Desenvolvimento - Javascript
10 plugins de jQuery que você precisa conhecer
Neste artigo iremos ver uma lista com 10 plugins bem interessantes de jQuery, a biblioteca javascript mais utilizada do mundo.
por Ricardo ArrigoniOlá pessoal, no artigo de hoje irei listar uma lista de 10 plugins bem legais de jQuery, essa maravilhosa biblioteca javascript que revolucionou o desenvolvimento web em todo o mundo.
Mas antes, vamos saber um pouco mais sobre o que é o jQuery.
jQuery
jQuery é uma biblioteca JavaScript cross-browser desenvolvida para simplificar os scripts client side que interagem com o HTML. Ela foi lançada em janeiro de 2006 no BarCamp de Nova York por John Resig. Usada por cerca de 55% dos 10 mil sites mais visitados do mundo, jQuery é a mais popular das bibliotecas JavaScript. - Fonte: Wikipedia
Agora vamos a lista de plugins que, na minha opinião, são bem legais e vale a pena conferir.
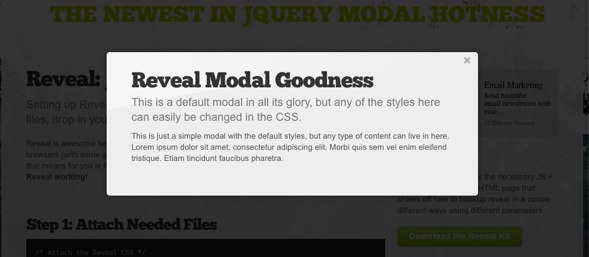
Reveal
O Reveal(http://www.zurb.com/playground/reveal-modal-plugin) é um plugin bem simples e fácil de ser utilizado. Ele serve para gerar um alerta/aviso ao usuário, podendo ser executado diretamente via jQuery ou pelo atributo ‘data-reveal-id’ no elemento em que você quer que gere o aviso.

Figura 1: Reveal
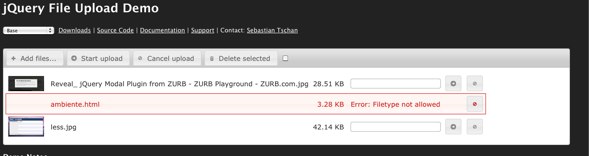
jQuery File Upload
Esse sem dúvidas é um dos mais úteis para os webdesigners que não possuem nenhum tipo ou bem pouco de conhecimento de programação back-end.
Como o nome é bem sugestivo, o jQuery File Upload(https://github.com/blueimp/jQuery-File-Upload) permite que o usuário faça um upload de arquivos com suporte a múltiplos envios e drag and drop, além de oferecer uma barra de progressão, cancelamento e resumo de envios, restrições por tipo de arquivo e preview de imagens.

Figura 2: jQuery File Upload
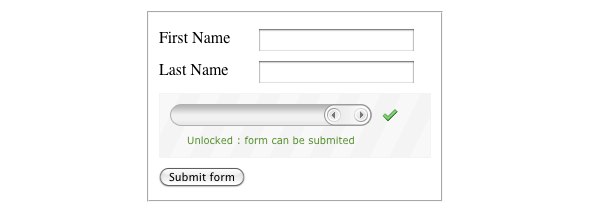
QapTcha
O plugin QapTcha(http://www.myjqueryplugins.com/QapTcha/) modifica o tradicional captcha com letras e números embaralhados por um slider simples de ativação.

Figura 3: QapTcha
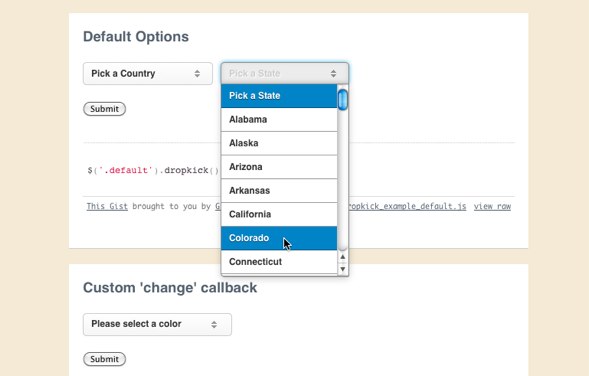
DropKick
Criar um menu drop-down nunca mais será um problema com a ajuda desse plugin. O DropKick(http://jamielottering.github.com/DropKick/) cria um menu com dropdown de uma maneira bem simples e com um excelente resultado em todos os navegadores.

