Desenvolvimento - HTML
Introdução ao SVG (Scalable Vector Graphics)
Veja neste artigo uma breve introdução ao SVG (Scalable Vector Graphics), uma linguagem no padrão XML utilizada para representar, de forma vetorial, gráficos bidimensionais em páginas web.
por Diego Cesar Ribeiro"SVG é a abreviatura de Scalable Vector Graphics que pode ser traduzido do inglês como “gráficos vetoriais escaláveis”. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática ou dinâmica. Uma das principais características dos gráficos vetoriais, é que estes não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vetoriais, é o fato de ser um formato aberto, não sendo propriedade de nenhuma empresa. Foi criado pela World Wide Web Consortium (W3C), responsável pela definição de outros padrões, como o HTML e o XHTML."
Fonte: Wikipedia

Figura 1: Diferença entre imagem comum e SVG
Rect

Figura 2: Exemplo de rect
O primeiro shape que irei apresentar será o rect, que tem forma de retângulo.
Listagem 1: Código do shape rect SVG
<html> <body> <svg> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)"/> </svg> </body> </html>
Para criar um SVG, você deverá usar a tag svg, e será dentro dela que o formato será definido. A largura e a altura do SVG serão definidas pelos valores das propriedades width e height respectivamente. A propriedade fill:rgb irá definir a cor de fundo do SVG através do RGB. O stroke é a propriedade que define as configurações da borda. O stroke-width define a largura da borda, e o stroke:RGB define a cor da borda. Você também poderia deixar as bordas redondas, bastaria adicionar rx="20" ry="20".

Figura 3: Exemplo de rect com bordas arredondadas
Circle

Figura 4: Exemplo de circle
Listagem 2: Código do shape circle SVG
<svg> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
Esse último shape irá fazer um objeto em forma de círculo. A propriedade cx difinirá o quão distanciado o círculo estará do lado esquerdo da tela, e o cy irá definir o quão distante estará do topo da página. As demais propriedades funcionam da mesma forma que no exemplo anterior.
Ellipse

Figura 5: Exemplo de ellipse
Listagem 3: Código do shape ellipse SVG.
<svg> <ellipse cx="130" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2"/> </svg>
O objeto ellipse irá criar como que um círculo, mas com a propriedade de poder ser esticada para cima ou para baixo através das propriedades rx e ry.
Line

Figura 6: Exemplo de line
Listagem 4: Código do shape line SVG.
<svg> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2"/> </svg>
O objeto line irá criar uma linha reta. As propriedades x1 e y1 irão definir a distancia do começo da linha à parte superior esquerda da página. E as propriedades x2 e y2 irão definir a distancia, em pixels, do fim da linha a parte superior esquerda da página.
Em line, você também poderá usar as propriedades stroke-linecap e stroke-dasharray. O stroke-linecap:round irá fazer com que as bordas da linha fiquem arredondadas, e o stroke-dasharray irá criar uma sequencia de cortes e preenchimentos. Por exemplo, a sequencia 5,10,15 vai criar uma linha com 5 de tamanho, logo depois, um espaço de tamanho 10, logo depois, outra linha de tamanho 15, e então volta ao começo. Veja o exemplo abaixo:

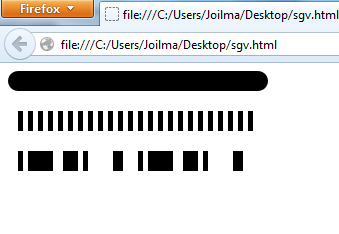
Figura 7: Exemplo de linhas com as propriedades stroke-linecap e stroke-dasharray
Listagem 5: Código do SVG lile com as propriedades stroke-linecap e stroke-dasharray
<svg> <line x1="10" y1="10" x2="250" y2="10" stroke-linecap="round" style="stroke:black; stroke-width:20; "/> <line x1="10" y1="50" x2="250" y2="50" stroke-dasharray="5,5" style="stroke:black; stroke-width:20; "/> <line x1="10" y1="90" x2="250" y2="90" stroke-dasharray="5,5,25,10,15" style="stroke:black; stroke-width:20; "/> </svg>
Polygon

Figura 8: Exemplo de polygon
Listagem 6: Código do shape polygon SVG
<svg> <polygon points="50,0 0,140 100,140" style="fill:lime;stroke:purple;stroke-width:1"/> </svg>
Agora estudaremos a criação de polígonos. Os polígonos são no mínimo triângulos, mas podem ter infinitos lados, só depende do programador. Para definir esses lados, basta escrever as coordenadas dos pixels de cada ponto. Nesse último exemplo, há um triângulo, mas se eu pusesse as coordenadas 50,0 0,140 100,140, 150, 80 então a figura mudaria para essa logo abaixo (ver figura 9).

Figura 9: Exemplo de polígono com quatro lados
Polyline

Figura 10: Exemplo de polyline
Listagem 7: Código do shape polyline SVG
<svg> <polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:red;stroke-width:4"/> </svg>
O polyline é uma linha com múltiplos vértices (dobras). Cada coordenada que você viu logo acima, representa as coordenadas desses vértices.
text

Figura 11: Exemplo de text
Listagem 8: Código do shape text SVG.
<svg> <text x="0" y="15" fill="red">Hello Word!</text> </svg>
Algumas propriedades do SVG
| fill | Essa propriedade define a cor do fundo SVG em string (azul, verde...) |
| fill:RGB | Essa propriedade define a cor do fundo SVG em RGB(xxx,xxx,xxx) |
| stroke | Define a cor da borda em string |
| stroke-width | Define a largura da borda |
| stroke:RGB | Define a cor da borda em RGB |
| opacity | Define a opacidade (tranparência) do SVG (de 0 a 1) |
| fill-opacity | Define a opacidade do fundo SVG |
| stroke-opacity | Define a opacidade da borda SVG |
| stroke-linecap | Define a dobradura das pontas das linhas |
| stroke-dasharray | Define espaços entre a linha |
Aqui termina esse artigo sobre o SVG. Espero que você tenha aprendido a usa-lo, bons estudos.


