Desenvolvimento - Javascript
Yeoman: Instalação no Windows com Chocolatey
Neste artigo vamos conhecer o projeto Yeoman que estava fechado para o público vinha sendo mostrado a apenas algumas pessoas da comunidade, e recentemente foi liberado para a comunidade.
por Thiago SantosOlá pessoal, este vai ser um post sobre uma ótima novidade que chegou para quem desenvolve aplicacoes para a web. O projeto Yeoman que estava fechado para o publico vinha sendo mostrado a apenas algumas pessoas da comunidade, e recentemente foi liberado para a comunidade, e a fonte ja esta no GitHub. Estou muito feliz de poder finalmente usar essa ferramenta e fico ate sem palavras pra descrever todas as partes deste projeto.

Figura 1: Mascote do Yeoman
O que é o Yeoman?
Yeoman um projeto open source que oferece atravez de um programa em linha de comando (sim, console no prompt/DOS), uma plataforma de desenvolvimento para ambiente web para o mundo node.js, incluindo um conjunto de bibliotecas, geradores de código e outras ferramentas, que em conjunto seguem um workflow orquestrado por opinioes de desenvolvedores influentes como Paul Irish, Addy Osmani & cia. Sendo a primeira versão que tive acesso, é normal que hajam pequenos problemas/bugs , mas aos poucos o projeto vai "se arrumar". No momento que estou escrevendo este post, estamos na versão 0.9 do Yeoman, ou seja, ainda tem muito chao pela frente.Eu não tive nenhum durante a instalacao, apenas quando tentei instalar pacotes de terceiros que nao estao corretamente formatados.
Com a chegada desta plataforma, a tendencia é uma maior padronização no desenvolvimento de aplicacoes web modernas com tudo que tem direito: as melhores práticas, as recentes tecnicas de desenvolvimento que foram adotadas pela comunidade por se provarem mais eficientes - Alem, é claro, plataformas similares desenvolvidas pela concorrencia, o inicio de um ec0-sistema voltado para esta plataforam (plug-ins, outros geradores, mais pacotes, etc) e mais desafios.
De cara o Yeoman traz para desenvolvedores coisas como HTML5 Boilerplate, compilação de CoffeeScript para JavaScript, SASS, Twitter Bootstrap (veja curso da Devmedia), AMD, jQuery, templates, geração de código AngularJS, EmberJS e BackboneJS. Fico ate sem palavras pra dizer o quanto estou feliz com este tipo de ferramenta sendo disponibilizada para desenvolvedores.
O video abaixo, disponibilizado em Junho, mostra varias ferramentas/bibliotecas que são hoje consideradas as melhores práticas do desenvolvimento web, e este video também é a primeira aparição do Yeoman. Paul Irish, um dos lideres do projeto mostra como e por que estavam idealizando este projeto e anunciaram que estaria sendo disponibilizado mais ou menos nesta época. O video é em ingles mas mesmo sem entender perfeitamente eu recomendo que assitam para ver como a ferramenta funciona.
Instalação
Inicialmente desenvolvido para Mac OS, o Yeoman não tem nenhuma documentação para Windows e o processo de instalação pode um pouco complexo. Os pre-requisitos para a instalação são:
- Ruby 1.9.3
- Compass 0.12.2
- Node 0.8.9
- Git 1.7.2
- PhantomJS 1.6.1 (e este pacote precisa ser configurado)
Depois da instalação destas dependencias e algumas outras coisas, podemos instalar e configurar o Yeoman, como por exemplo a variavel PATH do Windows, gerenciador de pacotes, etc. Se houvesse um gerenciador de pacotes capaz de instalar todos os pre-requisitos e depois baixar a instalação do Yeoman, instalar e configurar os pacotes e vaiavies PATH no Windows, tudo seria mais simples. Mas espere um pouco, tem o Chocolatey!
Chocolatey

