Desenvolvimento - Javascript
Crop jQuery - Recortando imagens com jCrop
Neste artigo iremos ver como realizar um crop de uma imagem utilizando o jQuery. Iremos utilizar o plugin jCrop e o PHP para recortar a imagem.
por Ricardo ArrigoniOlá pessoal, vamos falar agora sobre recorte de imagens. Existe um plugin muito bom de jQuery que realiza esse crop na imagem, redimensionando ela de acordo com a sua vontade, seu nome é jCrop.
jCrop
jCrop é a maneira mais rápida e fácil de adicionar a funcionalidade de corte de imagens para sua aplicação web. Ele combina a facilidade de uso de um plugin jQuery típico com um DHTML multi-plataforma, que é bem útil para aplicações gráficas desktop.
Dentre os principais recursos do plugin, os mais importantes são:
- É possível ser usado em qualquer imagem.
- Suporta aspect ratio locking.
- Suporta minSize/maxSize.
- Callbacks de seleção feito, ou enquanto se move
- API possui funcionalidade para criar interatividade, incluindo animação.
- Suporte para estilização em CSS
- Extra: Suporte para touch(ainda em fase de testes) (iOS, Android, etc)
Compatibilidade entre browsers
- Firefox 2+
- Safari 3+
- Opera 9.5+
- Google Chrome 0.2+
- Internet Explorer 6+
Como utilizar o plugin
Primeiro vamos fazer o download do plugin nesse link: Download.
Agora vamos começar o nosso exemplo, primeiro é preciso criar nosso documento HTML onde iremos colocar a imagem que deverá ser recortada(crop).
Iremos colocando as listagens separadamente e dizendo para o que serve cada uma delas, no final irei colocar um link de download dos arquivos utilizados no exemplo.
Com o download do jCrop feito, coloque as pastas js e css dentro de uma pasta(a mesma onde você irá salvar a sua página). Coloque também a imagem que você irá utilizar para recortar.
Nota.: Para realizar o crop da imagem, é preciso algo a mais do que o plugin oferece, iremos precisar utilizar uma linguagem de programação, no nosso exemplo iremos usar o PHP, a mesma linguagem que vem explicando no site oficial do plugin.
Vamos criar um documento .php e vamos linkar os arquivos .js e o arquivo .css de estilo. Insira o código abaixo dentro da sua tag <head>.
Listagem 1: Linkando os arquivos necessários
<script src="http://deepliquid.com/Jcrop/js/jquery.Jcrop.min.js"></script> <script src="../js/jquery.Jcrop.js"></script> <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> <link rel="stylesheet" href="demo_files/demos.css" type="text/css" />
Lembrando que os links acima vão variar de acordo com a disposição de pastas do seu projeto.
Feito isso, vamos inserir o código que deverá ficar dentro do body, com os textos e imagem que iremos recortar.
Listagem 2: Código da página
<div id="outer"> <div class="jcExample"> <div class="article"> <h1>Crop jQuery</h1> <!-- Imagem que vamos inserir --> <img src="demo_files/pool.jpg" id="cropbox" /> <!-- Formulário para realização do crop--> <form action="crop.php" method="post" onsubmit="return checkCoords();"> <input type="hidden" id="x" name="x" /> <input type="hidden" id="y" name="y" /> <input type="hidden" id="w" name="w" /> <input type="hidden" id="h" name="h" /> <input type="submit" value="Crop Image" /> </form> </div> </div> </div>
Agora precisamos criar as funções javascript que irão fazer com que possamos selecionar a região de crop, insira o código abaixo dentro do head da página.
Listagem 3: Função javascript
<script language="Javascript">
$(function(){
$('#cropbox').Jcrop({
aspectRatio: 1,
onSelect: updateCoords
});
});
function updateCoords(c)
{
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};
function checkCoords()
{
if (parseInt($('#w').val())) return true;
alert('Selecione a região para recortar.');
return false;
};
</script>
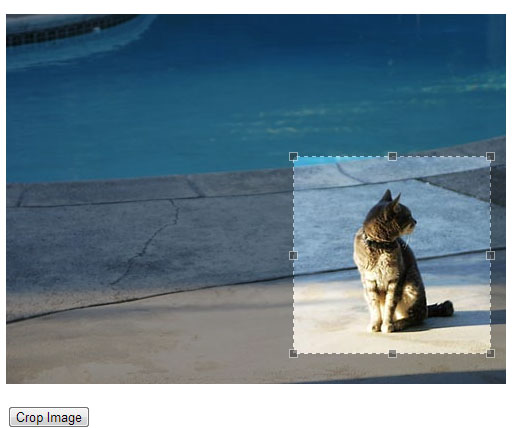
Nosso exemplo está quase pronto, como podemos ver, é possível selectionar a região que queremos recortar, mas ainda não conseguimos recortar de fato a região.

Figura 1: Selectionando região
Agora está faltando só, ao clicarmos em "Crop image" ele recortar a imagem e nos mostrar a imagem recortada. Para isso temos que usar o PHP, utilizaremos uma função para que seja feito o recorte da imagem.
Nesse exemplo iremos utilizar no mesmo arquivo, o nosso formulário irá chamar a própria página, mas eu aconselho sempre que se trabalhar com envio de dados via POST por formulário, que se use um arquivo diferente, separado da página onde está o formulário com as informações que serão enviadas.
Insira o código abaixo antes da tag <html>:
Listagem 4: Código PHP para Crop
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
$targ_w = $targ_h = 150;
$jpeg_quality = 90;
$src = 'demo_files/pool.jpg';
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r,null,$jpeg_quality);
exit;
}
// Se não for uma requisição de POST, exiba a página abaixo:
?>
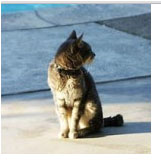
Após inserir esse código, basta clicarmos no botão que a imagem será recortada.

Figura 2: Imagem recortada com o crop
Dessa forma o nosso plugin está funcionando e realizando um crop da imagem.
DOWNLOAD dos arquivos utilizadosListagem 5: Código-fonte do tutorial
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
$targ_w = $targ_h = 150;
$jpeg_quality = 90;
$src = 'demo_files/pool.jpg';
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r,null,$jpeg_quality);
exit;
}
// Se não for uma requisição de POST, exiba a página abaixo:
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://deepliquid.com/Jcrop/js/jquery.Jcrop.min.js"></script>
<script src="../js/jquery.Jcrop.js"></script>
<link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" />
<link rel="stylesheet" href="demo_files/demos.css" type="text/css" />
<script language="Javascript">
$(function(){
$('#cropbox').Jcrop({
aspectRatio: 1,
onSelect: updateCoords
});
});
function updateCoords(c)
{
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};
function checkCoords()
{
if (parseInt($('#w').val())) return true;
alert('Selecione a área para recorte.');
return false;
};
</script>
</head>
<body>
<div id="outer">
<div class="jcExample">
<div class="article">
<h1>Crop jQuery</h1>
<img src="demo_files/pool.jpg" id="cropbox" />
<form action="crop.php" method="post" onsubmit="return checkCoords();">
<input type="hidden" id="x" name="x" />
<input type="hidden" id="y" name="y" />
<input type="hidden" id="w" name="w" />
<input type="hidden" id="h" name="h" />
<input type="submit" value="Crop Image" />
</form>
</div>
</div>
</div>
</body>
</html>
Espero que tenham gostado, até o próximo.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript
- Conhecendo JSONJavascript
- Eventos em Javascript: Tratando eventosJavascript
- jQuery Animate: Aprenda a fazer uma animação em jQueryJavascript


