolher OBJECT, Afinal, a tabela vira um Objeto]
- Dataset
- Conecte ao seu banco de dados.

Figura 11: Conectando no banco de dados.
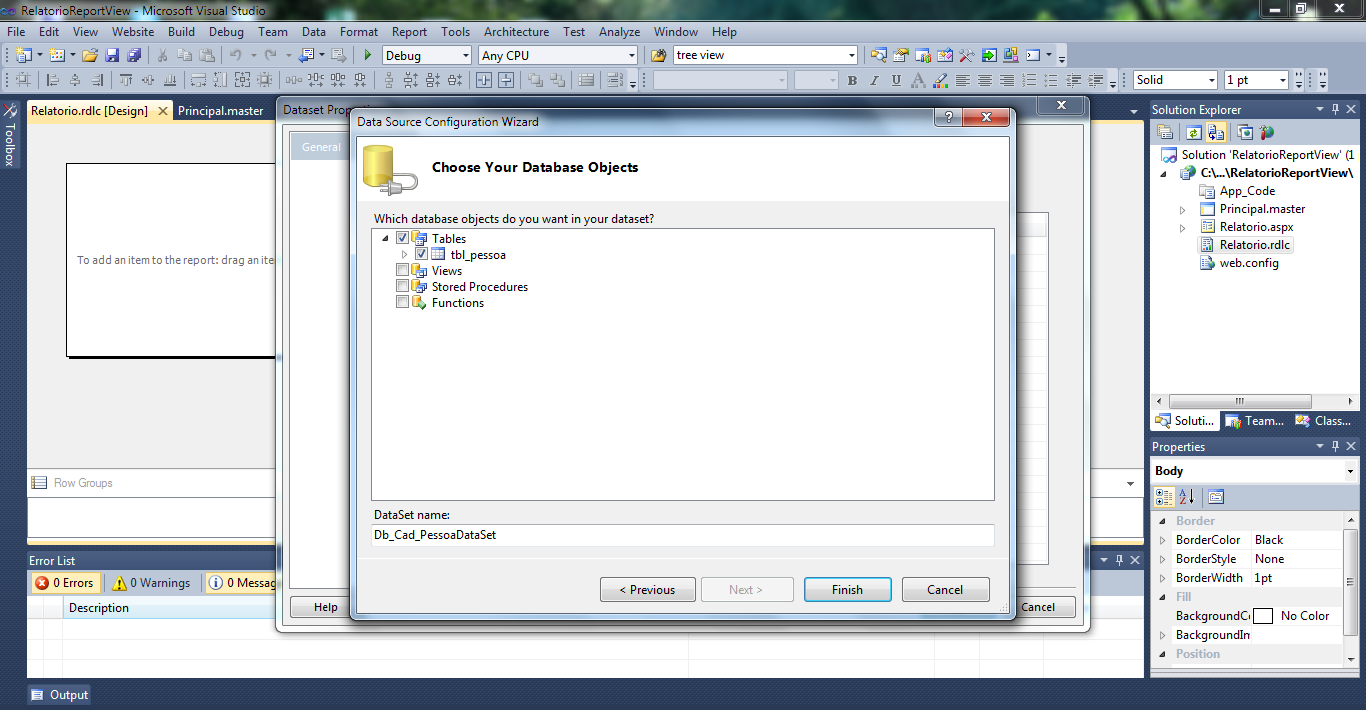
Vamos escolher a tabela que criamos no começo do projeto.

Figura 12: Definindo a tabela a ser usada.
