Desenvolvimento - Javascript
Criando um filtro de valores agrupados para tabelas com jQuery
Veja neste artigo como utilizar a biblioteca jQuery para adicionar um filtro em colunas de valores agrupados de uma tabela HTML. Será desenvolvida uma função que permite a reutilização do código e adição de vários filtros para uma mesma tabela.
por Joel RodriguesQuando se trabalha com exibição de dados em tabelas, é muito comum haver a necessidade de aplicar filtros para reduzir a quantidade de informações exibidas e localizar um ou vários registros desejados.
Em outro artigo (Criando um filtro automático nas colunas de uma tabela HTML) foi explicado como criar um campo de filtragem automática para todas as colunas de uma tabela. No momento em que o usuário digitasse algum valor na linha de filtro, as linhas da tabela que contivessem o valor digitado seriam mantidas visíveis, enquanto as que não contivessem seriam ocultadas. Essa é uma boa técnica, principalmente quando se trabalha com nomes e descrições que geralmente são filtrados por trechos.
Porém, existem situações em que alguns registros são agrupados por uma informação em comum, como cidade, sexo ou categoria, por exemplo. Nesses casos, pode-se desejar visualizar de uma única vez todos os registros de certo grupo e, para isso, uma lista com os valores possíveis de filtro pode agilizar e facilitar esta tarefa.
Neste artigo será apresentada uma solução prática e de simples compreensão para implementar tal funcionalidade. Serão utilizados apenas recursos básicos de HTML, CSS e jQuery e, na medida do possível, o código será explicado da forma detalhada.
Aqui será utilizado apenas um arquivo contendo os códigos HTML, CSS e Javascrtip, mas o leitor pode optar por separá-los em vários arquivos.
Para exemplificar o funcionamento do método, será usada uma tabela de estrutura simples com alguns registros pré-definidos, conforme o código da Listagem 1.
Listagem 1: Código da tabela utilizada
<table id="tab"> <thead> <tr> <th>Código</th> <th>Descrição</th> <th>Grupo</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>Feijão</td> <td>Cereais</td> </tr> <tr> <td>002</td> <td>Arroz</td> <td>Cereais</td> </tr> <tr> <td>003</td> <td>Milho</td> <td>Cereais</td> </tr> <tr> <td>044</td> <td>Sabão em pó</td> <td>Limpeza</td> </tr> <tr> <td>055</td> <td>Detergente</td> <td>Limpeza</td> </tr> <tr> <td>078</td> <td>Pão</td> <td>Padaria</td> </tr> <tr> <td>089</td> <td>Bolo</td> <td>Padaria</td> </tr> </tbody> <tfoot> </tfoot> </table>
Para facilitar a visualização, organizando um pouco melhor as informações, vamos aplicar uma folha de estilos bastante simples que tem por objetivo apenas realizar algumas configurações visuais na tabela.
Listagem 2: Folha de estilos utilizada
<style type="text/css">
*{
font-family:Verdana;
}
#tab{
width:100%;
border:solid 1px;
text-align: left;
border-collapse:collapse;
border-color:#C1CDCD;
}
#tab tr{
height:30px;
}
#tab thead tr{
background: #A2B5CD;
}
#tab tr td:first-child, #tab tr td:last-child{
width:150px;
}
#tab tbody tr:nth-child(odd){
background: #C1CDCD
}
.filtroColuna{
width:100%;
border:solid 1px;
}
</style>
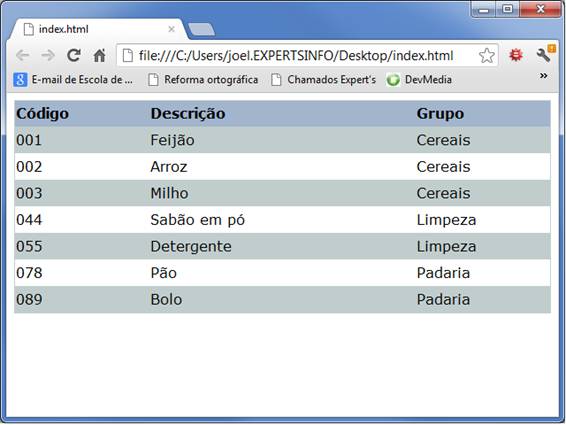
O resultado desses códigos, visto no browser, pode ser visualizado na imagem a seguir.

