Desenvolvimento - HTML
Bootsnipp: Gerador de Formulários do Twitter Bootstrap
Veja nesse artigo como criar lindos formulários com o twitter bootstrap e a ferramenta bootsnipp, um gerador de formulários online muito fácil de se usar.
por Ricardo ArrigoniIntrodução
O Twitter Bootstrap é um framework que definitivamente revolucionou o desenvolvimento web front-end, facilitando e muito os desenvolvedores e tornando muito mais ágil e fácil a criação de aplicações com um melhor apelo visual.
Para quem ainda não conhece esse framework, eu sugiro a leitura desse artigo: http://www.devmedia.com.br/seja-produtivo-usando-o-twitter-bootstrap/24967 e principalmente que visite o site oficial do projeto: http://twitter.github.io/bootstrap/.
Formulário é algo que sempre temos que nos preocupar. Com uma infinidade de estados e possibilidades, muitas vezes não são bem definidas e nunca temos tempo de deixá-la no estado da arte em seus mínimos detalhes com todas suas possibilidades de interação: estados de erro, posicionamento e eventos.
Com um simples CSS, ou até mesmo uma pitada de javascript podemos diagramar formulários com uma melhor experiência, com estado de validações bem definidos e consistentes.
E, definitivamente, uma das coisas que dão mais trabalho na criação de um sistema web ou website é a criação de formulários, muitas vezes eles ficam diferentes do resto do layout do site e quase nunca é algo esteticamente agradável. Para fazer algo esteticamente agradável era necessária muita experiência em CSS e assim poder estilizar o formulário da melhor forma possível. Com o Twitter Bootstrap isso mudou um pouco, se tornando mais fácil a criação de formulários e mais ainda com essa ferramenta chamada Bootsnipp, com ela iremos ver como criar um formulário simples utilizando o recurso do Drag and Drop(arrastar e soltar).
Bootsnipp
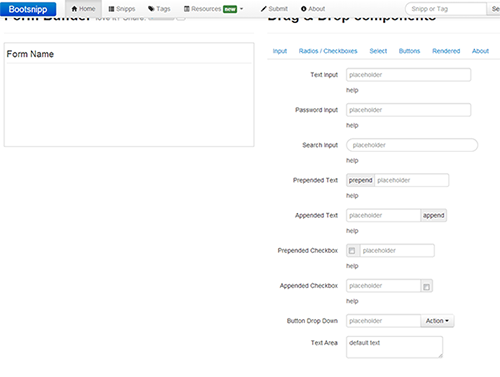
Primeiro vamos conhecer a interface, vamos entrar no site oficial do gerador de formulários, o que iremos ver é a seguinte tela.

Figura 1: Tela inicial do projeto
Agora vamos ver como iremos criar nosso formulário. Ao lado direito podemos escolher quais elementos iremos utilizar. Na figura 2 podemos ver o menu onde escolhemos que tipo de item vamos inserir no formulário.

Figura 2: Seleção de itens de formulário
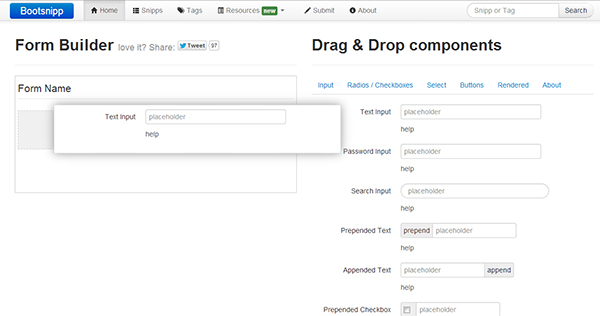
Agora vamos começar a montar nosso formulário. Para isso vamos clicar no item que queremos inserir e arrastar ele até o formulário na esquerda e soltá-lo, como podemos ver na figura 3.

Figura 3: Inserindo itens no formulário
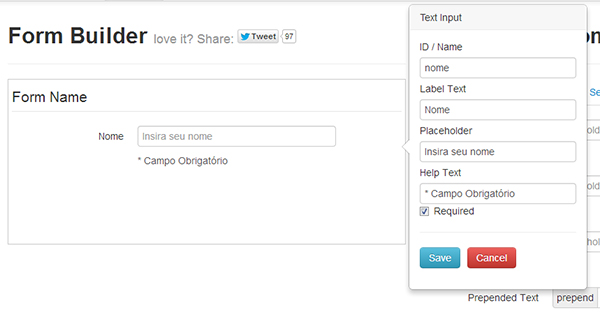
Para editarmos o item precisamos clicar nele que irá abrir uma janela de edição, nela iremos inserir o que queremos que seja exibido para os usuários no formulário, como veremos na figura 4:

Figura 4: Editando formulário
Agora vamos inserir os outros itens do formulário que iremos montar. Vamos utilizar o mesmo recurso e iremos também usar as outras abas de opção para inserirmos botões, checkboxes, etc.