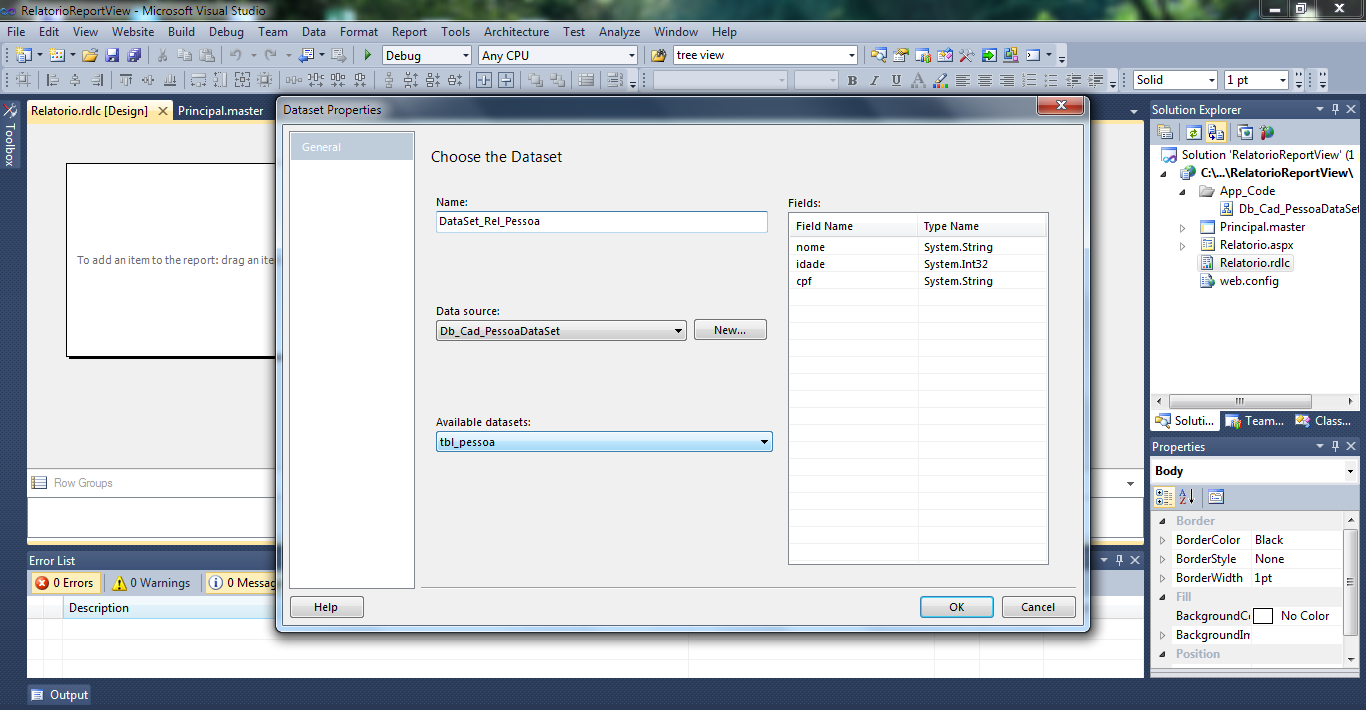
Teremos nosso DataSet para o ReportViewer criado, renomeie ele para DataSet_Rel_Pessoa e clique em OK.

Figura 13: Definindo o DataSet da tabela.