Figura 4: DropKick
ParallaxSlider
Esse plugin virou uma febre no desenvolvimento de websites. O objetivo do ParallaxSlider(http://tympanus.net/codrops/2011/01/03/parallax-slider/) é oferecer uma galeria de fotos que adota o princípio de animação onde o background acompanha a navegação.

Figura 5: ParallaxSlider
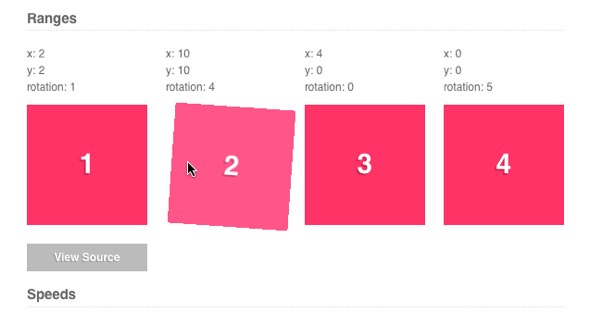
jRumble
jRumble(http://jackrugile.com/jrumble/) é um plugin para adicionar animações - tremer, vibrar, balançar ou girar qualquer elemento. Além das animações, é possível configurar a opacidade e velocidade em que as animações ocorrem.

Figura 6: jRumble
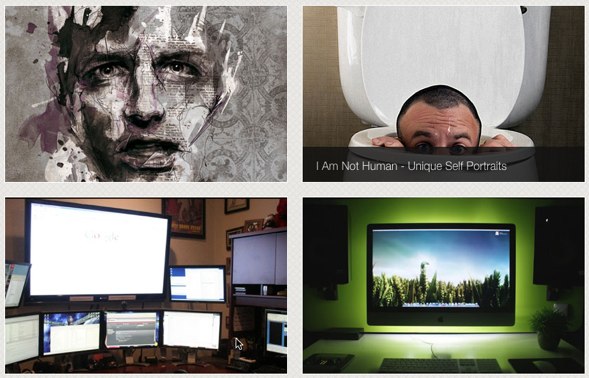
Mosaic
Mosaic(http://buildinternet.com/project/mosaic/) é um plugin que permite implementar boxes deslizantes em fotos, tooltips e/ou algum tipo de conteúdo do seu website. Esse plugin é bastante utilizado em galeria de fotos e portfólios de fotógrafos, designers, ou qualquer pessoa que trabalhe com imagens.

Figura 7: Mosaic
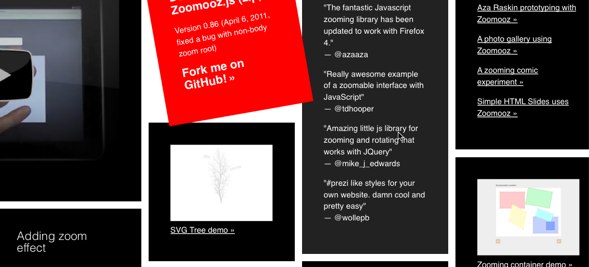
Zoomooz
O Plugin Zoomooz(http://janne.aukia.com/zoomooz/) permite que possamos dar zoom em elementos específicos na página, dando também um efeito legal na construção de layouts fluídos.

Figura 8: Zoomooz
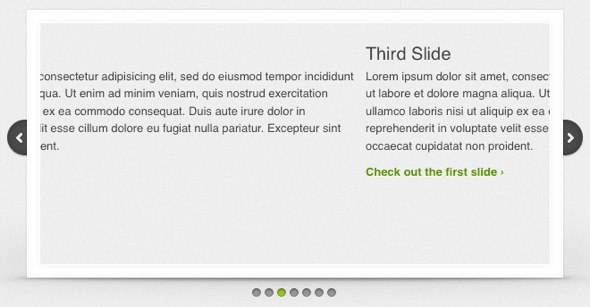
Slides
Slides(http://slidesjs.com/), como o nome já diz, é um plugin desenvolvido para facilitar a criação de slideshows, bem simples, de fácil implementação e com um grande potencial de customização. Na minha opinião um dos melhores plugins de slide.

Figura 9: Slides
jRating
O jRating(http://www.myjqueryplugins.com/jRating) é um plugin que eu conheci a pouco tempo mas que eu gostei bastante, basicamente ele cria um sistema de votação com rating, altamente configurável também.

Figura 10: jRating
Bom pessoal, essa foi uma lista de uns 10 plugins que eu, particularmente, acho bem legais e úteis.
Espero que tenham gostado e até o próximo artigo.
Ricardo Arrigoni - SEO Consultant
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript
- Conhecendo JSONJavascript
- Eventos em Javascript: Tratando eventosJavascript
- jQuery Animate: Aprenda a fazer uma animação em jQueryJavascript


