Desenvolvimento - CSS
Entendendo e conhecendo o CSS Reset
Neste artigo iremos ver porque precisamos usar um arquivos externo de css chamado de CSS Reset para padronizar os valores no desenvolvimento cross-browser.
por Ricardo ArrigoniOlá pessoal, no artigo de hoje vou falar sobre uma coisa bem simples, mas que muitas pessoas desconhecem e acabam não usando.
Para quem não sabe, alguns navegadores possuem algumas propriedades css com valores diferentes, por exemplo a margem padrão do body pode ser 10px no Internet Explorer e 8px no Firefox. , esse é um dos motivos para vermos sites perfeitos em alguns navegadores e completamente tortos em outros.
O CSS Reset faz exatamente com que o todos os navegadores fiquem zerados e sem nenhum tipo de valor padrão(por isso o nome de reset), dessa forma fica mais fácil identificar qualquer tipo de bug que tenha em determinado navegador.
O início do CSS Reset
Um dos primeiros, senão o primeiro css reset que surgiu foi o de Eric Meyer, em 2008. Muitas pessoas confundem o css reset com algum tipo de hack ou coisa parecida. Mas não, o css reset não é nenhum tipo de hack, ele é nada mais, nada menos que uma forma de padronizar quase todos os atributos de uma forma uniforme para que fique igual em todos os navegadores.
Listagem 1: CSS Reset de Erick Meyer
/*
Reset Stylesheet
2008-02-12
Author: Eric Meyer
*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
Com o surgimento do HTML5 e do CSS3, muitas novas versões de css reset apareceram. Mesmo com as novas tag’s não sendo padrões em muitos navegadores, já dá pra se ter uma boa noção de como funcionam os novos resets e também ir usando de acordo com a sua necessidade específica, como o modelo que vou postar a seguir:
Listagem 2: CSS Reset de Richard Clark
/*
html5doctor.com Reset Stylesheet
v1.4.1
2010-03-01
Author: Richard Clark - http://richclarkdesign.com
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,canvas,details,figcaption,figure,
footer,header,hgroup,menu,nav,section,summary {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
border:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted #000;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
Como pudemos ver, o Segundo reset postado já possui as tag’s HTML 5, dessa forma caso você esteja desenvolvendo um projeto totalmente ou parcialmente em HTML 5, já pode usar esse reset para evitar qualquer dor de cabeça no desenvolvimento cross-browser.
A tendência é sem dúvida os navegadores se padronizarem e começarem a usar valores padrões iguais, evitando a necessidade do uso de reset, mas enquanto isso não acontece, temos que utilizar dessas ferramentas para que nossos projetos não sejam prejudicados. :)
Para ajudar um pouco mais no entendimento eu vou mostrar como os navegadores renderizam os elementos sem o css reset.

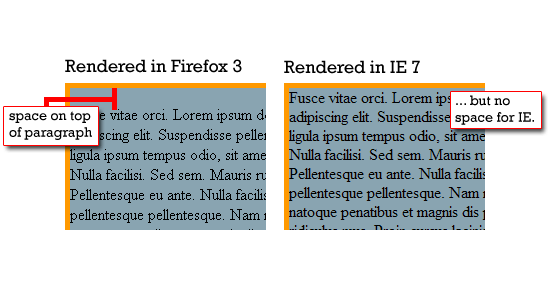
Figura 1: Diferença de navegadores
Vamos a explicação: Pense em 2 navegadores (Internet Explorer e Firefox). Agora vamos levar em consideração que: O que pode ser padrão em um, pode não ser em outro e vice-versa.
Por exemplo: O Internet Explorer gosta de colocar uma margem de 0.3em nas suas listas, mas o firefox gosta de colocar 0.5em (lembrando que isso é só um exemplo).
Por default, este são os valores iniciais nestes navegadores, a não ser que VOCÊ defina um padrão, se você não definir, o navegador vai assumir um por você, e estes padrões podem ser diferentes dependendo do navegador que você usa em seu projeto.
O CSS Reset então entra para acabar com isso, deixando todas as caracteristicas dos elementos iguais em ambos os navegadores. Se você faz todo o seu projeto e só adiciona o CSS Reset no final do projeto, é bem provável que o seu projeto vá ficar mais torto e desregulado do que já está, pois ele não faz milagre não é?
Por isso a importância de utilizar o CSS Reset no início do projeto, não se esqueçam nunca de usá-lo como a primeira coisa que você digita em seu código.
Espero que tenham gostado e que o conteúdo passado no artigo seja útil para os leitores do site.
Um abraço e até o próximo artigo.
Ricardo Arrigoni - Desenvolvedor Front-end.