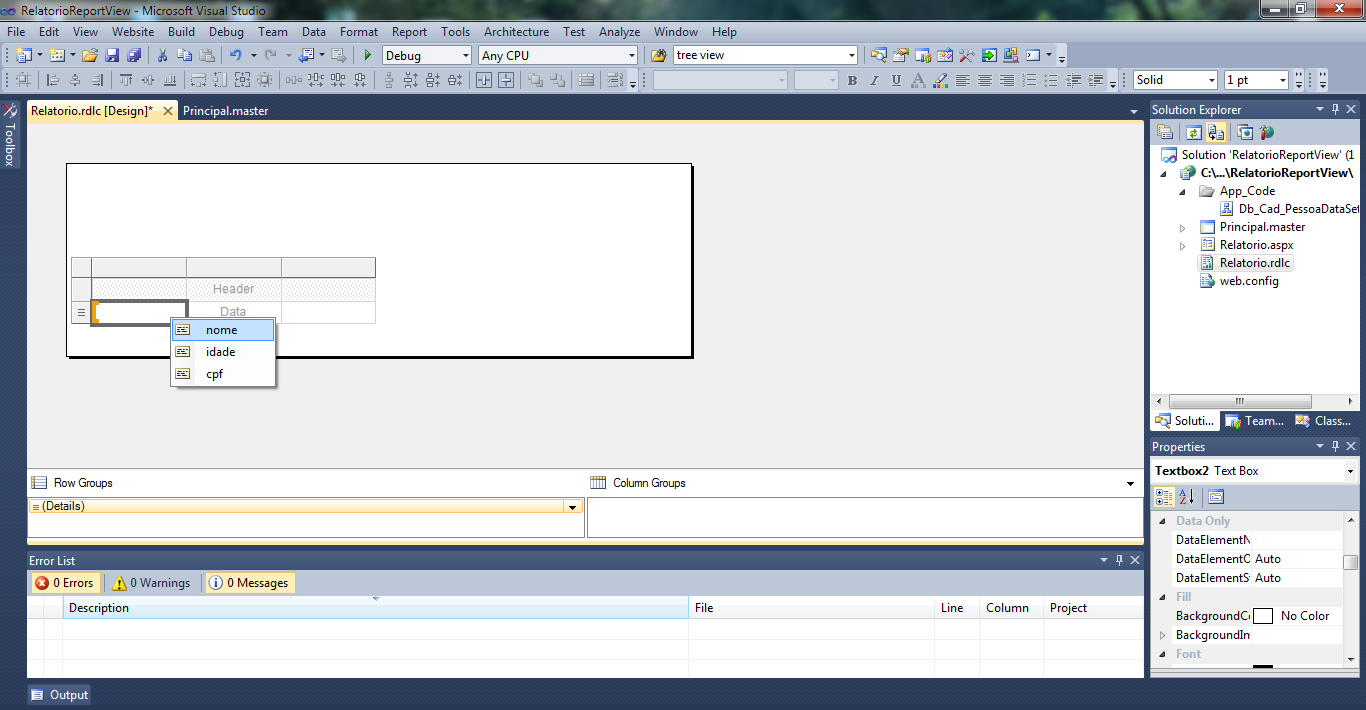
Agora vamos selecionar as colunas que serão exibidas pela tabela.

Figura 14: Definindo os campos a serem exibidos.
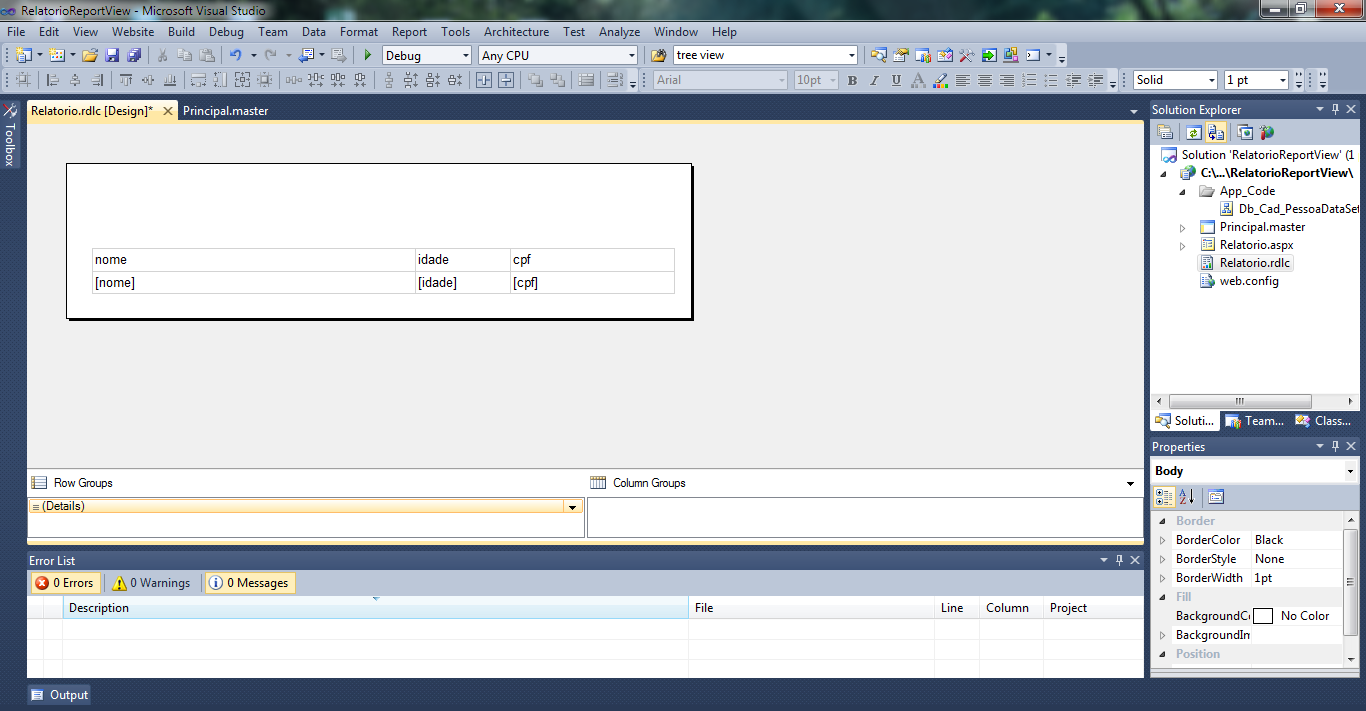
