Desenvolvimento - CSS
Entendendo o atributo box-shadow nas CSS3
Neste artigo iremos aprender como inserir sombras em elementos html como box's, blocos, etc.
por Ricardo ArrigoniIntrodução
Olá amigos e leitores do portal Linha de Código, neste artigo vamos ver como funciona o atributo box-shadow das CSS3.
Sua principal função é aplicar sombras em box’s, ou qualquer tipo de elemento em sua página HTML usando apenas alguns códigos CSS.
Atributo box-shadow
O atributo box-shadow precisa que o desenvolvedor passe alguns parâmetros padrões para que seja configurada algumas características das sombras, como esfumaçado, divisão de sombra, se a sombra terá alguma cor diferente da normal(preta) ou a própria caixa(box).
A sintaxe padrão utilizada no box-shadow pode ser vista na listagem 1.
Listagem 1: Sintaxe Padrão do box-shadow
box-shadow: 5px -9px 3px #000;
Vamos entender o que cada código que usamos acima serve? Vejamos em ordem:
Deslocamento horizontal da sombra: A sombra de um elemento costuma estar um pouco deslocada em relação ao elemento que a produz(o box). No caso deste exemplo, o primeiro dos valores, 5px, quer dizer que a sombra aparecerá 5 pixels à direita. Se quisermos que a sombra apareça um pouco à esquerda do elemento original que a produz, colocaríamos um valor negativo a este atributo. Quanto mais deslocamento tiver uma sombra, o elemento que a produz parecerá que está mais separado da tela da página.
Deslocamento vertical da sombra: O segundo valor que colocamos no atributo box-shadow é o deslocamento vertical da sombra com respeito à posição do elemento que a produz(box). Este valor é similar ao deslocamento horizontal. Valores positivos indicam que a sombra aparecerá abaixo do elemento e valores negativos farão com que a sombra apareça deslocada um pouco para cima. No caso do anterior exemplo, com -9px estamos indicando que a sombra aparecerá deslocada 9 pixels para cima do elemento.
Esfumaçado: O terceiro valor indica quanto queremos que esteja esfumaçada a borda da sombra, ou seja, significa se a sombra vai ter uma transparência ou não. Se o esfumaçado fosse zero, quer dizer que a sombra não tem nenhum esfumaçado e aparece totalmente definida. Se o valor for maior que zero, como em nosso exemplo 3px, quer dizer que a sombra terá um esfumaçado dessa largura, 3 pixels no exemplo.
Cor da sombra: O último atributo que se indica no atributo box-shadow é a cor da sombra. Geralmente as sombras possuem uma cor preta ou cinza, porém podemos definir a cor que quisermos para a sombra, basta colocar seu código hexadecimal
Compatibilidade com Navegadores
Navegadores antigos não possuem muito suporte para CSS3, mas caso você esteja utilizando os navegadores atualizados, irá funcionar perfeitamente.
Por enquanto, podemos utilizar box-shadow nas versões mais modernas do navegador Opera. Por sua parte, navegadores baseados em Mozilla e WebKit têm suporte a esta funcionalidade de CSS3, porém, através de uns atributos CSS com uma ligeira variação em seu nome.
Atributo box-shadow para navegadores baseados em Mozilla, como Firefox: De maneira temporária, Firefox é capaz de interpretar o atributo -moz-box-shadow, por exemplo:
Listagem 2: código para o firefox
-moz-box-shadow: 1px 1px 0px #090;
Atributo box-shadow para navegadores baseados em WebKit, como Safari ou Google Chrome: Nesses momentos e de maneira temporária, navegadores como Chrome ou Safari entendem o atributo: -webkit-box-shadow, por exemplo:
Listagem 3: Código para navegadores webkit
-webkit-box-shadow: 3px 3px 1px #fc8;
Como vemos, se quisermos que nossa sombra funcione em todos os navegadores, é preciso que seja indicado os atributos dos outros navegadores também.
Exemplos de Sombras CSS3
Agora vejamos vários exemplos de sombras criadas diretamente com CSS 3 e o atributo box-shadow, com suas variantes para compatibilidade temporária nos navegadores Mozilla ou WebKit.