Figura 1: Aparência inicial da tabela
No final do código CSS exposto acima, é formatada uma classe chamada filtroColuna, que não é utilizada na estrutura HTML. Esta classe será utilizada posteriormente para formatar a lista de opções de filtro que será disponibilizada para o usuário.
Como se vê, a coluna que necessitará do tipo de filtro de que estamos falando é a terceira, a coluna Grupo. No exemplo existem três valores distintos: Cereais, Limpeza e Padaria. O objetivo é apresentar uma caixa de opções (elemento select) com esses valores (ou outros que possam existir). Além dos valores existentes, será apresentada ainda a opção “TODOS” que limpa o filtro, exibindo todas as linhas.
Partindo então para a prática, o primeiro passo é importar a biblioteca jQuery, que atualmente encontra-se em sua versão 1.8.1. A importação é bastante simples e é apresentada na Listagem 3.
Listagem 3: Importando a biblioteca jQuery
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
Feito isso, o próximo passo é desenvolver o código que adicionará o DropDownList (ou ComboBox como também é chamado o controle select) com as opções.
Para facilitar a reutilização do código, vamos desenvolver uma função que recebe como parâmetros o nome da tabela e o índice da coluna que será filtrada. Abaixo está o código, que será explicado em seguida.
Listagem 4: Função para adicionar filtro na coluna
function AdicionarFiltro(tabela, coluna) {
var cols = $("#" + tabela + " thead tr:first-child th").length;
if ($("#" + tabela + " thead tr").length == 1) {
var linhaFiltro = "<tr>";
for (var i = 0; i < cols; i++) {
linhaFiltro += "<th></th>";
}
linhaFiltro += "</tr>";
$("#" + tabela + " thead").append(linhaFiltro);
}
var colFiltrar = $("#" + tabela + " thead tr:nth-child(2) th:nth-child(" + coluna + ")");
$(colFiltrar).html("<select id='filtroColuna_" + coluna.toString() + "' class='filtroColuna'> </select>");
var valores = new Array();
$("#" + tabela + " tbody tr").each(function () {
var txt = $(this).children("td:nth-child(" + coluna + ")").text();
if (valores.indexOf(txt) < 0) {
valores.push(txt);
}
});
$("#filtroColuna_" + coluna.toString()).append("<option>TODOS</option>")
for (elemento in valores) {
$("#filtroColuna_" + coluna.toString()).append("<option>" + valores[elemento] + "</option>");
}
$("#filtroColuna_" + coluna.toString()).change(function () {
var filtro = $(this).val();
$("#" + tabela + " tbody tr").show();
if (filtro != "TODOS") {
$("#" + tabela + " tbody tr").each(function () {
var txt = $(this).children("td:nth-child(" + coluna + ")").text();
if (txt != filtro) {
$(this).hide();
}
});
}
});
};
Primeiramente, armazenamos na variável cols a quantidade de colunas existentes na tabela. Em seguida verificamos se há apenas uma linha no cabeçalho da tabela, indicando que existe apenas o título das colunas. Caso essa condição seja verdadeira, faz-se um loop para adicionar uma nova linha que conterá o filtro. A verificação da quantidade de linhas é feita para que em uma próxima chamada à função, não seja inserida uma linha extra.
Armazenamos então na variável colFiltrar a coluna que receberá o controle de filtro e, em seguida, inserimos nela um controle select pertencente a classe CSS filtroColuna (apresentada anteriormente).
O próximo passo é varrer todas as linhas da tabela recuperando os valores da coluna a ser filtrada. Esses valores são inseridos uma única vez em um vetor valores. Usamos a função indexOf do array para verificar se o valor já foi inserido e, em caso negativo, usamos a função push para inseri-lo na lista.
Depois, usando a instrução for, percorremos o array valores e, para cada item, adicionamos uma tag option no select previamente declarado.
A funcionalidade prática é atribuida a este controle adicionando um tratamento ao evento change do select cujo nome foi definido como filtroColuna_N, onde N é o índice da coluna. Primeiro obtemos o valor selecionado através da função val() da jQuery. Em seguida todas as linhas são tornadas visíveis com o método show().
Caso o item selecionado não seja “TODOS”, percorremos todas as linhas da tabela verificando o valor da coluna filtrada. Caso este não seja igual ao valor selecionado, a linha é ocultada com o método hide().
Tendo definido a função AdicionarFiltro, podemos testá-la passando como parâmetro o nome da tabela, “tab”, e o índice da terceira coluna que, nesse caso inicia a contagem no 1. Assim a chamada à função é feita conforme o código a seguir.
Listagem 4: Chamando a função AdicionarFiltro
AdicionarFiltro(“tab”, 3);
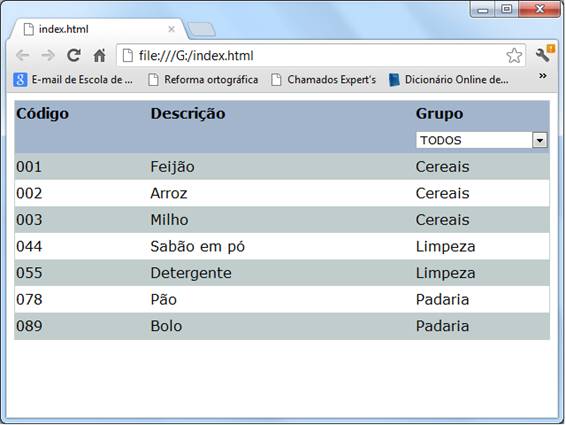
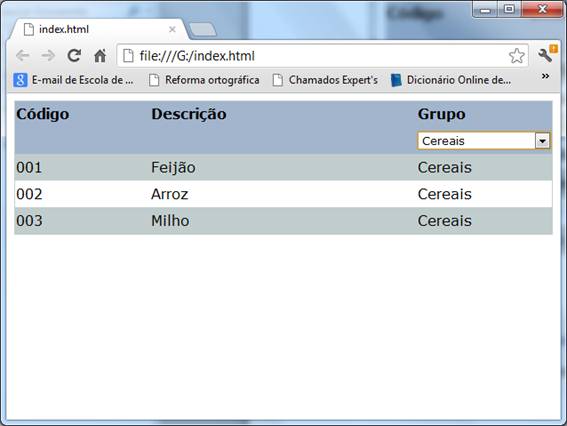
Neste ponto já é possível visualizar o resultado, exibido nas figuras 2 e 3.

Figura 2: Controle de filtro adicionado

Figura 3: Filtrando os registros do grupo Cereais
Como vimos, o código utilizado é simples e de fácil compreensão, estando acessível a todos que tenham o mínimo de conhecimento da sintaxe da biblioteca jQuery. Além disso, como foi desenvolvida uma função, este código pode ser reutilizado para inserir vários filtros na tabela, facilitando a localização de registros.
Clique aqui para obter o código fonte deste artigo.
Finalizo então este artigo, esperando que o conteúdo aqui apresentado possa ser útil.
Até a próxima.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


