Desenvolvimento - ASP. NET
MasterPage e Sub MasterPage
Neste artigo iremos criar uma Master Page e Sub Master Page. A Master Page (Página Mestre) são layout padrão que você vai definir para utilizar para facilitar na criação de novas páginas.
por Guilherme SeabraEla está presente no .NET framework a partir da versão 2.0. Uma "Master Page" contém um layout que inclui texto, HTML e controles de servidor. Usando herança visual podemos definir um página a "MasterPages", como modelo para as demais páginas. Geralmente a “Master Page” consiste em duas partes: a página mestre(“MasterPage”) e o conteúdo da página(ContentPlaceHolder).
A “MasterPage” pode ser vista como um template, as demais páginas podem herdar o visual da página mestre, é na verdade um página padrão onde se cria uma identidade visual para ela. Qualquer outra página criada pode herdar a página mestre, o qual você poderá apenas utilizar a área que não seja a da "Master Page", por meio da “Master Page” o desenvolvimento se torna menos trabalhoso.
Quando se cria uma “Master Page” o visual Studio insere automaticamente um ou mais campos chamados de “ContentsPlaceHolder” que são os campos que receberão o conteúdo das páginas filhas, tudo que for adicionado na “MasterPage” e estiver fora dos “ContentsPlaceHolder” serão exibidos nas demais páginas que herdaram dela. Os “ContentsPlaceHolder” pode ser definido melhor como um controle que define o conteúdo de uma ”MasterPage” e processa todo o resto.
Agora que já expliquei o conteúdo de uma “MasterPage” vou falar um pouquinho das Sub-MasterPage ou mesmo “PáginamestreAninhadas”. Podemos ter uma página mestre sendo conteúdo de outra página mestre ou seja teremos páginas mestre aninhadas. Para isso é necessário referenciar a página pai na página mestre filho e logo depois na página de conteúdo, é comum usarmos essas “SubMasterPage” ou “Páginas Aninhadas” quando necessitamos de usar um layout com trecho que não varia e outro que varia com pouco freqüência.
Para criar uma Master Page você pode usar o Visual Studio, o Visual Web Developer 2005 (VWD) ou mesmo fazer a declaração na diretiva da página via código. Pode também fazer a definição no arquivo Web.config de forma que todas as páginas já tenham uma Master Page definida. No Windows Applications seguem um padrão visual, ou seja, se houver uma barra de menu no topo, provavelmente a barra abaixo dela haverá uma barra de ferramentas, e essa padronização permitem ao usuário se concentrar em usufruir do conteúdo do site e não gastar tempo descobrindo como navegar.
Apresentarei como desenvolver um modelo prático de MasterPage em aplicações web em ASP.NET.
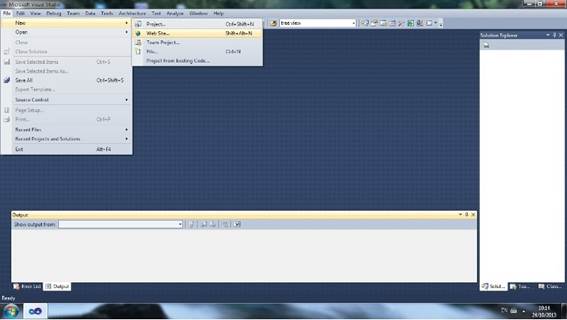
Para começar criaremos um novo projeto > New Project > Web Site .

Figura 1: Criação de um novo Website.
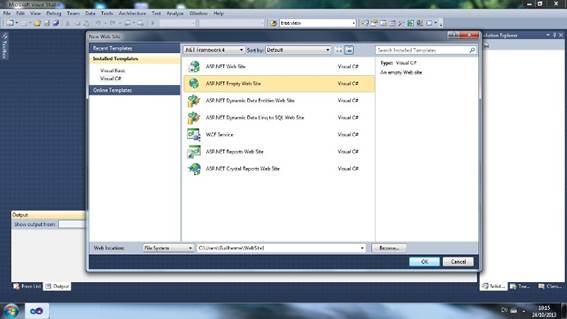
Vamos agora selecionar a opção Visual C# > ASP.NET Empty Web Site.

Figura 2: Definindo a estrutura do projeto.
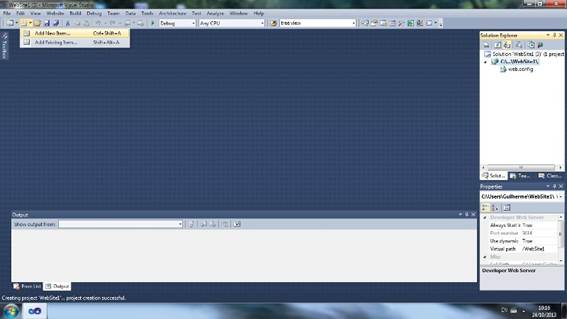
Agora que nosso projeto esta pronto vamos adicionar um novo item > Add New Item.

Figura 3: Adicionando um novo item no projeto.
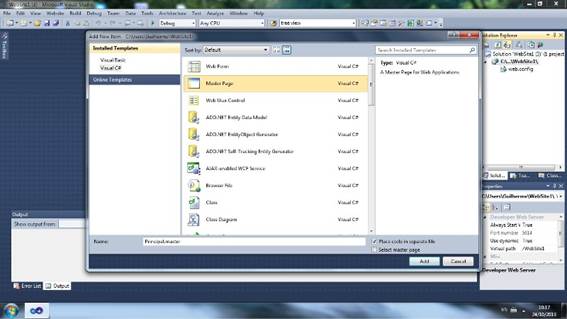
Vamos agora criar a MasterPage selecionando a opção Visual C# > MasterPage.

