Desenvolvimento - CSS
Conheçam o CSS3 Generator
Neste artigo vou apresentar para os leitores do site um ótimo site de geração de códigos css 3, totalmente gratuito e podendo ser usado por todos, esse site é o CSS3 Generator.
por Ricardo ArrigoniOlá pessoal, no artigo de hoje eu vou fugir um pouco do padrão de tutoriais que eu venho passando para vocês, hoje eu quero mostrar para vocês uma ferramenta online gratuita e muito boa para quem está começando a dar os primeiros passos em css 3. Estamos falando do CSS3 Generator.
Essa ferramenta foi criada por Randy Jensen e é disponibilizada gratuitamente na internet para quem quiser usar.
O CSS3 Generator, nada mais é do que um serviço que te auxilia na geração de códigos css 3, por exemplo:
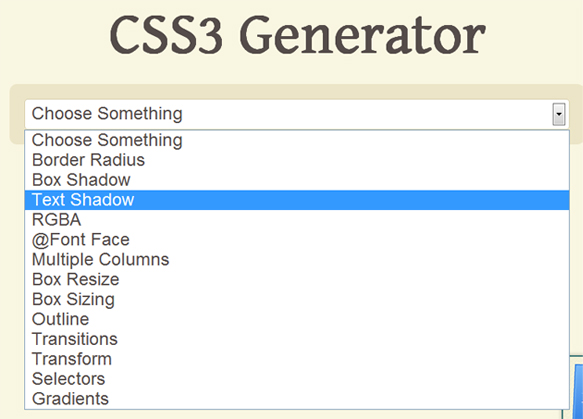
Vamos entrar no site do projeto: CSS3 Generator e vamos escolher um dos efeitos pré-definidos no site, como mostra a figura 1.

Figura 1: Escolhendo um servico pre-definido
Nesse exemplo vamos escolher o Text-Shadow, ao selecionar ele, será exibida a seguinte tela. É nessa tela que iremos colocar as informações que queremos em nosso efeito e poderemos ver um preview de como está ficando e também verificar a compatibilidade do efeito com os principais navegadores do mercado.

Figura 2: Inserindo informações e testando efeitos
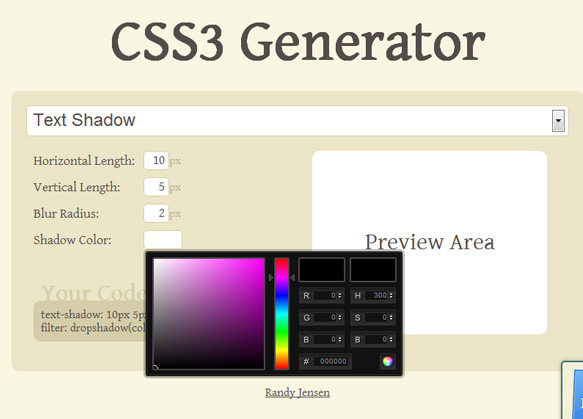
Agora vamos preencher os campos para aplicarmos o efeito. Note que ao clicar no campo de cor, abre um plugin bem legal de captura de cor chamado ColorPicker, basta inserir todas as informações que queremos para que a área de preview seja atualizada automaticamente, nos exibindo o resultado gerado.

Figura 3: Plugin ColorPicker de captura de cor
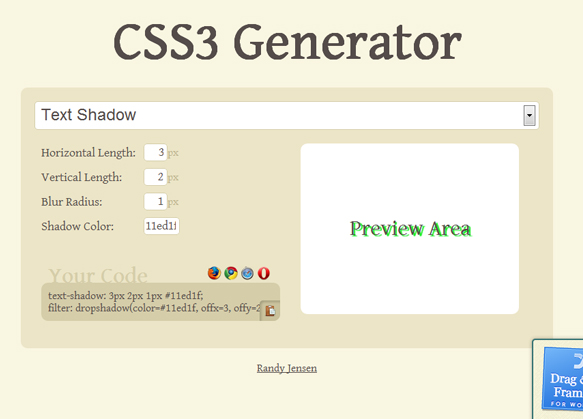
Após preenchermos tudo, podemos ver em tempo real o resultado na área de preview, assim podemos deixar o efeito do jeito que queremos.

Figura 4: Exibindo o preview em tempo real
Note também que é possível ver em quais browsers o efeito irá funcionar tranquilamente sem problemas nenhum. Como podemos ver, o efeito escolhido não funciona no Internet Explorer, infelizmente o IE sempre fica bem atrasado em relação aos outros navegadores quando a questão é facilidades e novidades na web.
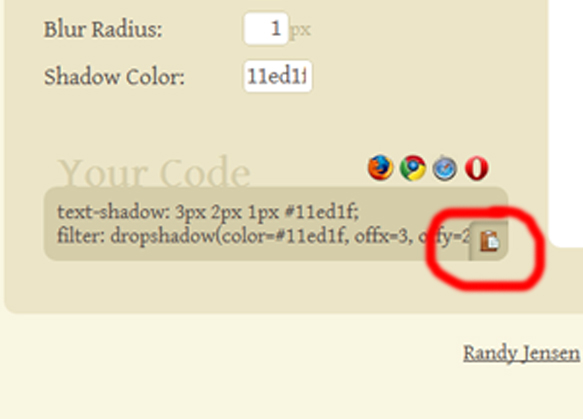
Na figura 5 nós vemos onde pegar o código gerado para colocar no nosso site. Basta clicar no local indicado na imagem que o código será automaticamente copiado para o seu CRTL + C, agora é só colar em seu projeto.

Figura 5: Capturando código CSS3 para o site
Esse foi apenas um exemplo dos muitos que existem no site, eu sugiro que vocês dêem uma olhada em todos eles e testem todos, mesmo que seja para aprendizado apenas, são muito interessantes.
Fico por aqui nesse artigo, espero que tenham gostado e até a próxima.
Ricardo Arrigoni - SEO Consultant