Nossa tabela ficará com os respectivos campos.

Figura 15: Relatório com seus respectivos campos.
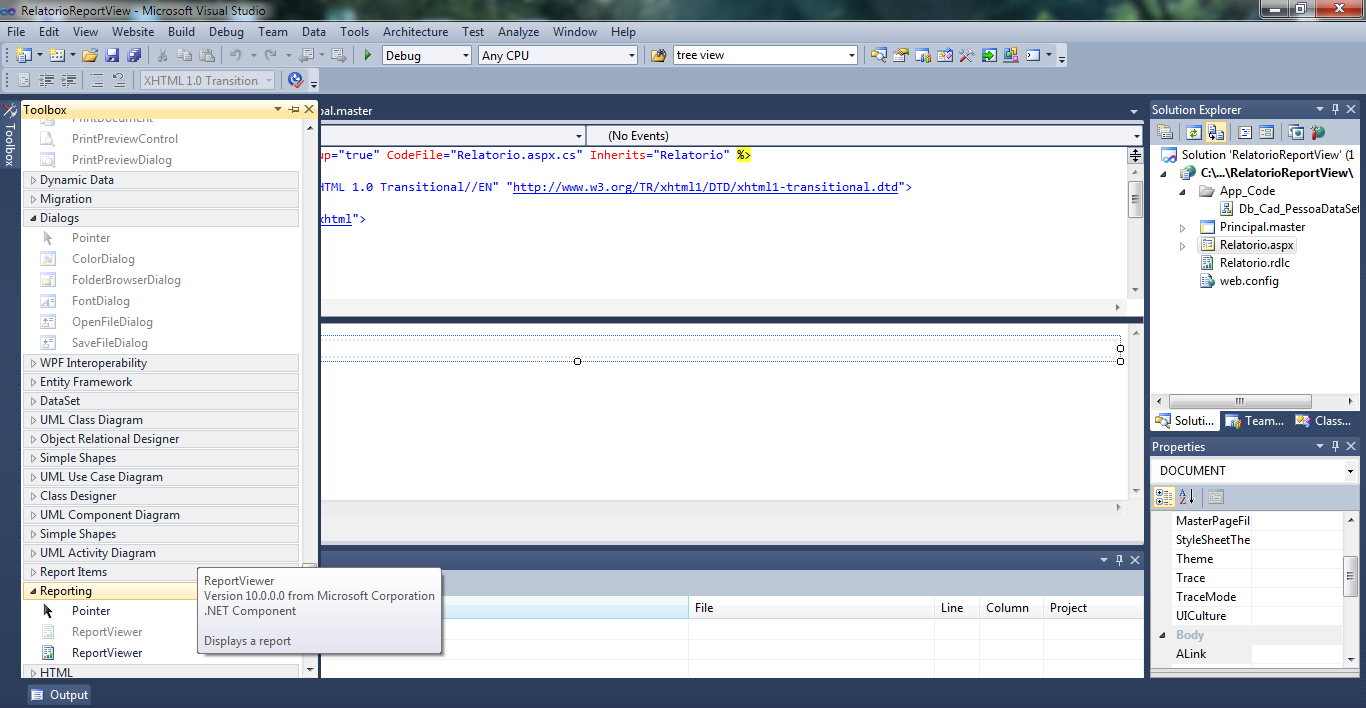
Vamos agora no WebForm Relatório e inserir um Reportviewer.

