Desenvolvimento - Javascript
Criando um filtro automático nas colunas de uma tabela HTML
Veja neste artigo como implementar a funcionalidade de filtro à colunas de uma tabela HTML, utilizando apenas recursos básicos das web Standards (HTML, CSS e Javascript) com o auxílio da biblioteca jQuery.
por Joel RodriguesIntrodução
A exibição de dados em tabelas é uma das práticas mais comuns em sistemas de todas as plataformas e tipos. Por isso, não é difícil nos deparar com situações em que é necessário efetuar filtros nas tabelas para localizar mais facilmente algum dado listado.
Se pesquisarmos na internet, não será difícil encontrar algum plugin já pronto para implementar tal funcionalidade. Porém, o objetivo deste artigo, assim como o de muitos que tenho escrito ultimamente, é apresentar uma solução simples e de fácil compreensão, de forma a incentivar o estudo das web Standards (HTML, CSS e Javascript) e mostrar como o conhecimento destas é um grande diferencial no desenvolvimento de páginas para a web.
Sendo assim, vamos ao código.
Mãos à obra
Primeiramente, vamos observar a estrutura HTML constante na Listagem 1 e que deve ser salva em um arquivo com extensão adequada (.html). Foi criada uma tabela com cinco linhas de valores fixos, mas esses dados podem vir, por exemplo, de uma base de dados ou serem inseridos dinamicamente a partir de um script.
Listagem 1: Arquivo com a estrutura HTML
<DOCTYPE html> <html> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="estilo.css"/> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="script.js"></script> <head> </head> <body> <div id="divConteudo"> <table id="tabela"> <thead> <tr> <th>Código</th> <th>Descrição</th> <th>Grupo</th> </tr> <tr> <th><input type="text" id="txtColuna1"/></th> <th><input type="text" id="txtColuna2"/></th> <th><input type="text" id="txtColuna3"/></th> </tr> </thead> <tbody> <tr> <td>001.01-A</td> <td>Feijão preto</td> <td>Cerais</td> </tr> <tr> <td>001.02-B</td> <td>Feijão branco</td> <td>Cerais</td> </tr> <tr> <td>002.10-C</td> <td>Arroz parboilizado</td> <td>Cerais</td> </tr> <tr> <td>003.12-D</td> <td>Iogurte de morango</td> <td>Laticínios</td> </tr> <tr> <td>041.27-E</td> <td>Sabão em pó</td> <td>Limpeza</td> </tr> </tbody> </table> </div> </body> </html>
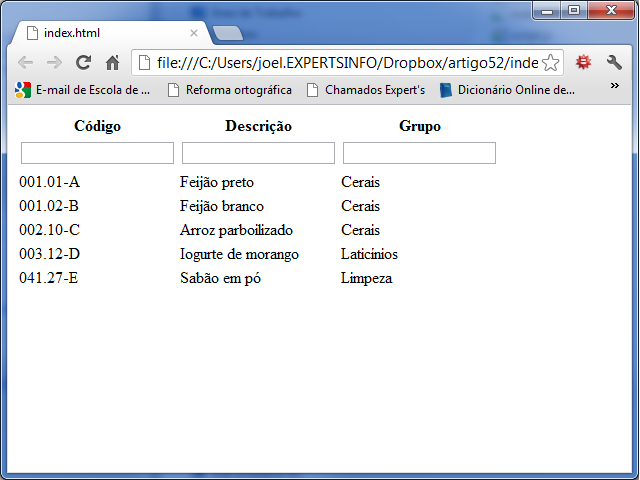
Abrindo o arquivo o browser, deve-se obter uma aparência semelhante a que é exibida na Figura 1 a seguir.