Figura 4: Definindo uma MasterPage.
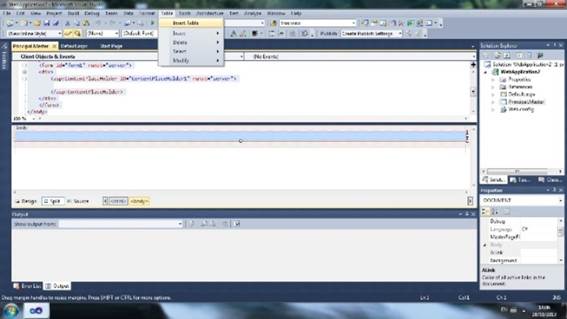
Agora que nossa MasterPage está criada vamos adicionar uma tabela Table > Insert Table.

Figura 5: Criando uma tabela na MasterPage.
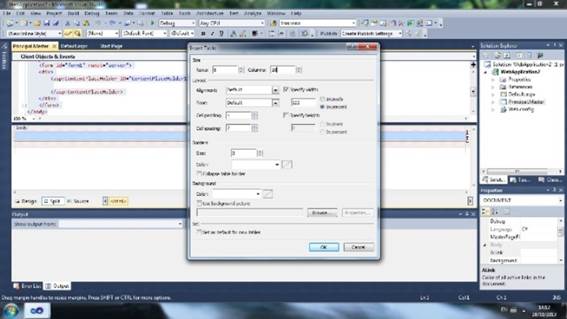
Agora vamos definir nossa tabela com 6 linhas e 10 colunas, logo após iremos confirmar.

Figura 6: Definindo a estrutura da tabela.
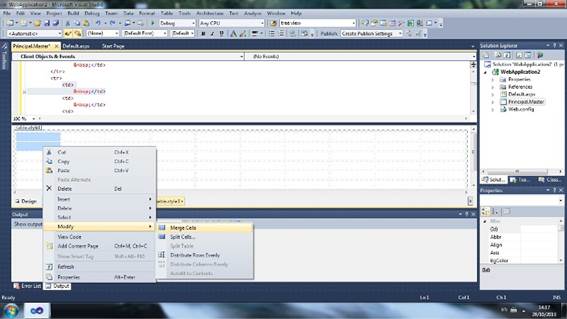
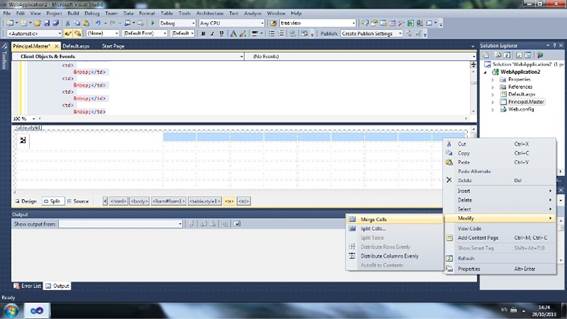
Vamos agora personalizar nossa tabela mesclando as duas primeiras células na vertical, nesse campo irá conter uma logo da empresa.

Figura 7: Personalizando a tabela da MasterPage.
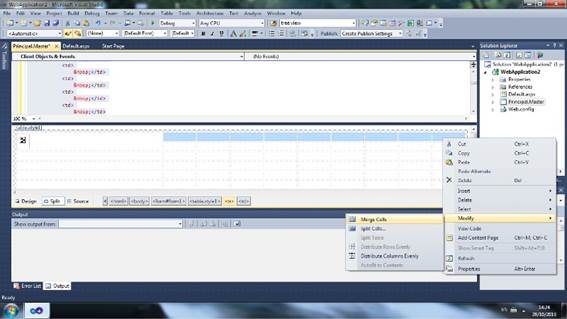
Vamos agora personalizar nossa tabela mesclando as nove primeiras células na horizontal, nesse campo irá conter o nome da empresa.

Figura 8: Definindo a estrutura do corpo da tabela.
Agora vamos mesclar as 10 últimas células na horizontal, esse campo será o rodapé do WebSite.

Figura 9: Personalizando o rodapé da tabela.
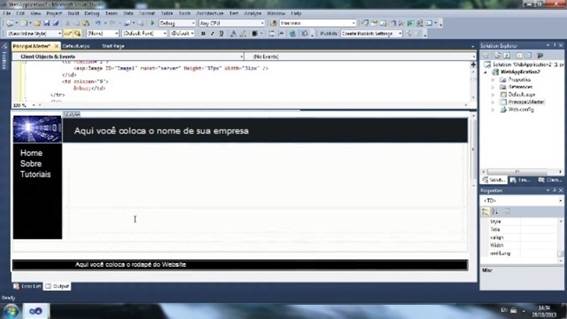
Pronto, nossa MasterPage está criada.

Figura 10: Exemplo de uma MasterPage pronta.
Bom, criado a “Master Page” basta criar páginas que fará o uso dela. Após criar uma página filha que herdará o conteúdo da “MasterPage”. A partir dessa página filha é necessário definir o atributo “MasterPageFile” que especifica de qual “MasterPage” á página herda. Esse é um exemplo prático de como criar uma “MasterPage”, a partir do momento em que você desenvolva um projeto com várias páginas é indiscutível não usar uma “Master Page” para definir os layout do projeto. Espero que estejam gostado, qualquer dúvida vocês podem entrar em contato comigo pelo email: guilhermemaiaseabra@gmail.com ou via skype guilherme.henrique.maia.seabra, bom desenvolvimento a todos e até a próxima.