Figura 16: Adicionando um ReportViewer no WebForm.
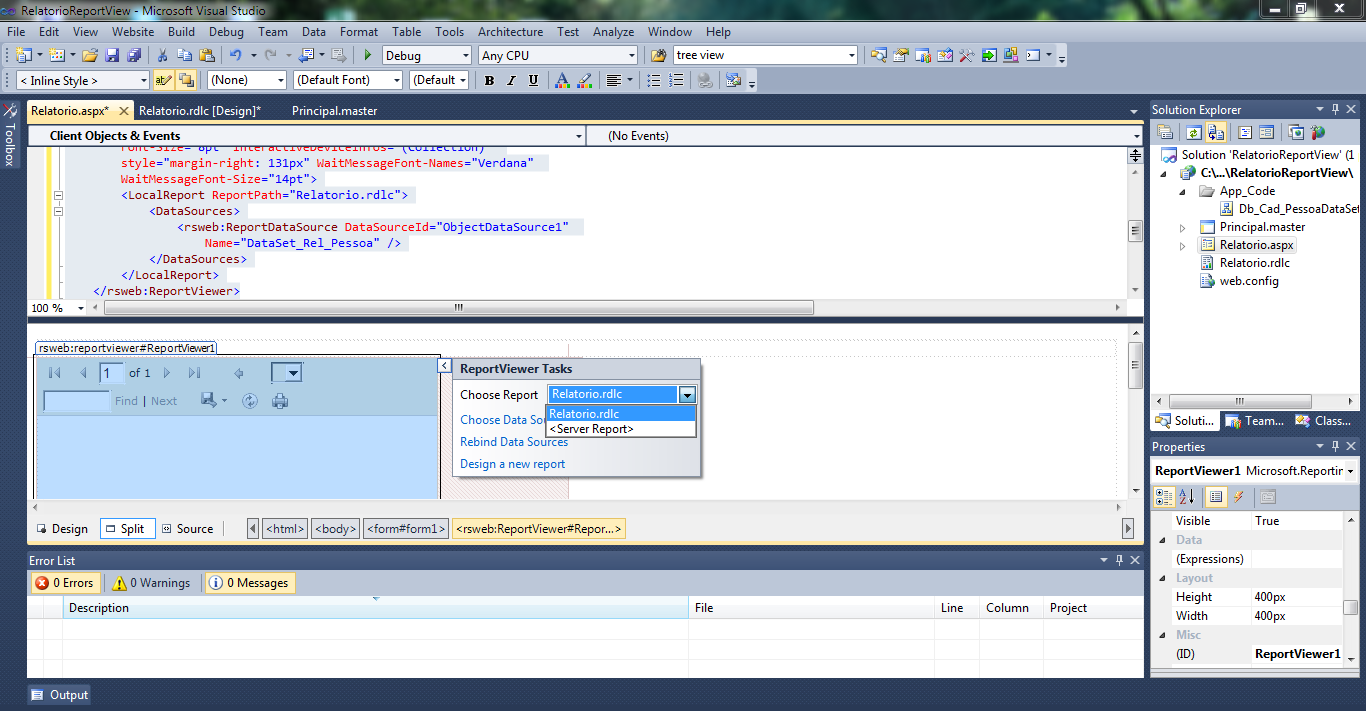
Vamos selecionar o relatório que será exibido pelo ReportViewer clicando em Chose Report.