Figura 1: Aparência inicial da página
Se quiséssemos, já poderíamos partir para a parte “dinâmica” e implementar o filtro nesta tabela, mas por questão apenas de organização, vamos aplicar uma folha de estilo à página para lhe dar um layout mais adequado.
Note que no cabeçalho da página, são feitas referências à biblioteca jQuery, a um arquivo de script e a um arquivo CSS. Falta então definir estes dois arquivos restantes. Como foi dito no parágrafo anterior, vamos tratar primeiramente o arquivo CSS.
Devemos então salvar o conteúdo da Listagem 2 em um arquivo com nome “estilo.css”.
Listagem 2: Folha de estilos aplicada à página
body{
font-family:Verdana;
}
#tabela{
width:100%;
border:solid 1px;
text-align:left;
border-collapse:collapse;
}
#tabela tbody tr{
border:solid 1px;
height:30px;
cursor:pointer;
}
#tabela thead{
background:beige;
}
#tabela thead th:nth-child(1){
width:100px;
}
#tabela input{
color:navy;
width:100%;
}
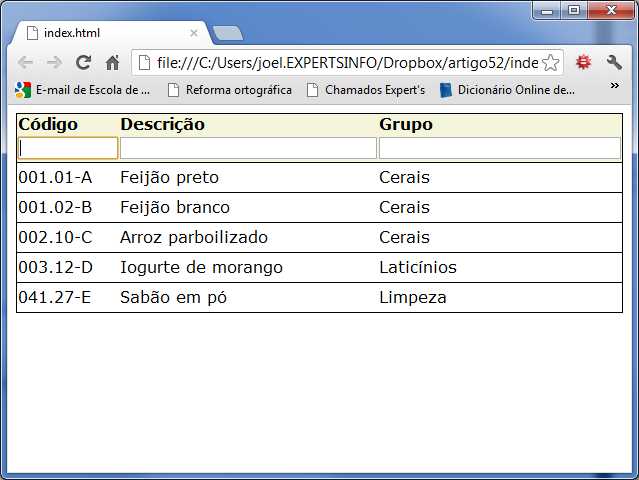
Agora a página deve ficar parecida com a Figura 2.

Figura 2: Nova aparência da página
Melhorou um pouco, não? Esse foi um layout simples que eu escolhi, o leitor pode ficar à vontade para dar à página a aparência que desejar.
Enfim, vamos agora “dar vida” aos campos de filtro existentes no cabeçalho da tabela.
O filtro aqui desenvolvido será bastante simples, ao digitar um valor em um dos campos no topo da tabela, os registros serão filtrados naquela coluna, por esse valor. Quando o campo perder o foco, o filtro será limpo e todos os registros serão novamente exibidos.
A Listagem 3 mostra o conteúdo que deve ser salvo como “script.js”, o arquivo de script Javascript que foi referenciado no arquivo HTML.
Listagem 3: Script responsável por implementar os filtros
$(function(){
$("#tabela input").keyup(function(){
var index = $(this).parent().index();
var nth = "#tabela td:nth-child("+(index+1).toString()+")";
var valor = $(this).val().toUpperCase();
$("#tabela tbody tr").show();
$(nth).each(function(){
if($(this).text().toUpperCase().indexOf(valor) < 0){
$(this).parent().hide();
}
});
});
$("#tabela input").blur(function(){
$(this).val("");
});
});
Primeiramente, programamos o evento keyup dos inputs existentes na tabela para que, quando o usuário pressionar uma tecla estando com o cursor do mouse sobre um dos campos de texto, os registros da tabela serão filtrados a partir da coluna em que se efetuou o filtro e o valor que foi digitado.
Vejamos a explicação detalhada de cada linha do código acima:
3. A variável “index” receberá como valor, a coluna que contém o input que invocou o evento. Para recuperar este objeto, foi utilizado o método parent() da biblioteca jQuery.
4. A variável “nth” é apenas um string para ser usado posteriormente na seleção da coluna filtrada em todas as linhas da tabela. Por exemplo, ao filtrar a primeira coluna, seu conteúdo deverá ser “#tabela td:nth-child(1)”, ou seja, um seletor CSS.
5. A variável “valor” receberá o conteúdo o input que está sendo utilizado para fazer o filtro, convertendo o texto para maiúsculo. Essa conversão é feita para que a consulta seja “case insensitive”, ou seja, não diferencie letras maiúsculas de minúsculas.
6. Para iniciar o filtro, todas as linhas são exibidas inicialmente para serem ocultadas depois, se for o caso.
7. Utilizamos a função each() da jQuery para realizar uma ação para cada coluna filtrada pelo seletor definido anteriormente pela variável “nth”.
8-9. Caso a coluna filtrada contenha o texto digitado, a linha que a contém é ocultada. Para isso usamos novamente a função parent() para recuperar a tag TR que contém a tag TD utilizada para a verificação. A existência ou não do texto digitado na coluna nos é informada pela função indexOf() do Javascript, que retornará -1 se o valor informado não estiver contido no texto alvo. Assim, se a coluna não contém o texto digitado, a linha que a contém é ocultada. Vale notar que convertemos também o conteúdo da célula para maiúsculo, par não haver diferenciação na hora do filtro.
13-14. Nessas linhas, programamos o evento blur dos inputs para que seu conteúdo seja limpo ao perderem o foco.
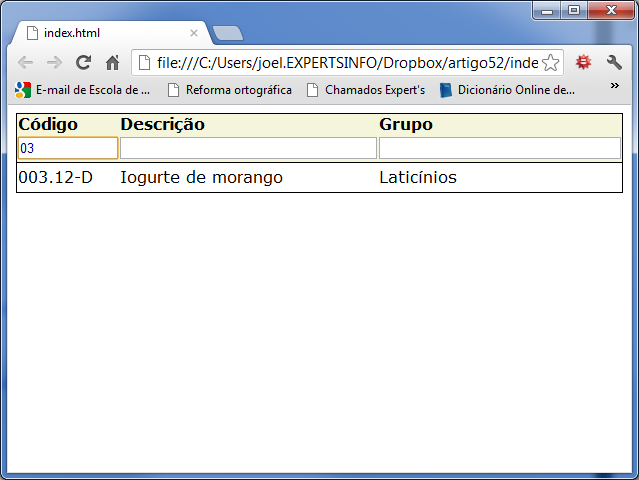
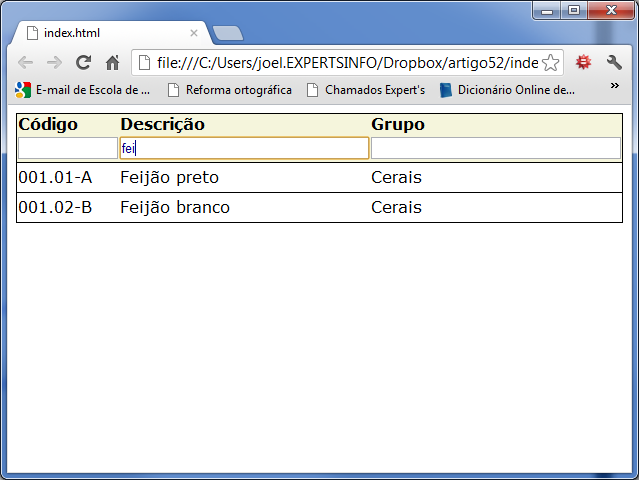
As figuras a seguir mostram um exemplo de filtro para cada coluna.

