Desenvolvimento - Javascript
jQuery Lightbox: Como criar uma galeria de imagens
Abordagem prática da utilização do plugin Lightbox do JQuery na criação de uma galeria de imagens utilizando jQuery.
por Bruno QuerinojQuery Lightbox Plugin
Criado por Lokesh Dhakar um designer e desenvolvedor web americano, o Lightbox em sua nova versão se tornou um plugin do JQuery de sobreposição de imagens, que além de ser compatível com os principais navegadores é muito fácil de configurar e usar em páginas para exibição de imagens.
Este artigo irá abordar um exemplo prático do uso deste plugin e tentar mostrar a facilidade da manipulação, onde qualquer pessoa com ou sem experiência em desenvolvimento web pode conseguir criar galerias de imagens ou sets inteiros sem esforço algum.
Vamos abordar desde sua configuração até uma implementação básica.
Como todos os plugins, este é mais um que necessita de uma prévia configuração antes de começar a usar em seu projeto. Para isto, siga os seguintes passos:
- Baixe o plugin (Lightbox jQuery Plugin)
- Descompacte os arquivos em sua pasta de trabalho(Exemplo: C:\NovoProjeto\) você terá a seguinte estrutura:
- Para deixar limpa a sua estrutura do projeto exclua ou renomeie os arquivos “index.html” e “README.markdown” e crie um novo documento HTML(bloco de notas, dreamweaver, visualstudio e etc.) nomeando como index.html;
- A princípio iremos criar a estrutura da página HTML, mais para efeito de visualização da evolução na criação da página.
- Neste passo incluiremos o código CSS para a galeria de imagens:
- Agora iremos aplicar o estilo de galeria nas imagens com os tumbs, onde era assim:

Figura 1: Estrutura de exemplo do jQuery Plugin
Note que dentro deste arquivo existe um documento .html onde contém alguns exemplos do plugin, o procedimento de instalação e o link para o fórum de discussão do plugin. Para efeitos de estudo é interessante que você abra este arquivo em um editor e visualize os exemplos mostrados no site oficial do desenvolvedor do script.
Listagem 1: Criação do documento HTML.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" > <!-- Definição do Charset-->
<title>Página de Exemplo - Galeria de Imagens with Lightbox</title>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/lightbox.js"></script>
<link href="css/lightbox.css" rel="stylesheet" />
</head>
<body>
<p>Corpo da Página</p>
<a href="images/examples/image-1.jpg" rel="lightbox[roadtrip]">image #1</a>
<a href="images/examples/image-2.jpg" rel="lightbox[roadtrip]">image #2</a>
<a href="images/examples/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
</body>
</html>
Com este trecho de código já temos o efeito de sobreposição nos links das imagens, porém para uma melhor visualização iremos criar um layout básico de galeria nos próximos passos.
Listagem 2: Inclusão do código CSS para estilizar a galeria
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
</script>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
#gallery {
background-color: #fff;
padding: 10px;
width: auto;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #444444;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
</style>
Neste trecho de código basicamente configuramos pra que as imagens tenham um estilo mais apresentável, isto pode ser configurado de várias outras formas com a ajuda do CSS.
Listagem 3: Trecho de código anterior
<p>Corpo da Página</p> <a href="images/examples/image-1.jpg" rel="lightbox[roadtrip]">img#1</a> <a href="images/examples/image-2.jpg" rel="lightbox[roadtrip]">img#2</a> <a href="images/examples/image-3.jpg" rel="lightbox[roadtrip]">img#3</a>
Ficará assim:
Listagem 4: Utilizando o plugin com caption
<div id="gallery"> <ul> <li> <a href=""images/examples/image-1.jpg"" rel="lightbox" title="Imagem 1"><img src="images/examples/image-1.jpg" width="160" height="160" alt="" title="Img#1" /></a> <a href=""images/examples/image-2.jpg"" rel="lightbox" title="Imagem 2"><img src="images/examples/image-2.jpg" width="160" height="160" alt="" title="Img#2" /></a> <a href=""images/examples/image-3.jpg"" rel="lightbox" title="Imagem 3"><img src="images/examples/image-3.jpg" width="160" height="160" alt="" title="Img#3" /></a> </li><br /></ul>
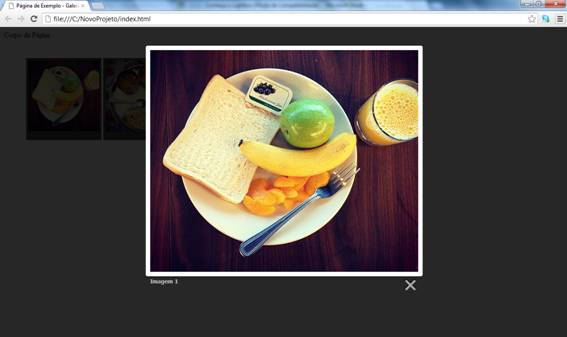
Note que para utilizar o recurso do lightbox basta colocar no atributo rel o valor lightbox, neste exemplo ainda colocamos o parâmetro “title” pra que quando a imagem seja selecionada, apareça na parte inferior o “caption” da imagem.
Basicamente o uso do lightbox auxilia muito nos casos em que você precisa de uma galeria customizável com pouco trabalho, além de fazer com que sua preocupação seja voltada muito mais no estilo de exibição das imagens, do que no tratamento da sobreposição.
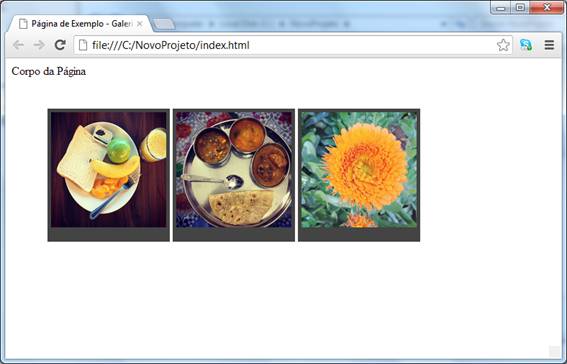
Nossa página ficou assim:

Figura 2: Visual do site após a estilização
E quando clicamos em uma imagem fica desta forma:

Figura 3: Sobreposição de imagens com Caption
Mostramos somente uma forma de implementação do lightbox, sendo possíveis muitas outras que dependem somente da criatividade do desenvolvedor ou designer.
Há inúmeras maneiras de se implementar o lightbox jquery, basta utilizar a criatividade e conhecer os recursos que são extremamente simples, até porque o intuito deste script é exatamente facilitar a vida de desenvolvedores e designersna criação de galerias de imagens ou sets para exibição de imagens com pouco trabalho. Atualmente existem diversos recursos de sobreposição de imagens, e este com certeza é um dos mais práticos em sua funcionalidade que é voltada especificamente para esta necessidade.
Um pouco de conhecimento em Código JavaScript e CSS são suficientes para que você crie páginas incríveis com este recurso tão simples e útil.
Qualquer dúvida quanto a utilização do plugin lightbox, ou algo relacionado ao artigo sinta-se a vontade em perguntar.
O download do projeto pode ser feito aqui: Código-fonte LightBox jQuery Plugin.
Visite o website do criador do plugin:
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


