Desenvolvimento - Javascript
Criando um menu accordion com jQuery, HTML e CSS
Veja neste artigo como criar um menu para seu site semelhante aos usados em aplicações mobile, usando o plugin accordion com html, css e javascript.
por Joel RodriguesCom o avanço das páginas web voltadas para dispositivos móveis, um padrão de menu que ganhou popularidade foi o menu estilo accordion. Em algumas IDE’s, existem componentes com funcionalidade semelhante que geralmente são chamadas de NavBar. Neste artigo, apresentarei uma solução eficiente e simples de ser implementada, para o desenvolvimento de um menu bastante adequado tanto para páginas em altas resoluções quanto para dispositivos móveis.
O menu será composto por um cabeçalho, um corpo e um rodapé. O corpo do menu, por sua vez, será dividido em grupos. Dentro de cada grupo, podem ser inseridos quaisquer controles que se adaptem a estrutura, porém, no exemplo que será desenvolvido aqui, incluirei apenas texto no menu.
Inicialmente, vejamos a estrutura HTML do menu e observemos o quão simples ela é.
Listagem 1: Estrutura HTML do menu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <DOCTYPE html><html><head> <meta charset="UTF-8"/> <script type="text/javascript" src="jquery-1.7.2.min.js"></script></head><body> <div class="navBar"> <div class="cabecalho"> Barra de navegação </div> <div class="grupo"> <div class="titulo">Grupo 1</div> <div class="conteudo">Conteudo 1</div> </div> <div class="grupo"> <div class="titulo">Grupo 2</div> <div class="conteudo">Conteudo 2</div> </div> <div class="grupo"> <div class="titulo">Grupo 3</div> <div class="conteudo">Conteudo 3</div> </div> <div class="rodape"> Rodapé </div> </div> <body></html> |
É importante observar que foi adicionada uma referência à biblioteca jQuery, a qual, neste caso, encontrava-se em um arquivo local, mas o leitor pode referenciar o arquivo na web.
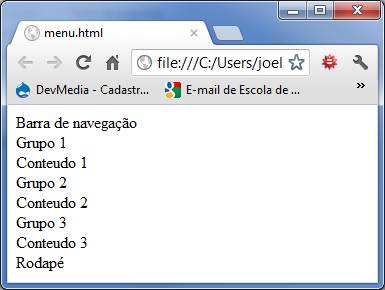
Apenas o código HTML acima não tem muito sentido ou aplicação prática. Trata-se apenas de um conjunto de div’s agrupadas, como mostra a Figura 1.

Figura 1: Aparência inicial do menu
Vamos então aplicar uma folha de estilos à página para que o menu tome a forma desejada. O modo como o CSS é inserido, se interno ou externo à página não terá diferença prática, logo, fica a critério do leitor.
Listagem 2: Folha de estilo para dar forma ao menu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <style type="text/css"> body{ font-family:Calibri, Verdana, Tahoma, Arial } .navBar{ height:auto; overflow:hidden; } .grupo{ height:auto; border:solid 1px; } .titulo{ padding:5px; height:20px; } .conteudo{ display:none; padding:5px; } .cabecalho{ border:solid 1px; border-radius:5px 5px 0 0; padding: 5px; height:20px; background: rgb(112, 156, 190) } .rodape{ border:solid 1px; border-radius: 0 0 5px 5px; padding: 5px; height:20px; background: rgb(112, 156, 190); } </style> |
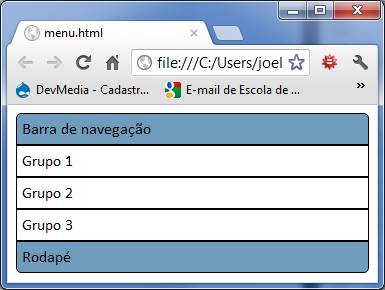
Em geral são definidas as alturas dos grupos, do cabeçalho e do rodapé, as cores iniciais e as bordas superiores e inferiores são arredondadas (recurso das CSS3) para dar um design mais agradável à lista de opções. A Figura 2 mostra a como ficou a página.

Figura 2: Aparência do menu formatado
Bem melhor, não é mesmo?
Como se pode ver na Listagem 1, os grupos são compostos por um título e um conteúdo, sendo que este último fica inicialmente oculto, o que é feito através da definição da propriedade display como none.
O conteúdo de cada grupo deve tornar-se visível apenas quando o grupo for selecionado, ou seja, quando o usuário clicar no título do grupo. Para exibir o conteúdo, utilizaremos a função slideDown do jQuery para que a exibição se dê de forma animada.
Para conhecer e entender melhor o efeito slide em jQuery, sugiro a leitura deste artigo sobre efeitos Fade e Slide com jQuery.
A seguir, temos o código jQuery responsável por dar funcionalidade ao menu.
Listagem 3: Código Javascript para dar funcionalidade ao menu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script type="text/javascript">var corAtiva = "rgb(112, 156, 190)";var corInativa = "rgb(255, 255, 255)";$(function(){ $(".titulo").hover( function(){$(this).css("background", corAtiva);}, function(){$(this).css("background", corInativa)} ); $(".titulo").click(function(){ $(".conteudo").slideUp(); var cont = $(this).next(); $(cont).slideDown("fast"); });});</script> |
Inicialmente definimos duas variáveis globais que representam as cores utilizadas no menu. Uma corAtiva para destacar o item quando o cursor for posto sobre o título do grupo e uma corInativa que é a cor padrão, no caso, branco.
Utilizamos então o evento hover para alterar a cor do background do título do grupo ao receber e perder o foco do cursor do mouse.
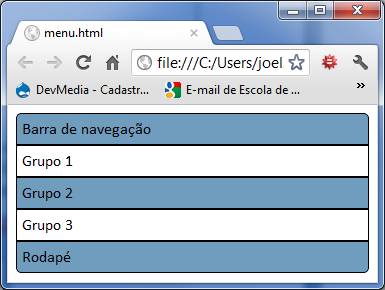
A Figura 3 mostra um grupo em destaque sobre o qual o cursor do mouse foi posicionado.

Figura 3: Grupo em destaque
A principal parte do código está no evento click do título dos grupos. Inicialmente é aplicado o efeito slideUp em todos os conteúdos que possam estar abertos (na prática só será um) e, em seguida, o conteúdo referente ao título clicado é exibido com o slideDown.
A função next() recupera o elemento seguinte ao que invocou o evento, no caso o título. Então a variável “cont” representa a div que vem logo em seguida do título, ou seja, o conteúdo. Tendo esse controle, aplica-se o efeito slideDown.
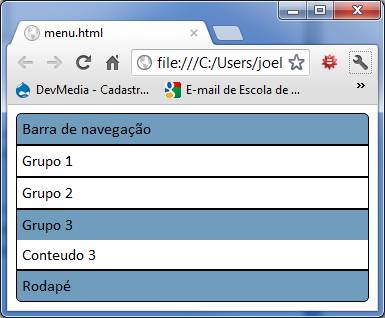
O resultado é mostrado na Figura 4, onde o grupo 3 recebeu o clique do mouse e seu conteúdo foi então exibido.

Figura 4: Grupo selecionado com conteúdo exibido
Como vimos, não foram utilizados recursos avançados de design ou Javascript para tornar possível a implementação deste menu. O leitor pode então facilmente customizar as configurações e dar a aparência desejada à página.
Grato pela atenção, finalizo aqui este artigo. Até a próxima.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


