Desenvolvimento - Javascript
Banner rotativo em jQuery - Utilizando o Choco-Slider
Veja neste artigo como criar um banner rotativo em jQuery para páginas web, utilizando o plugin Choco-Slider. Serão utilizados apenas HTML, CSS e Javascript, evitando a necessidade de uso de Flash ou semelhantes para exibir informações de forma interativa e visualmente agradável.
por Joel RodriguesBanner rotativo em jQuery
A utilização de banners em páginas web é bastante útil para exibir informações importantes de forma interativa e visualmente “agradável”. Os banners geralmente são formados por imagens contendo a informação principal e, em alguns casos, possuem textos auxiliares para identificar cada imagem.
Boa parte dos banners utilizados até hoje é feita em Flash e geralmente traz consigo alguns problemas como necessidade de instalação de plug-ins no navegador ou erro no carregamento do arquivo.
Para contornar esse problema, é possível desenvolver banners utilizando apenas as web standards (HTML, CSS e Javascript), garantindo um carregamento rápido e suporte quase que total pelos navegadores. De fato não é tão complicado desenvolver banners com o auxílio de Javascript e CSS, porém requer algumas linhas de código e, dependendo dos efeitos que se deseja, pode requerer algum conhecimento avançado dessas tecnologias.
Atualmente existem diversos plug-ins que utilizam a biblioteca jQuery e permitem a criação de banners rotativos (animados) e com diversos efeitos visuais apenas referenciando arquivos JS e CSS e invocando algumas funções.
Neste artigo utilizaremos o plugin Choco-Slider, que pode ser encontrado no link http://chocoslider.alandawi.com.ar/. Esse plugin é composto por um arquivo Javascript e um CSS, além de necessitar da referência à biblioteca jQuery.
Criando o banner
Após baixar os arquivos do plugin no link citado, criaremos um arquivo com extensão .html para ilustrar o funcionamento do Choco-Slider.
O primeiro passo é referenciar os arquivos de script e a folha de estilos utilizados. Para isso, deve-se adicionar ao cabeçalho da página as seguintes tags.
Listagem 1: Referenciando o plugin
<script src="http://code.jquery.com/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="js/jquery.chocoslider.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" media="screen" href="estilo.css"/>
Os arquivos jquery.chocoslider.js e estilo.css podem ser obtidos no site official do plugin.
Feito isso, agora é preciso criar uma div contendo as imagens do banner, na sequência em que deve aparecer. Como veremos a seguir, a estrutura é bastante simples e de fácil entendimento.
Listagem 3: Div com as imagens do banner
<div id="slider">
<a href="#"><img src="img/img_1.jpg" alt="Imagem 1" title="Texto da imagem 1"/></a>
<a href="#"><img src="img/img_2.jpg" alt="Imagem 2" title="Texto da imagem 2"/></a>
<a href="#"><img src="img/img_3.jpg" alt="Imagem 3" title="Texto da imagem 3"/></a>
<a href="#"><img src="img/img_4.jpg" alt="Imagem 4" title="Texto da imagem 4"></a>
<a href="#"><img src="img/img_5.jpg" alt="Imagem 5" title="Texto da imagem 5"/></a>
</div>
As imagens utilizadas nesse exemplo foram obtidas no próprio site do Choco-Slider, mas o leitor pode utilizar suas próprias imagens.
O texto contido na propriedade title das imagens será exibido no rodapé do banner, servindo como identificação/descrição para o slide.
Em seguida é preciso ativar o banner, o que é feito apenas com a chamada de uma função. Como utilizamos jQuery, a chamada a função é posta dentro da função de carregamento da página. Com isso, o banner é ativado automaticamente quando a página é carregada.
Listagem 3: Ativando o banner
$(function() { $('#slider').chocoslider(); });
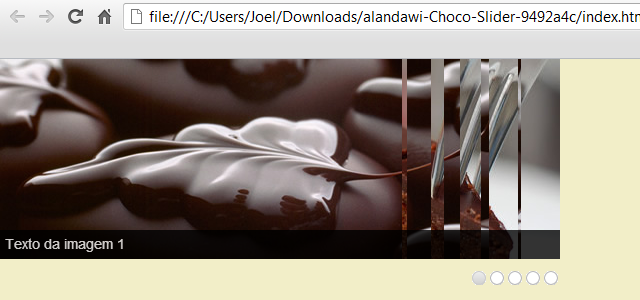
Com isso, já podemos testar o funcionamento abrindo a página no browser. O resultado é apresentado na Figura 1.

Figura 1: Banner em funcionamento
Note que abaixo do banner são apresentados marcadores circulares que permitem a navegação entre as imagens. O marcador cinza indica o slide atualmente exibido.
As imagens são mudadas periodicamente com um efeito de transição com faixas verticais ou com o efeito “fade” (esmaecimento).
A função chocoslider aceita alguns argumentos para configurar o banner, que são mostradas a seguir:
- auto (true/false): ativa a transição automática das imagens
- autoPause (true/false): para o slider quando o cursor passa sobre ele
- speedStrip (valor em milissegundos): tempo entre as faixas verticais
- effect (effect1/effect2/random): efeito de transição das imagens
- numberStrips(valor inteiro): quantidade de faixas verticais na animação
- sliderDelay (valor em milissegundos): tempo de transição das imagens
- transparencytitle (valor entre 0 e 1): transparência do título
- controlNavigation (true/false): indica se os marcadores serão exibidos
Os parâmetros devem ser passados entre chaves e separados por vírgula, como vemos no exemplo a seguir.
Listagem 4: Banner com configurações modificadas
<script type="text/javascript">
$(function() {
$('#slider').chocoslider({
transparencytitle: 0.5,
controlNavigation: false
});
});
</script>
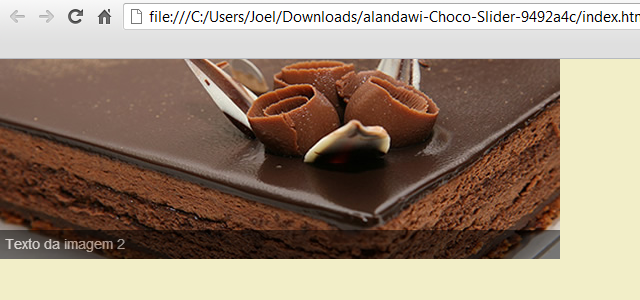
Nesse código a transparência do título foi alterada para 50% (0.5) e os marcadores de navegação foram retirados. O resultado é mostrado a seguir.

Figura 2: Banner com configurações alteradas
Outros sliders
Como foi falado no início do artigo, existem vários outros plugins jQuery para criação de banners animados. Abaixo temos alguns links que podem ser úteis.
- Pretty Simple Content Slider
- 3D Gallery with CSS3 and jQuery
- Awkward Showcase
- Slides, A Slideshow Plugin for jQuery
- Nivo Slider
Finalizamos então esse artigo onde foi mostrado como criar um banner rotativo para páginas web de forma simples e rápida, utilizando o plugin Choco-Slider.
O código fonte do exemplo desenvolvido pode ser obtido clicando aqui.
Até a próxima.
Mais sobre banners:
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