Figura 17: Selecionando o relatório a ser exibido pelo ReporViewer.
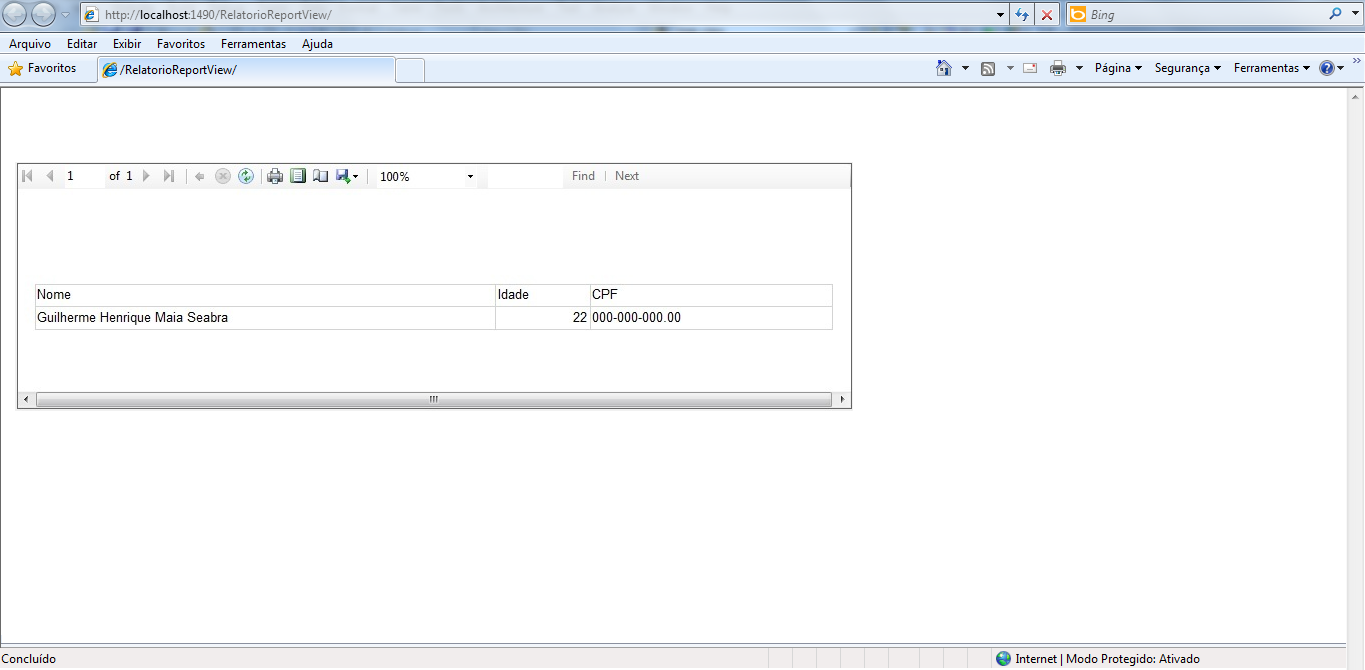
Executando o projeto teremos.

Figura 18: Projeto sendo executado.
Além de ser fácil de montar, com ReportViewer temos a opção de exportar os dados para:
- Excel
- Word
Esse é um exemplo prático de como criar um relatório utilizando a ferramenta de ReportViewer. Espero que tenham gostado, qualquer dúvida entrem em contato pelo email: guilhermemaiaseabra@gmail.com ou via skype guilherme.henrique.maia.seabra, bom desenvolvimento a todos e até a próxima.


