Desenvolvimento - Javascript
jQuery Mobile – Estrutura da página
Veja neste artigo como montar uma página no framework jQuery Mobile. Será explicado o que é necessário para se obter o layout e funcionamento adequados aos browsers de dispositivos móveis com a utilização dos recursos desse framework.
por Joel RodriguesNeste artigo introdutório sobre jQuery Mobile, conheceremos um pouco da estrutura de uma página neste framework, entendendo como deve ser organizado o código HTML para que se aproveitar dos recursos disponíveis.
A seguir, discutiremos sobre alguns pontos importantes e que devem estar claros para os desenvolvedores que pretendem utilizar o jQuery Mobile.
Usando HTML5
O framework jQueryMobile faz uso intenso de alguns recursos do HTML5, principalmente os chamados “custo data attributes”. Ao longo deste artigo, você verá que o atributo “data-role” é largamente utilizado em toda a página e, avançando no framework, verá que existem outros vários “data attributes” em uso.
Como foi dito, estes são recursos do HTML5 e por isso as páginas que utilizam o jQuery Mobile deve iniciar seu código HTML com a tag DOCTYPE, para que o browser reconheça a versão do HTML a ser utilizada. Alguns browsers mais antigos simplesmente descartarão esta tag, bem como os atributos customizados.
Referências necessárias
É fácil perceber que as páginas construídas neste framework têm um design bastante agradável, o que sugere que há uma folha de estilos bem estruturada por trás de tal beleza. De fato há, e a referência a ela é fundamental para o pleno funcionamento da interface. Na Listagem 1, é possível ver como utilizar esta folha de estilos.
Como se deve imaginar, o framework não se chama jQuery Mobile por acaso, a biblioteca jQuery, juntamente com o arquivo CSS citado anteriormente, são a base de seu funcionamento. Portanto, é indispensável que haja também referência à jQuery (arquivo .js) no cabeçalho da página.
Por fim, deve-se referenciar um arquivo de script próprio do framework. A seguir vemos as tags que devem ser inseridas no HEADER da página.
Listagem 1: Referências necessárias
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>
A tag meta viewport
É necessário inserir uma tag meta de nome “viewport” no cabeçalho para que os dispositivos móveis possam adequar a página às dimensões do browser. A Listagem 2 mostra o formato dessa tag.
Listagem 2: A tag meta viewport
<meta name="viewport" content="width=device-width, initial-scale=1">
Estrutura da página
Uma página desenvolvida no padrão jQuery Mobile deve seguir uma série de regras para que seu funcionamento seja garantido. Todo conteúdo visível deve ficar dentro de um container com o atributo data-role definido como “page”, geralmente usa-se uma div.
Dentro da div page, o layout “padrão” da página é formado por um cabeçalho, um corpo e um rodapé, que são divs cujo atributo data-role leva os valores “header”, “body” e “footer”, respectivamente.
A Listagem 3 mostra o conteúdo do body de uma página com o layout padrão, mais comumente utilizado.
Listagem 3: Estrutura da página
<body> <div data-role="page"> <div data-role="header"> Título </div> <div data-role="content"> conteúdo </div> <div data-role="footer"> Rodapé </div> </div> </body>
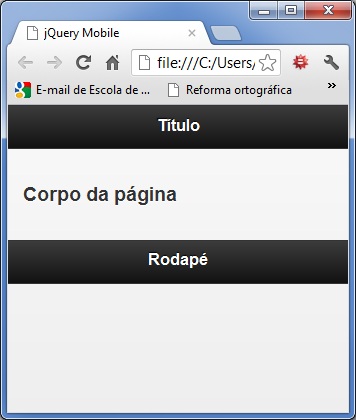
Agora que já conhecemos o básico necessário para criar uma página seguindo os padrões do framework, vamos juntar todas essas informações e salvar em um arquivo HTML, para que seja possível visualizar o resultado. A Listagem 4, a seguir, exibe o conteúdo inteiro da página que será ilustrada mais adiante, na Figura 1. Note que foi adicionada uma tag meta com o charset da página para que possamos usar acentos e caracteres especiais.
Listagem 4: Uma página completa
<!DOCTYPE html> <html> <head> <title>jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"/> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Título</h1> </div> <div data-role="content"> <h3>Corpo da página</h3> </div> <div data-role="footer"> <h1>Rodapé</h1> </div> </div> </body> </html>
O resultado deve ser semelhante à Figura 1.

Figura 1: Estrutura básica de uma página
Múltiplas páginas em um só arquivo
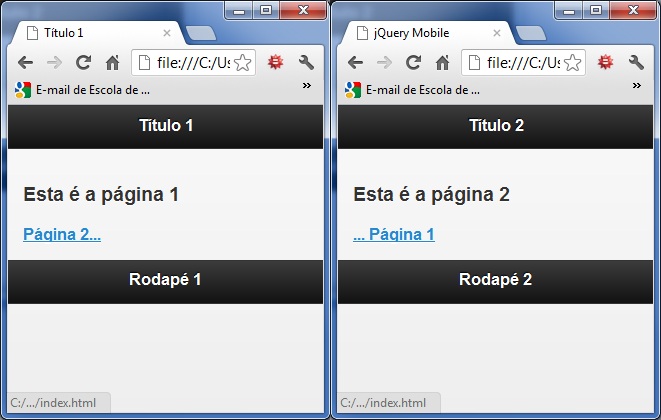
No jQuery Mobile é possível desenvolver mais de uma página no mesmo arquivo HTML. Para isso, basta criar várias divs com data-role=”page” e dar um id para cada uma delas (diferentes, claro). Para abrir uma segunda página, basta usar um link como que para um objeto local, ou seja, usando o símbolo # (jogo da velha, ou sharp) seguido do nome da div. A seguir, na Listagem 5, temos um exemplo de duas páginas. Em seguida, o resultado é apresentado na Figura 2.
Listagem 5: Múltiplas páginas no mesmo arquivo
<!DOCTYPE html> <html> <head> <title>jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"/> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script> </head> <body> <div data-role="page" id="pag1"> <div data-role="header"> <h1>Título 1</h1> </div> <div data-role="content"> <h3>Esta é a página 1</h3> <a href="#pag2">Página 1...</a> </div> <div data-role="footer"> <h1>Rodapé 1</h1> </div> </div> <div data-role="page" id="pag2"> <div data-role="header"> <h1>Título 2</h1> </div> <div data-role="content"> <h3>Esta é a página 2</h3> <a href="#pag1">... Página 1</a> </div> <div data-role="footer"> <h1>Rodapé 2</h1> </div> </div> </body> </html>
As duas páginas são mostradas na Figura 2.

Figura 2: Estrutura com múltiplas páginas
Conclusão
Como vimos, estruturar a página para utilizá-la no framework jQuery Mobile é bastante simples, fácil de compreender e decorar (aprender).
O padrão das três divs (header, body e footer) é apenas uma sugestão e não necessariamente precisa ser seguido, porém, é certo que ele garante um layout bastante adequado para páginas de aplicações web móveis.
Então, concluo aqui este artigo cujo objetivo foi apresentar e explicar como estruturar uma página com o framework jQuery Mobile. Espero que o conteúdo aqui apresentado possa ser útil e indico a leitura dos meus outros artigos neste link.
Até a próxima publicação.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