Primeiro vamos criar nosso documento html com algumas div’s que serão nossos blocos que iremos aplicar as sombras.
Listagem 4: Código html com outros exemplos
<html> <head> <title>Box-shadow em CSS3</title> </head> <body> <div id="sombra1"> <p>Esta é uma camada com sombra criada com CSS 3.</p> </div> <br> <br> <div id="sombra2"> <div id="sombraclara"> <p>Esse box terá um fundo negro pra poder vermos um exemplo de sombra clara.</p> </div> </div> <br> <br> <div id="sombraredondeada"> <p>Esta camada tem as bordas arredondadas e a sombra se adapta à forma da camada, por isso terá bordas arredondadas.</p> </div> </body> </html>
Agora vamos ver o código css que vamos usar para aplicar nossas sombras.
Listagem 5: Código css de outros exemplos de box-shadows
#sombra1{
background-color: #ddd;
width: 300px;
padding: 10px;
box-shadow: 5px 5px 0 #333;
-webkit-box-shadow: 5px 5px 0 #333;
-moz-box-shadow: 5px 5px 0 #333;
}
Isto criaria uma camada com um cinza claro como cor de fundo e uma sombra deslocada para baixo e à direita em 5 pixels e sem esfumaçado. Agora vamos definir uma cor de sombra cinza escuro para o elemento.
Listagem 6: Definindo #sombraclara
#sombraclara{
width: 200px;
padding: 10px;
background-color: #999;
color: #fff;
box-shadow: 2px 2px 2px #ffc;
-webkit-box-shadow: 2px 2px 2px #ffc;
-moz-box-shadow: 2px 2px 2px #ffc;
}
Este outro exemplo é para uma sombra um pouco menor, também deslocada para baixo e à direita e com um esfumaçado de 2 pixels. Mais pra frente, indicamos uma cor amarela clara para a sombra, e para poder ter uma visualização melhor, temos que colocar este elemento sobre um fundo escuro.
Listagem 7: Definindo #sombrarredondada
#sombrarredondada{
background-color: #090;
color: #fff;
width: 400px;
padding: 10px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
box-shadow: 15px -10px 3px #000;
-webkit-box-shadow: 15px -10px 3px #000;
-moz-box-shadow: 15px -10px 3px #000;
}
No código acima acontece uma coisa que pode parecer um pouco curiosa, podemos notar que essa sombra será aplicada em um box que está com as bordas arredondadas(usando CSS3), dessa forma a sombra deve acompanhar o arredondamento do box e ficar arredondada também, se ajustando ao elemento.
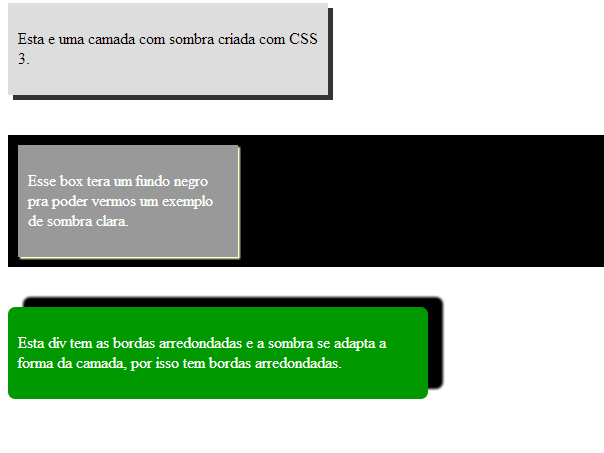
Agora vamos ver como ficou nossas sombras.
Nota: Lembrando que a intenção do artigo não foi a parte estética e sim explicar o que é possível fazer com o box-shadow.

Figura 1: Resultado do artigo
Conclusão
Este foi mais um artigo para o portal Linha de Código sobre as novas propriedades das CSS3, dessa vez falamos sobre o box-shadow.
Espero que tenham gostado e até o próxima vez.


