Desenvolvimento - HTML
Principais Frameworks para desenvolvimento Front-end
Nesse artigo conheceremos alguns dos principais frameworks para desenvolvimento front-end do mercado.
por Ricardo ArrigoniOlá pessoal, nesse artigo iremos falar sobre alguns dos principais frameworks HTML e CSS do mercado. Frameworks são muito importantes para a agilidade e facilidade de realizar determinadas tarefas em seus projetos, mas devemos tomar muito cuidado ao usar frameworks, é preciso ter um ótimo conhecimento da linguagem nativa, no caso desse artigo, o HTML e o CSS, antes mesmo de pensar em utilizar algum framework.
Vamos ver agora alguns dos mais legais frameworks.
LESS Framework
O LESS Framework é um sistema de grid desenvolvido para que os layouts sejam projetados para caberem em qualquer dispositivo móvel ou não, independentemente do tamanho da tela do aparelho, seja ele um smartphone ou um computador de mesa com uma tela grande. Ele contém quatro layouts e três conjuntos de tipografia presentes.

Figura 1: Less Framework
O LESS possui quatro tipos de layouts, são eles:
Layout Padrão
Grid de 10 colunas com 992px de largura total. Feito para desktops, notebooks e tablets com orientação paisagem, além de todos os browsers antigos.

Figura 2: Layout Padrão Less
Layout para Tablets
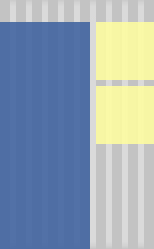
Possui um sistema de grid de 8 colunas de 768px de largura, sendo mais recomendado para iPad’s e outros tablets.

Figura 3: Layout para tablets no Less
Mobile Layout
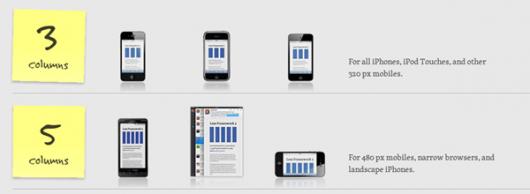
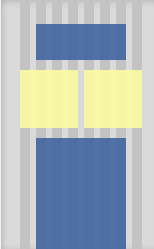
Possui 3 colunas de 320px de largura, mais recomendado para iPhones, iPod touch e a grande maioria dos smartphones do Mercado(Android, Symbian, etc).

Figura 4: Mobile Layout do Less
Mobile Layout Wide
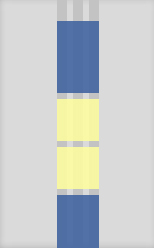
Possui 5 colunas de 480px de largura, recomendado para smartphones na orientação paisagem.

Figura 5: Mobile Layout Wide do Less
PhoneGap

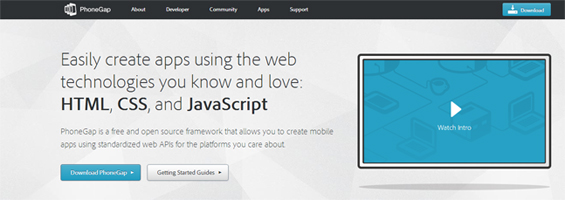
Figura 6: Página inicial do PhoneGap
O PhoneGap é um framework gratuito e de código livre que permite que sejam criados aplicativos para plataforma mobile sem precisar usar códigos nativos da linguagem, como o Objective c para iOS e Java para Android.
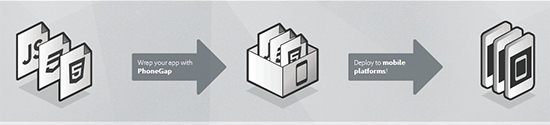
No PhoneGap você desenvolve seu aplicativo usando apenas HTML, CSS e Javascript, que o framework compila depois para a plataforma que você quiser, como mostra a figura 7.