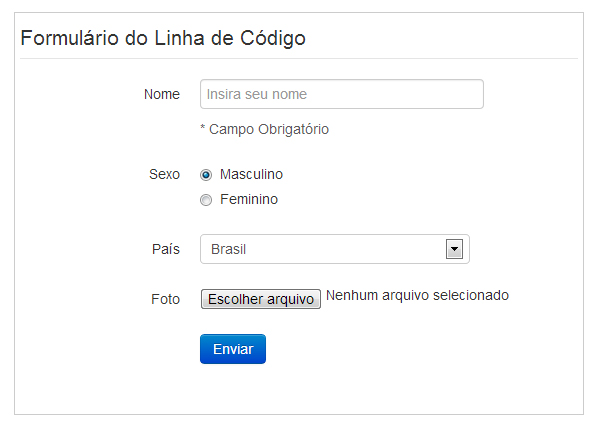
Figura 5: Resultado final do formulário
O formulário finalizado é possível ver na figura 5. Inserimos alguns diferentes elementos para termos uma visão geral do formulário.
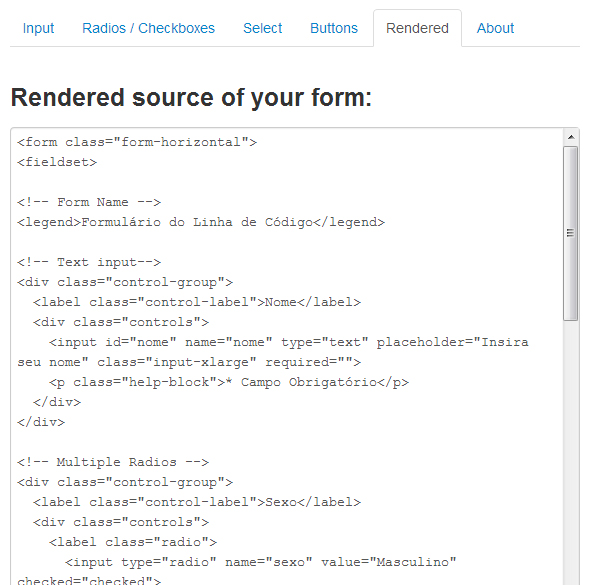
Agora o que precisamos é gerar o código html desse formulário, para isso precisamos clicar na aba Rendered e copiar o código que está lá:

Figura 6: Gerando código html
Agora basta inserir o código gerado em seu projeto com bootstrap, o código gerado em nosso exemplo é o seguinte:
Listagem 1: Código gerado no exemplo
<!DOCTYPE html>
<html>
<head>
<title>Formulário do Linha de Código</title>
<meta charset="UTF-8">
<script src="http://code.jquery.com/jquery.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<form class="form-horizontal">
<fieldset>
<!-- Form Name -->
<legend>Formulário do Linha de Código</legend>
<!-- Text input-->
<div class="control-group">
<label class="control-label">Nome</label>
<div class="controls">
<input id="nome" name="nome" type="text" placeholder="Insira seu nome" class="input-xlarge" required>
<p class="help-block">* Campo Obrigatório</p>
</div>
</div>
<!-- Multiple Radios -->
<div class="control-group">
<label class="control-label">Sexo</label>
<div class="controls">
<label class="radio">
<input type="radio" name="sexo" value="Masculino" checked="checked">
Masculino
</label>
<label class="radio">
<input type="radio" name="sexo" value="Feminino">
Feminino
</label>
</div>
</div>
<!-- Select Basic -->
<div class="control-group">
<label class="control-label">País</label>
<div class="controls">
<select id="pais" name="pais" class="input-xlarge">
<option>Brasil</option>
<option>EUA</option>
<option>Espanha</option>
<option>Itália</option>
</select>
</div>
</div>
<!-- File Button -->
<div class="control-group">
<label class="control-label">Foto</label>
<div class="controls">
<input id="foto" name="foto" class="input-file" type="file">
</div>
</div>
<!-- Button -->
<div class="control-group">
<label class="control-label"></label>
<div class="controls">
<button id="enviar" name="enviar" class="btn btn-primary">Enviar</button>
</div>
</div>
</fieldset>
</form>
</body>
</html>
Código fonte: Caso queira fazer o download do código fonte utilizado no artigo, clique nesse link.
Lembrando que é preciso ter o bootstrap rodando em sua máquina ou em seu servidor, o qual pode ser feito o download nesse link: http://twitter.github.io/bootstrap/assets/bootstrap.zip
Conclusão
Como vemos o resultado de um projeto feito com Twitter Bootstrap é muito bonito esteticamente e que pode ser feito com muito pouco conhecimento técnico, sendo fácil criar lindas aplicações.
Além do Bootstrap, existem diversos frameworks que também facilitam o trabalho dos desenvolvedores, nesse artigo aqui eu listo os principais frameworks para desenvolvimento front-end na minha opinião e aqui os principais frameworks javascript.
Espero que tenham gostado do artigo, sugiro que os leitores dêem uma olhada nessa videoaula sobre formulários com Twitter Bootstrap para um maior entendimento de como funciona esse maravilhoso framework.
Até a próxima.


