Desenvolvimento - HTML
Trabalhando com HTML5 Web Storage
Neste artigo vou mostrar como podemos fazer para armazenar dados localmente com o HTML 5 Web Storage.
por Joel RodriguesIntrodução
Quando comparamos aplicações web com as desktop, é fato que estas últimas possuem uma facilidade bem maior para armazenar dados localmente quando necessário. Geralmente são utilizados arquivos INI, XML ou até mesmo o próprio registro do sistema operacional, por exemplo.
Para suprir essa necessidade, foram criados os cookies, nos quais as aplicações web podem armazenar dados localmente no browser do usuário. Porém, apesar de atender o fim ao qual se destinam, os cookies apresentam alguns pontos negativos que, com o avanço das tecnologias web e da utilização de aplicações desse tipo, os tornaram inviáveis em muitas situações.
Com relação a esses pontos, podemos citar as seguintes características dessas estruturas:
- Sempre que é feita uma requisição ao servidor, os cookies são inseridos nos cabeçalhos HTTP. Com o tempo e dependendo das informações que são armazenadas, isso pode acarretar em prejuízo para a performance da aplicação. Vale ressaltar ainda que na maioria das vezes, essas informações ficam trafegando sem que seu envio seja necessário.
- Como os cookies são enviados nos cabeçalhos HTTP, as informações armazenadas trafegam de forma desprotegida pela internet.
- Em geral, cada cookie suporta apenas 4KB de informações e alguns browsers permitem a gravação de apenas 20 cookies, ou seja, 80KB de dados. Em aplicações reais isso pode ser muito pouco.
- Usar cookies muitas vezes requisitava efetuar cálculos laboriosos com datas e horas para definir tempo de validade, a fim de mantê-los armazenados apenas o tempo necessário
O que se precisava então era uma solução prática e eficiente para armazenar maiores quantidades de dados no lado cliente, que essas informações fossem mantidas mesmo após a atualização da página e que não fossem enviadas ao servidor a menos que isso fosse necessário.
Nesse contexto e buscando resolver essa solução, foi inserido na versão 5 do HTML o chamado “HTML 5 Web Storage” cuja manipulação é simples e o funcionamento eficiente.
HTML 5 Web Storage
O armazenamento de dados tornou-se bem mais prático e eficiente com o lançamento do HTML 5. Foram inseridos dois objetos para controlar tal funcionalidade: o localStorage e o sessionStorage.
O funcionamento desses objetos é semelhante entre eles, com a diferença que o localStorage armazena dados sem data de expiração, enquanto o sessionStorage armazena dados apenas para seção atual. Fechando o browser, os dados do sessionStorage são automaticamente apagados, já os do localStorage são mantidos por tempo indeterminado.
Os dados são guardados no browser no formato chave/valor e, portanto, cada item deve possuir um identificador único que o diferencia dos demais e através do qual ele é localizado.
Tanto o localStorage quanto o sessionStorage possuem os seguintes métodos:
- getItem(chave): recupera um item armazenado no storage através de sua chave.
- setItem(chave, valor): armazena um item no storage definindo seu identificador e seu valor. Se for informada uma chave já existente, o valor atual é substituído.
- removeItem(chave): remove o item armazenado buscando pela sua chave. Uma vez removido, o item não pode ser removido.
- clear(): limpa completamente o storage, removendo todos os itens definitivamente.
Armazenamento de dados na prática
A seguir veremos alguns exemplos de como utilizar o armazenamento de dados do HTML 5. Por questão de prática, utilizarei apenas o localStorage, mas para usar o sessionStorage o procedimento é semelhante, bastando alterar apenas o objeto.
Na listagem a seguir temos um código HTML com a estrutura básica da página que será usada no exemplo. Em seguida serão apresentadas as funções utilizadas para ilustrar o funcionamento de cada um dos métodos citados, as quais devem ser inseridas no local indicado na Listagem 1.
Listagem 1: Estrutura HTML utilizada no exemplo
<html> <head> <script type="text/javascript"> //inserir as funções aqui, uma abaixo da outra </script> </head> <body> Chave: <input type="text" id="txtChave"/> Valor: <input type="text" id="txtValor"/> <hr/> <button id="btnAdicionar" onclick="adicionar()">Adicionar item</button> <button id="btnLer" onclick="ler()">Ler valor</button> <button id="btnRemover" onclick="remover()">Remover item</button> <button id="btnLimpar" onclick="limpar()">Remover todos</button> </body> </html>
Primeiramente vejamos como inserir um item no storage. O usuário deve inserir uma chave e um valor nos respectivos campos do documento.
Listagem 2: Função para adicionar item
function adicionar()
{
localStorage.setItem(txtChave.value, txtValor.value);
alert("Item adicionado.");
txtChave.value = txtValor.value = "";
}
Se o item for inserido corretamente, a mensagem “Item adicionado.” será exibida na tela.
A seguir temos a função de leitura de um item. O usuário deve inserir a chave que está buscando no primeiro campo e clicar no botão “Ler valor”. Se o item existir, seu valor será exibido em uma caixa de mensagem.