Figura 3: Filtro na coluna Código

Figura 4: Filtro na coluna Descrição

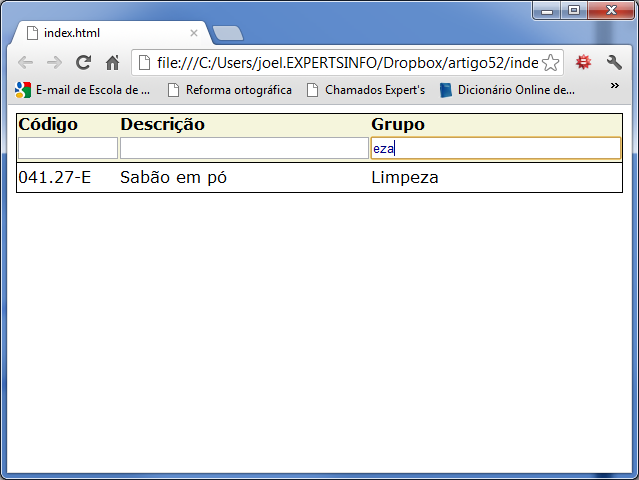
Figura 5: Filtro na coluna Grupo
Conclusão
Busquei, com este artigo, apresentar um código de fácil compreensão para realizar uma tarefa que para muitos pode parecer inicialmente complexa. Acredito e espero que o conteúdo aqui exposto possa ser útil principalmente para os programadores web iniciantes.
Grato pela atenção, fico por aqui. Até a próxima.
Download do código fonte
Os arquivos criados neste artigo podem ser obtidos clicando AQUI.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