Figura 7: Funcionamento do framework PhoneGap
Sencha Touch
Um pouco parecido com o PhoneGap, o Sencha Touch permite que você desenvolva aplicativos mobiles usando a linguagem HTML5, de maneira rápida e fácil você cria seu próprio aplicativo mobile.

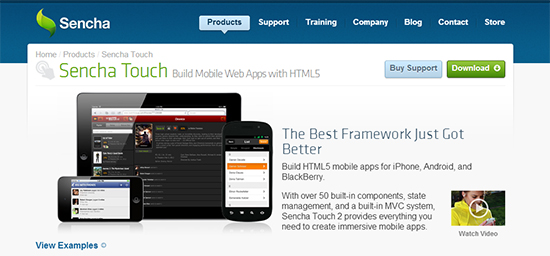
Figura 8: Sencha Touch Framework
Exemplos de sites que usam o Sencha Touch
Abaixo vou listar alguns exemplos de sites que usando o sencha touch.
- Kitchen Sink - http://dev.sencha.com/deploy/touch/examples/production/kitchensink/index.html
- The Watch List - http://www.watchlistapp.com/
- Jog With Friends - http://blooming-day-7830.herokuapp.com/
- Touch Tweets - http://dev.sencha.com/deploy/touch/examples/production/touchtweets/index.html
- Kiva - http://dev.sencha.com/deploy/touch/examples/production/kiva/index.html
- GeoCongress - http://dev.sencha.com/deploy/touch/examples/production/geocongress/index.html
- O’Reilly -http://dev.sencha.com/deploy/touch/examples/production/oreilly/index.html
- TouchStyle - http://dev.sencha.com/deploy/touch/examples/production/touchstyle/index.html
- Você pode conferir a lista complete no site oficial do Sencha Touch: http://dev.sencha.com/deploy/touch/examples/production/
Twitter Bootstrap
O Twitter Bootstrap é um framework criado para facilitar o desenvolvimento web, nele possui diversas funcionalidades como, layouts responsivos, grid system, etc.

Figura 9: Twitter Bootstrap
Esse framework ficou tão famoso que diversas empresas resolveram criar seus próprios frameworks baseados no Twitter Bootstrap, como a Globo.com com o Globo Bootstrap(http://globocom.github.com/bootstrap/).
Aqui nesse link(http://twitter.github.com/bootstrap/getting-started.html#examples) é possível ver alguns exemplos de funcionamento desse maravilhoso framework.
HTML5 Boilerplate
Esse eu diria que seja o framework mais famoso de todos, ajudando os desenvolvedores a criarem aplicativos web ou sites de maneira rápida, robusta e adaptável, ou seja, responsiva.

Figura 10: HTML5 Boilerplate
Um dos responsáveis por ele ser o framework de desenvolvimento front-end mais famoso é que a grande maioria das gigantes empresas no mundo o utiliza, como:
- Google - http://www.projectrebrief.com/
- Microsoft - http://www.microsoft.com/Surface/en-US
- NASA - http://data.nasa.gov/
- Nike - http://www.nike.com/us/en_us/lp/skateboarding/
- Barack Obama Oficial - http://www.barackobama.com/
- Mercedes-Benz - http://a-class.mercedes-benz.com/com/en/
- Entre outras.
Modernizr
O Modernizr é uma biblioteca Javascript que detecta recursos de HTML5 e CSS3 nos navegadores dos usuários.
Também é utilizada por grandes empresas como o Google, Microsoft, Twitter, entre outras.

Figura 11: Modernizr
Conclusão
Esses são, na minha opinião, os mais importantes frameworks para o desenvolvimento front-end disponíveis no mercado na data em que esse artigo foi escrito.
Eles ajudam bastante no desenvolvimento, mas não podemos esquecer de estudar a linguagem nativa que é o html, css e javascript, só assim é possível ser um desenvolvedor de sucesso.
Espero que tenham gostado, até o próximo artigo.


