Desenvolvimento - XML
Utilizando XML para Solicitação e Respostas
Veja neste artigo algumas das características da meta-linguagem XML e como podemos utilizar XML para retornar dados do servidor e manipular esses dados no lado cliente.
por Higor Medeiros1. Introdução ao XML
O XML (eXtensible Markup Language) é utilizada em casos especiais sendo inclusive uma recomendação da W3C (World Wide Web Consortium), a principal organização de padronização da Web que consiste em um consórcio internacional com quase 400 membros que tem como objetivo estabelecer padrões para a criação e a interpretação de conteúdos para a Web.
A linguagem XML pode ser utilizada pelos servidores para retornar uma resposta mais complexa, contendo por exemplo diversos dados. Nos tópicos seguintes será visto o que é XML, suas principais características e toda essa facilidade que XML proporciona para as aplicações Web.
2. Para que serve o XML?
XML (eXtensible Markup Language) foi criada em meados da década de 1990 pelo World Wide Web Consortium (W3C). A ideia foi criar uma linguagem de marcação que combinasse a flexibilidade da antiga SGML com a simplicidade da HTML. Sua sintaxe básica sintaxe pode ser utilizada para compartilhar informações entre diferentes computadores e aplicações, portanto também ela é facilmente portável.
Entre os principais propósitos do XML é auxiliar os sistemas de informação no compartilhamento de dados, principalmente quando trata-se de internet.
Os principais benefícios em utilizar XML são:
- Buscas mais eficientes
- Integração de dados de fontes diferentes.
- Desenvolvimento de aplicações Web mais flexíveis.
- Distribuição dos dados via rede de forma mais comprimida e escalável.
- Padrão aberto.
Portanto XML provê uma representação estruturada dos dados que mostrou ser amplamente implementável e fácil de ser desenvolvida. Na seqüência veremos como XML é utilizado com aplicações Web.
3. Como utilizar XML na Web?
Antigamente a forma de retorno da resposta de um servidor era feita através de padronizações e convenções adotadas pelos próprios desenvolvedores. Por exemplo, quando um servidor precisava retornar uma resposta com mais de um dado que tivesse que ser exibido no Browser ele poderia ser feito da seguinte forma:
Rua Leonor Pereira; São Paulo; SP;
Ou então através de separadores com barras “|”, ou então através de alguma outra convenção. Assim, a XML ajudou também os servidores Web a se comunicarem melhor em suas respostas. Ao invés de usar as formas anteriores, agora poderiamos usar a forma abaixo, utilizando XML:
Listagem 1: Exemplo de código XML.
<?XML version=1.0 encoding=“utf-8”?>
<endereco>
<rua>Rua Leonor Pereira</rua>
<cidade>São Paulo</cidade>
<estado>SP</estado>
</endereco>
Podemos notar como a informação agora faz muito mais sentido, ao invés de termos aqueles pontos e vírgulas ou barras tem-se uma padronização das informações, sabe-se exatamente o que está contido dentro do texto ou do documento retornado. Também devemos levar em conta que os dados também podem trocar de ordem, no formato anterior com pontos e virgulas a ordem poderia ser vital para um analisador entender a informação. Além disso, XML é um padrão reconhecido, desenvolvido e mantido por grandes organizações e podemos ter a certeza de que diversas aplicações sabem o que significa cada elemento da XML, pois todos seguem o padrão já estabelecido.
Para começarmos a utilizar XML na Web teríamos um código no lado servidor que retornaria um XML para a nossa página Web. Vale salientar que provavelmente você fará esse retorno quando utilizar Ajax na sua página, quando por exemplo você quiser retornar diversas informações para exibir na sua página Web.
4. Utilizando DOM para Processar XML
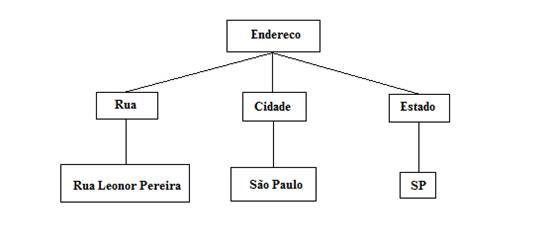
Todos já sabem o quanto é fácil trabalhar com DOM e HTML, porém poucos sabem que o DOM também facilita muito a nossa vida para trabalhar com documentos XML. Assim como no HTML uma árvore DOM com os elementos do documento XML também é montada. Segue abaixo um exemplo de uma árvore DOM do documento XML da listagem 1.

Figura 1. Árvore DOM do documento XML.
Assim como no HTML os elementos XML são apenas nós de elemento no DOM. Não há diferença entre um tipo XML e um tipo HTML no DOM.
A grande diferença quando utilizamos Ajax é que quando utilizarmos DOM com XML deve-se utilizar a função responseXML e não responseText na hora de pegar os dados retornados pelo servidor.
Quando quisermos recuperar os valores dos elementos utilizamos o método getElementsByTagName(), diferente do HTML que utilizamos getElementById(), vale ressaltar que não possuímos id nas tags XML. Por exemplo:
var ruaElements = document.getElementsByTagName(“rua”);
Esse código retornará uma matriz com todos os elementos chamados “rua” da árvore DOM. Após isso, pode-se capturar os elementos na lista utilizando um índice, dessa forma:
var primeiraRua = ruaElements[0];
Também poderíamos usar um loop para percorrer a matriz acima.
Ou ainda os dois códigos acima poderiam ser resumidos ao código abaixo:
var primeiraRua = document.getElementsByTagName(“rua”)[0];
Podemos notar o quanto é fácil trabalharmos com XML e Javascript quando quisermos retornar dados do servidor. Existem também outros formatos de dados, no entanto o XML é bastante indicado por ser um formato padronizado e bastante utilizado.
5. Conclusões
XML pode facilitar a vida dos desenvolvedores de forma que permite a resposta do servidor não tenha formatos patenteados ou formatação especial e sim uma formatação padrão e universal mantida por um órgão oficial. Além disso, pudemos verificar a existência do método requestXML que retorna a representação do DOM para um documento XML facilitando bastante a manipulação de elementos XML.
Bibliografia
- Brett McLaughlin. Head Rush Ajax. O‘Reilly, 2006.
- W3C. Disponível em www.w3c.br/.
- W3C XML. Disponível em http://www.w3schools.com/xml/


