Desenvolvimento - HTML
Como criar páginas responsivas para vários dispositivos
Neste artigo veremos como desenvolver páginas web que se adequam de forma fluida a vários dispositivos. Além de facilitar o desenvolvimento e também a manutenção, essas páginas tornam-se agradáveis para o usuário.
por Rodney AlbuquerqueArtigo escrito por: Igor Brown, Thiago Vicente e Gustavo Amaral.
Introdução
Desde que nasceram os dispositivos móveis, a navegação móvel se tornou cada vez mais abrangente e algumas decisões foram obrigadas a serem tomadas, uma delas foi que o usuário deveria ter uma melhor experiência possível ao acessar determinado website, não importando de onde ele estava acessando, seja do computador/notebook ou um tablet ou smartphone.

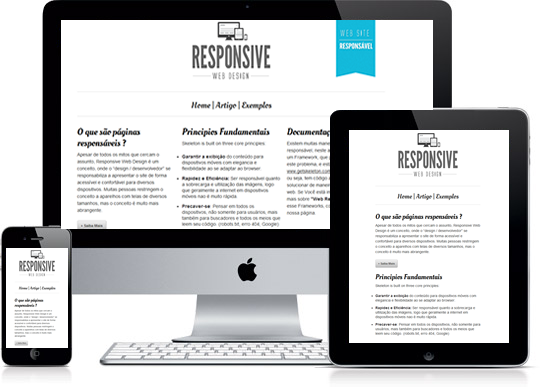
Figura 1: Exemplo de layout
PRÁTICA
Existem muitas maneiras de criar uma página adequada a vários dispositivos. Neste artigo iremos recomendar um framework, que provê uma solução para este problema e está disponível no site oficial: http://www.getskeleton.com. Skeleton é open sorce, ou seja, tem código aberto e livre, e pode solucionar de maneira rápida os problemas da web.
Se você está interessado em aprender mais sobre "Web Responsive" e como usar esse framework, aí vão algumas dicas:
Passo 1: Tudo que for preciso se adequar ao dispositivo deve estar dentro da DIV com Classe “container”. No exemplo abaixo, vamos exemplificar um layout simples de três divisões responsáveis, onde cada <DIV> deve ter pertencer à classe “one-third column”, onde cada coluna seria responsável pela fluidez da página.
Listagem 1: Código-fonte em html
<html> <head> <title>Páginas responsivas - Tutorial Linha de Código</title> </head> <body> <div class=”container”> <div class="one-third column"> </div> <div class="one-third column"> </div> <div class="one-third column"> </div> </div> </body> </html>
Dentro de cada <DIV> o conteúdo fica por conta do desenvolvedor ou da necessidade do cliente.
NEM TUDO É PERFEITO
O Java Script pode suprir qualquer necessidade que o framework deixe a desejar, ou seja, com ele qualquer bug, que não seja possível alcançar apenas com CSS, pode ser solucionado com JS. Vamos de maneira prática exemplificar como ocultar/exibir algo para determinada resolução de tela:
Primeiro importe a biblioteca jQuery :
Listagem 2: O uso do Java Script / jQuery
<html>
<head>
<title>Páginas responsivas - Tutorial Linha de Código</title>
<style type="text/css">
<script src="javascripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
var largura = $(window).width(); /* Capturando a do cliente */
if (largura <= 921) {
/* Se a Largura do monitor for menor ou = que 921 px */
$("#hire").hide(); /* Esconde a bandeira azul*/
$("#resize").hide(); /* Esconde "triangulo" resize no canto inferior direito*/
}
else if (tam >= 922) {
/* Se não for a condição a cima e for marior ou = a 922 px */
$("#hire").show(); /* Mostra a bandeira azul*/
$("#resize").show(); /* Mostra "triangulo" resize no canto inferior direito*/
}
});
</script>
</style>
</head>
<body>
<div class=”container”>
<div class="one-third column">
</div>
<div class="one-third column">
</div>
<div class="one-third column">
</div>
</div>
</body>
</html>
Sendo assim teremos o seguinte resultado em um monitor normal:

Figura 2: Layout para monitor normal
Já em um display de celular, smartphone ou tablet teremos o seguinte resultado:

Figura 3: Layout para celular, smartphone ou tablet
Utilizamos constantemente as classes de CSS com nomes xx-third column, para especificar containers de distintas larguras.
Como se pode ver, o uso do framework Skeleton auxilia na diagramação dos conteúdos de forma bem simples. Agora faltaria inserir conteúdos em cada um dos containers da página.
CONCLUSÃO
Podemos concluir neste artigo que desenvolver de forma responsável proporciona um melhor resultado final. Com o auxílio do framework, o profissional web economiza tempo e torna a página agradável em qualquer tamanho, seja em um notebook, tablet ou celular.