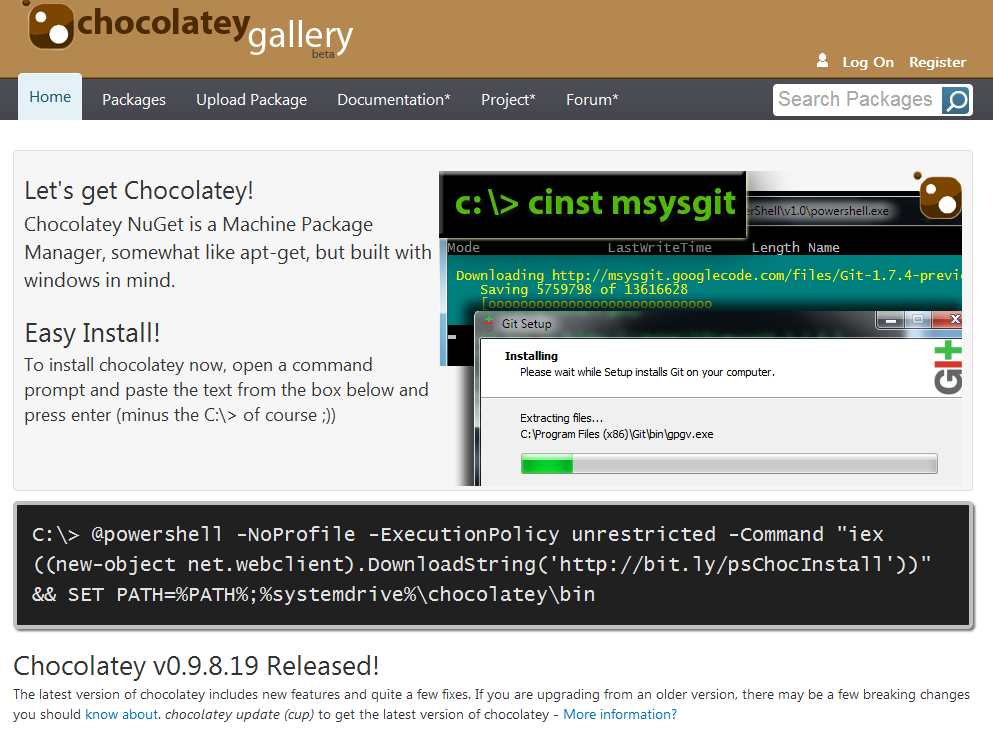
Figura 2 - Site inicial do Chocolatey
O projeto Chocolatey é um "gerenciador de pacotes vitaminado", porem em modo texto. Ele se baseia e utiliza a infraestrutura do NuGet e os comandos são similares, e tem ate modo reduzido dos comandos. É um dos melhores sistemas de distribuição de pacotes para Windows. Mas não se assuste com o console, é bem simples. No site do Chocolatey esta disponivel o comando para a instalação pelo prompt/DOS. Basta copiar o comando, colar em um prompt e apertar enter:
C:\> @powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('http://bit.ly/psChocInstall'))" && SET PATH=%PATH%;%systemdrive%\chocolatey\bin

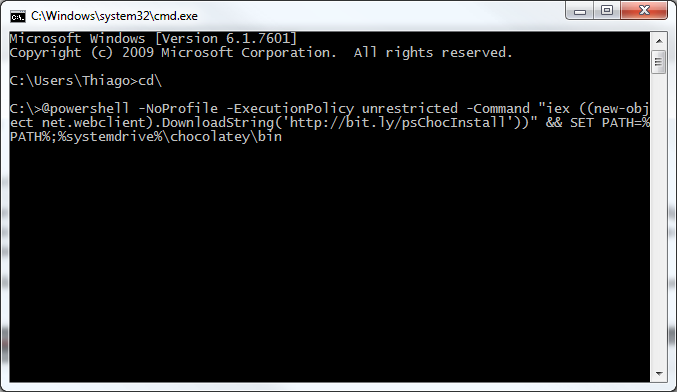
Figura 3 - Instalacao do Chcolatey via linha de commando
O processo completo leva algo em torno de 5 a 10 minutos. Agora podemos usar o chocolatey para instalar o Yeoman, quase que da mesma forma que fazemos com o NuGet:
C:\> cinst yeoman

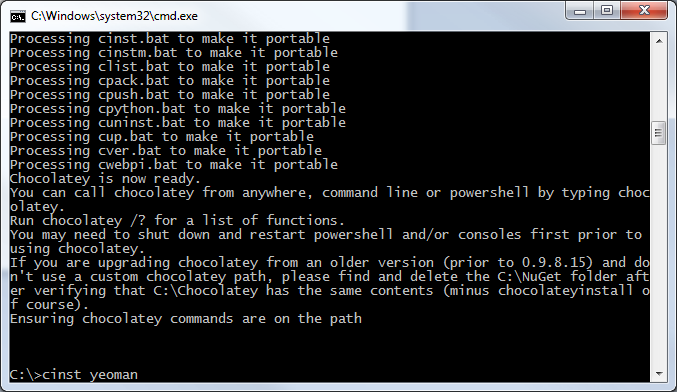
Figura 4 - Instalacao do Yeoman via Chocolatey
Este comando vai fazer o gerenciador baixar todas as dependencias necessarias e instalar. Note que o commando utilizado foi reduzido; este eh um atalho para o comando “chocolatey install yeoman”, que faz a mesma coisa:

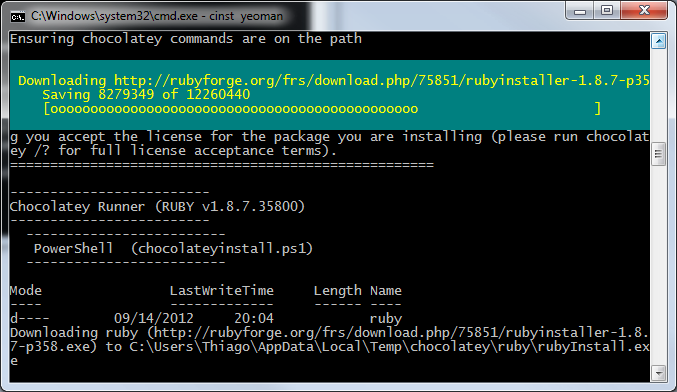
Figura 5 - Processo de instalacao do Yeoman
O gerenciador também vai baixar varios pacotes de desenvolvimento especificos para o Yeoman, que inclui seu proprio gerenciador de pacotes, o npm do node.js.

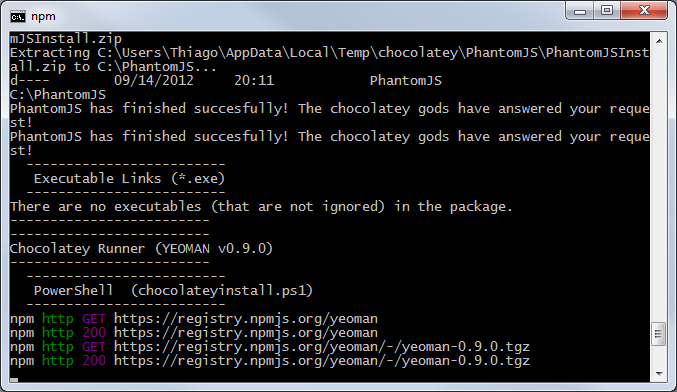
Figura 6 - Instalacao dos pacotes do Yeoman
A instalação demora um pouco, mas quando terminar, ainda não terminou! No repositorio do projeto no GitHub, existe um bug relacionado a um problema para escrever os caminhos corretos na variavel PATH do Windows, e algumas vezes existem paths para diferentes instalacoes do ruby ou o valor da variavel foi corrompido de alguma forma. A melhor maneira de verificar é abrir o gerenciador do Windows e verificar se os seguintes caminhos estao presentes, como um passo extra do processo de instalação:
C:\ruby187\bin; C:\Windows\System32\WindowsPowerShell\v1.0\; C:\Program Files\nodejs\; C:\Chocolatey\bin; C:\Program Files\Git\cmd; C:\Users\<seu_nome_de_usuario>\AppData\Roaming\npm\; C:\libjpeg-turbo\bin; C:\OptiPNG; C:\PhantomJS;
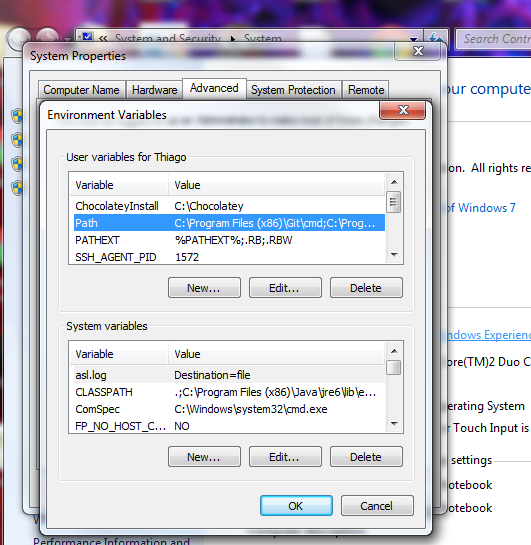
Certamente haverao outros caminhos no valor de PATH, mas se os caminhos acima estiverem na linha com todos os outros, provavelmente esta tudo certo. Para checar e editar, clique no iniciar ou equivalente do seu Windows, clique com o botao direito em Computador e selecione Propriedades. Na janela que vai abrir, procure a opção the preferencias avancadas. Isso vai abrir uma nova janela na tab Avancado, logo acima do botao OK/Cancel, esta o botao para gerenciar as variaveis:

Figura 7 - Verificacao da variavel de sistema PATH
Certifique-se de que os valores estao corretos mas tenha cuidado para não "estragar este conjunto de caminhos.
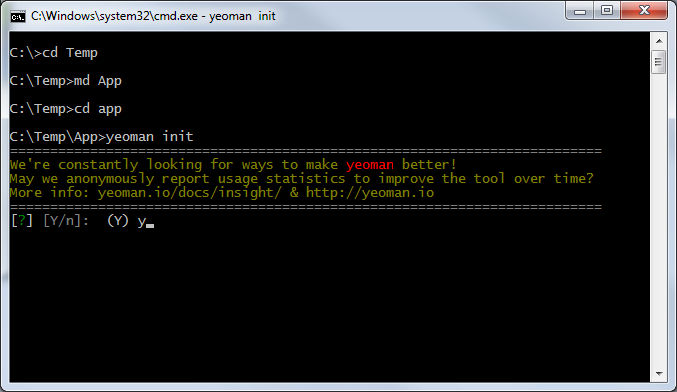
Agora para testar, vamos criar um pequeno projeto usando o Yeoman. Abra novamente o prompt e va para o diretorio C:\Temp e crie um diretorio com um nome qualquer, o meu vai ser App. Em seguida, entre o comando "yeoman init" para que o Yeoman gere a estrutura do seu projeto. O prompt vai perguntar se vc quer deixar o Yeoman recolher dados para estatisticas e melhora, e vou deixar ele pegar os dados dessa vez.

Figura 8 - Criando um projeto atravez do Yeoman
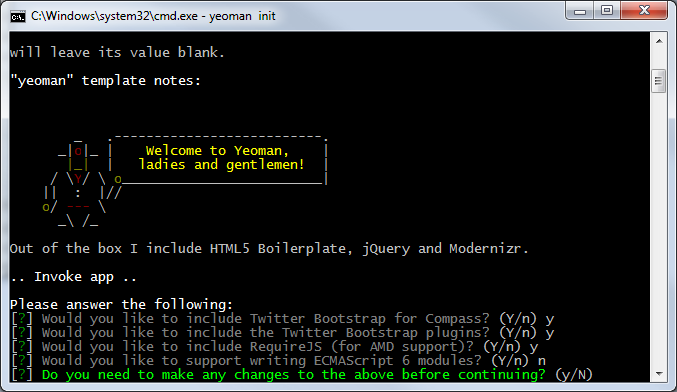
Em seguida o prompt vai perguntar o que você quer instalar no template inicial do seu projeto, e apos escolher o prompt ainda da a opção de mudar as opcões.

Figura 9 - Opcoes e dependencias do projeto
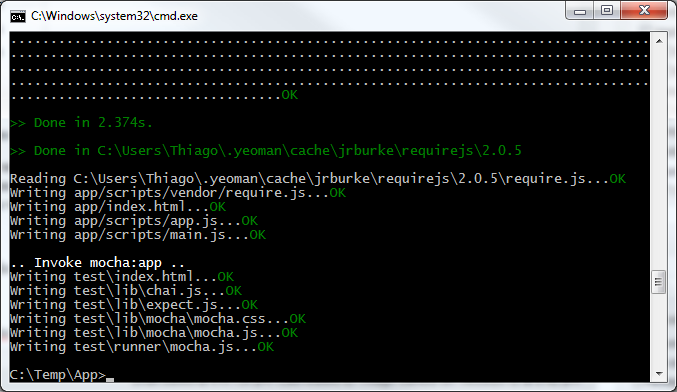
Agora é o momento que o Yeoman vai finalmente gerar todo o código do projeto no diretorio e também de um projeto de teste.

Figura 10 - Criacao do projeto concluida
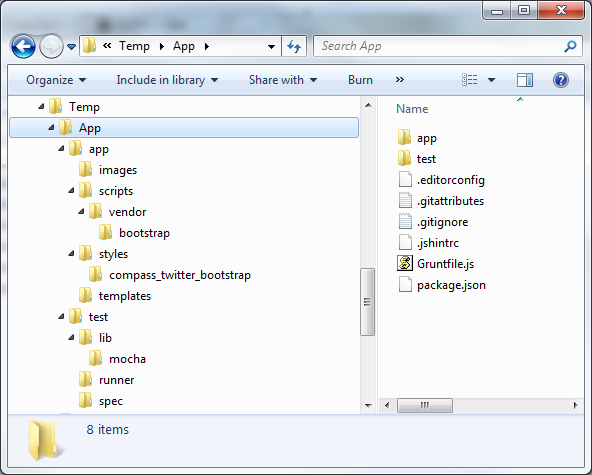
Apos o projeto ter sido criado, vamos explorar o diretorio e os arquivos, para isso abra no Windows Explorer o diretorio C:\Temp\nome_do_seu_projeto, no meu caso, fiz a infeliz escolha de C:\Temp\App, e o Yeoman cria um diretorio app dentro do meu diretorio principal. É possivel ver que a estrutura vai ser organizada desta forma e dificilmente você vai poder muda-la por ser um padrao de projeto.

