Desenvolvimento - HTML
Novos inputs em HTML5
Veja neste artigo quais são os novos tipos possíveis para o elemento input na versão 5 do HTML. Serão apresentados exemplos de uso, sempre que possível, deste elementos, ilustrando através de imagens o resultado no browser.
por Diego Cesar RibeiroAtravés do elemento input nós podemos criar botões, campos de texto, checkboxes, radios e muito mais. O HTML5 nos trouxe uma variedade de mais 13 novos tipos de elementos input que poderemos usar a partir de então. Infelizmente, a maioria dos navegadores, atualmente, como o Firefox e o Internet Explorer, não aceitam nem metade desses novos elementos. Nesse sentido, os mais atualizados são o Opera e o Google Chrome, nessa sequência. Nesse artigo, eu usei Opera 12.01 para exibir os exemplos desses novos elementos. Os primeiros quatro elementos que estão citados aqui (tel, search, emaile url) não contam com imagens, pois têm, basicamente, a mesma forma que um campo de texto comum, o que muda em geral, nesses quatro, são suas funcionalidades.
Esse artigo será composto pelos seguintes tópicos, cada um irá apresentar um novo elemento.
- tel
- search
- url
- datetime
- date
- month
- week
- time
- datetime-local
- number
- range
- color
tel
Esse input type cria um campo de texto onde devem ser inseridos números de telefone. Visualmente, ele não difere de um campo de texto comum, pois os números de telefone variam muito de lugar para lugar.
search
Esse novo input é ideal para se criar campos de busca, a aparência e o comportamento podem variar ligeiramente dependendo do agente de usuário.
Esse campo é ideal para inserir e-mails, com formatação e validação. O agente de usuário pode inclusive promover a integração com sua agenda de contatos.
url
Um endereço web, também com formatação e validação.
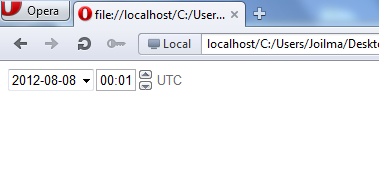
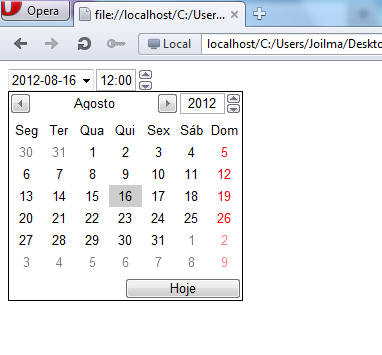
datetime
O datetime irá criar dois campos, um para a data, e outro para o horário.

Figura 1: Exemplo de datetime
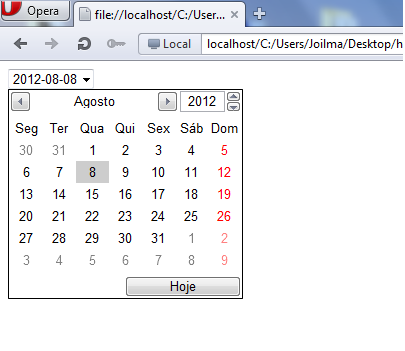
date
O date irá criar um calendário completo, com dia do mês, dia da semana, mês e ano. E dá também a opção de você selecionar a data que quiser.

Figura 2: Exemplo de date
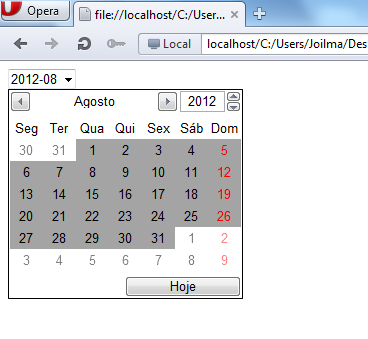
month
O month irá criar um calendário quase igual ao do date, mas com a diferença do usuário só poder selecionar os meses.

Figura 3: Exemplo de month
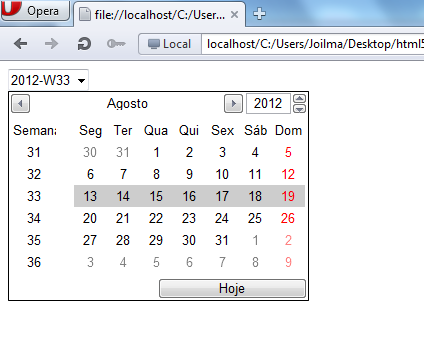
week
O week irá criar um calendário que seleciona somente os dias da semana.

Figura 4: Exemplo de week
Time
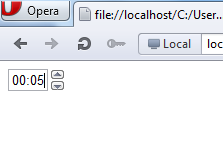
O time irá criar um campo onde o usuário poderá selecionar o horário.

Figura 5:Exemplo de time
Datetime-local
Cria um calendário completo com opção de horário, assim como o datetime, só que em GMT.

Figura 6: Exemplo de datetime-local
Number
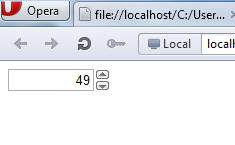
Esse input type irá criar um campo numérico com opções de aumentar e diminuir o valor.

Figura 7: Exemplo de number
range
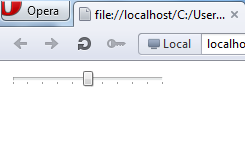
Esse modelo irá criar um campo para selecionar um valor através de uma barra móvel.

Figura 8: Exemplo de range
Color
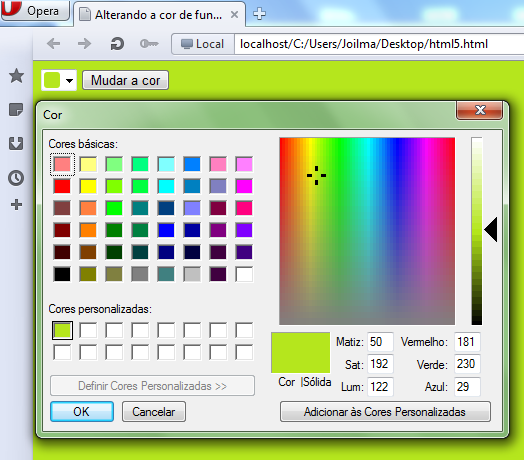
O color cria um seletor de cor. O código logo abaixo usará um seletor de cor para alterar a cor do plano de fundo da página.
Listagem 1: Código para alterar a cor do plano de fundo usando o input type color.
<!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Alterando a cor de fundo da página com input type color</title> </head> <body> <input type=”color” name="teste"> <input type=”button” onClick="javascript:document.bgColor=teste.value" value="Mudar a cor"> </body> </html>

Figura 9: Exemplo de seletor de cor
Você poderá controlar esse novos campos com as propriedades max, min, value e step, entre as outras já existentes. O max irá definir um valor máximo. Por exemplo, no input typenumber, se você definir o valor max como 10, esse será o maior número selecionável. O mesmo ocorre com a propriedade min, que irá definir um valor mínimo. A propriedade step irá definir um valor de intervalo. No range, se você definir o step como 1.5, com a propriedade min em zero, a cada vez que você clicar no botão para aumentar, o número irá começar de zero e ir para 1.5, depois para 3, depois para 4.5, e assim sucessivamente. Já a propriedade value, é o que define, ou a referência do valor atribuído aquele elemento. Se o number estiver em 10, seu value será 10; se o color estiver na cor branca, seu value será #FFFFFF, e assim sucessivamente.
Aqui termina esse artigo sobre os 13 novos elementos input type do HTML5. Espero que vocês tenham gostado, bons estudos daqui pra frente.