Listagem 3: Função para ler o valor de um item
function ler()
{
var obj = localStorage.getItem(txtChave.value);
if(obj != null)
alert(obj)
else
alert("O item procurado não existe.")
}
Atribuímos o retorno do método getItem a uma variável “obj”. Se o valor dessa variável for “null”, indica que o item procurado não existe. Caso contrário, seu valor será exibido.
A próxima função faz a remoção de um item específico, a partir da chave digitada no primeiro campo.
Listagem 4: Função para remover um item
function remover()
{
localStorage.removeItem(txtChave.value);
alert("Item removido.");
}
Nesse caso dispensamos a verificação da existência do item, pois a intenção é removê-lo. Mas o leitor pode adaptar e fazer a mesma verificação da Listagem 3 antes de remover.
Por último, temos a função “limpar()” que, como o nome sugere, invoca o método “clear()” para remover todos os itens do storage.
Listagem 5: Função para limpar completamente o storage
function limpar()
{
localStorage.clear();
alert("");
}
Suporte nos browsers
A maioria dos browsers em suas versões mais atuais já suporta o Web Storage do HTML 5, mas vale a pena garantir que, se esse suporte não existir, o usuário fique sabendo previamente.
Com um pequeno script, podemos verificar se o browser suporta essa funcionalidade e, em caso negativo, abortar as operações que fariam uso da mesma. Este código encontra-se na listagem a seguir.
Listagem 6: Verificando suporte ao HTML 5 Web Storage
if(typeof(Storage)!=="undefined")
{
//o browser suporta HTML 5 Web Storage
}
else
{
//o browser não suporta HTML 5 Web Storage
}
Existe mais de uma forma de fazer essa verificação, a apresentada acima é a mais de mais simples compreensão para quem está conhecendo agora essa funcionalidade do HTML 5.
Gerenciando o storage pelo browser
Alguns dos browsers mais atuais oferecem ferramentas de auxílio ao desenvolvedor, aqui apresentarei a ferramenta oferecida pelo Google Chrome que permite visualizar os dados armazenados do web storage, bem como editá-los e removê-los.
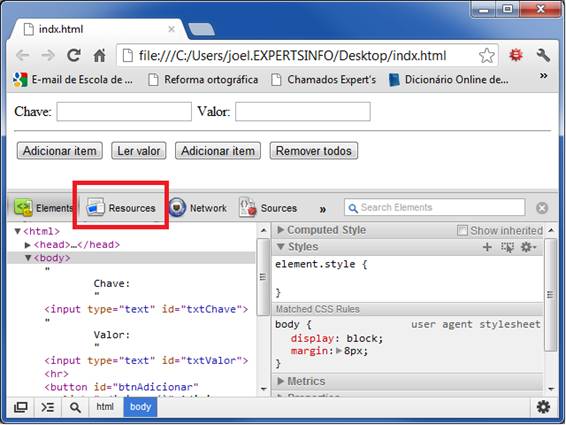
Com a página de testes aberta no Chrome, pressione F12. Na parte inferior da janela será aberta uma aba com algumas opções, como vemos na figura a seguir. Clique na opção “Resources”.

Figura 1: Ferramenta do Chrome para desenvolvedores
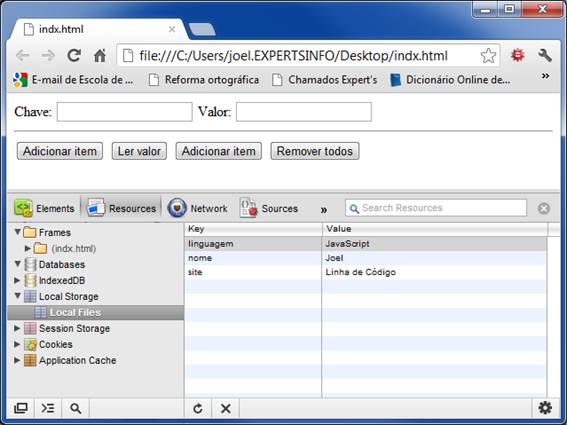
Em seguida, na estrutura de árvore da esquerda, clique na opção “Local Storage” e no subitem “Local Files”. Os dados armazenados no web storage serão apresentados do lado direito, como se vê na Figura 2.

Figura 2: Dados armazenados do local storage
Nesse caso, eu havia armazenado três itens com seus respectivos valores.
Clicando com a direita sobre cada um, serão oferecidas opções de edição e remoção do item selecionado. Use-as para testar o funcionamento de cada uma.
Conclusão
Como vimos ao longo deste artigo, com apenas quatro simples métodos podemos armazenar dados localmente e acessá-los quando necessário.
Deixo como sugestão, a quem interessar, a leitura deste outro artigo que também faz uso do storage, porém com um tratamento um pouco mais avançado: http://www.linhadecodigo.com.br/artigo/3424/local-storage-html-5-com-json.aspx.
Caso surjam dúvidas a respeito do conteúdo aqui apresentado, a seção de comentários está aberta.
Agradeço a atenção e finalizo aqui este artigo. Até a próxima.