Figura 11 - Estrutura do projeto
Uma coisa legal deste projeto esta no arquivo main.css que so não esta vazio por que existe um comentario dizendo que o css vai ser gerado atravez de sass compilado. Se por açãos você abrir o arquivo index.html agora, vai achar que tem alguma coisa errada, pois os estilos não aparecem e passa um tempo carregando o jQuery.
Por ser um projeto feito em cima do node.js existe a necessidade de fazer um build no projeto, e em seguida iniciar um servidor node para rodar a aplicação. O Build vai conectar todas as partes da template e criar o codigo necessaario para a aplicacao rodar.

Figura 12 - Inicializando um servidor atravez do Yeoman
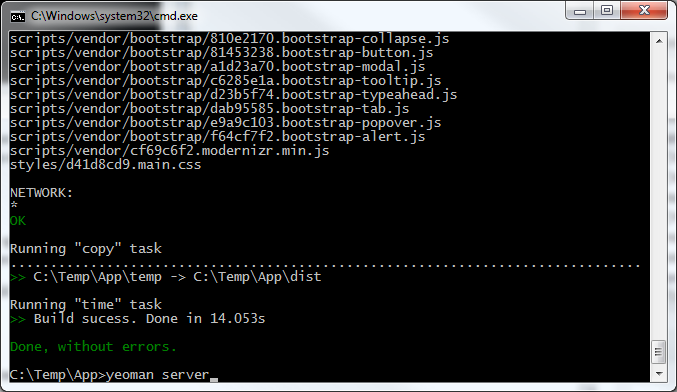
Por exemplo, o meu arquivo css, inicialmente esta completamente vazio, exceto por um comentario dizendo que o css sera adicionado no build. Quando o projeto eh executado pelo servidor os arquivos sass sao compilados para css e o visitante tera acesso ao css apenas. Para testar é simples, primeiro com o comando yeoman build o projeto vai focar "rodavel" e em seguida, com o comando "yeoman server" a aplicação vai entrar em execução no browser:

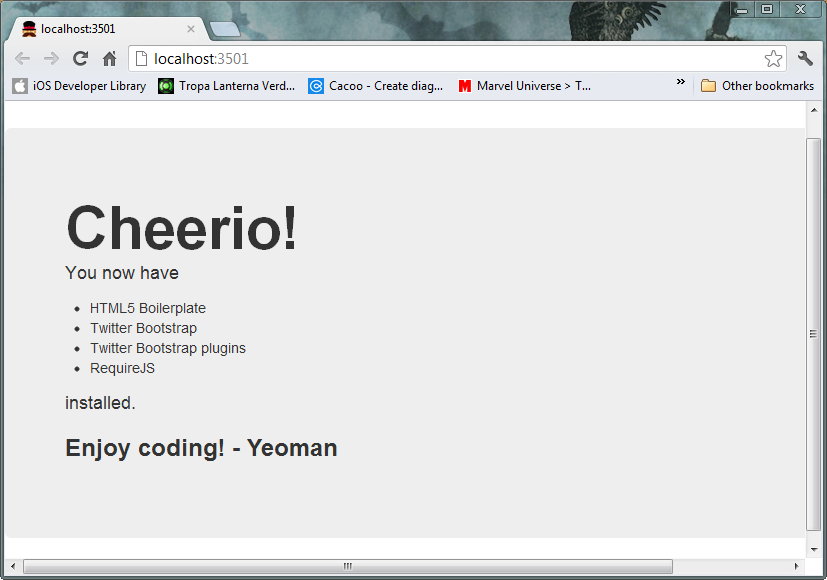
Figura 13 - Execucao da aplicacao gerada atravez da template do Yeoman
Agora, a partir deste template você constroi seus sites utilizando as melhores práticas de desenvolvimento web com ferramentas e bibliotecas open source.
Vou falar mais sobre Yeoman mais cedo do que tarde, mas enquanto isso, vejam mais sobre o projeto em:
Não gostou de alguma coisa? Tem perguntas, dicas, críticas ou sugestões?
Faça um comentário abaixo.
Até a próxima
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


