Desenvolvimento - CSS
Transformações 2D com as CSS3 - Propriedade Transform
Veja neste artigo como utilizar a propriedade transform das CSS3 para aplicar transformações em duas dimensões a objetos da página, obtendo resultados que antes só eram possíveis com o uso direto de imagens.
por Joel RodriguesUm recurso bastante interessante adicionado às CSS na versão 3, a propriedade “transform”, permite ao desenvolvedor front-end aplicar alguns efeitos visuais em elementos que antes só poderiam ser obtidos através do uso de imagens.
Imagine, por exemplo, o que poderia ser feito para rotacionar um retângulo (uma div, por exemplo), incluindo seu conteúdo. Seria necessário criar uma imagem, aplicar a rotação desejada e inseri-la como uma tag img ou como background da div, certo?
Com a propriedade transform, isso ficou bem mais simples e, para completar a boa notícia, todos os principais browsers da atualidade suportam este recurso (cada um utilizando seus prefixos). Os prefixos são os seguintes:
- Internet Explorer 9: -ms-
- Firefox: -moz-
- Safari e Chrome: -webkit-
- Opera: -o-
Diferentemente de outras propriedades simples, como a largura e a altura, a propriedade transform recebe como valor um ou vários métodos, os quais aplicam o efeito visual na prática. A seguir veremos a explicação de cada método, juntamente com um exemplo prático de utilização, facilitando a visualização do resultado. Porém, para todos os métodos, a estrutura HTML utilizada será a mesma (exibida na Listagem 1).
Listagem 1: Estrutura HTML utilizada nos exemplos
<html> <head> </head> <body> <div id="div1"> Conteudo da div. </div> </body> </html>
Neste artigo, veremos apenas os efeitos visuais em duas dimensões, porém existem métodos também para aplicar transformações 3D.
translate()
O método translate permite deslocar um elemento de sua posição atual até certa quantidade de unidades definidas para os eixos X e Y. Este método possui trÊs variantes:
- translate(x, y): move o elemento nas duas dimensões.
- translateX(x): move o elemento horizontalmente.
- translateY(y): move o elemento verticalmente.
Como se pode imaginar, o translate funciona como a junção do translateX e translateY, então iremos utilizar apenas o primeiro no exemplo a seguir.
Listagem 2: Exemplo de uso do translate
div{
width:100px;
height:100px;
background-color:green;
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari e Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}
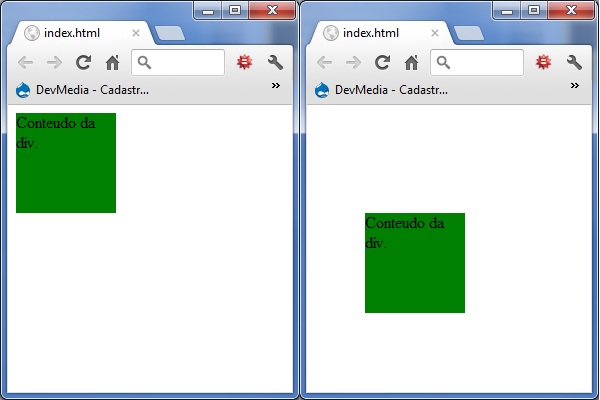
A aparência inicial, bem como o resultado dessa folha de estilos são exibidos na Figura 1.

Figura 1: Resultado da aplicação do translate
Podemos notar que a div foi movida 50px para a direita e 100px para baixo.
rotate()
O método rotate, como se pode imaginar, permite rotacionar um objeto, de um ângulo informado como parâmetro. No exemplo a seguir, a div é rotacionada de 30 graus.
Listagem 3: Exemplo de uso do rotate
div{
width:100px;
height:100px;
background-color:green;
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari e Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
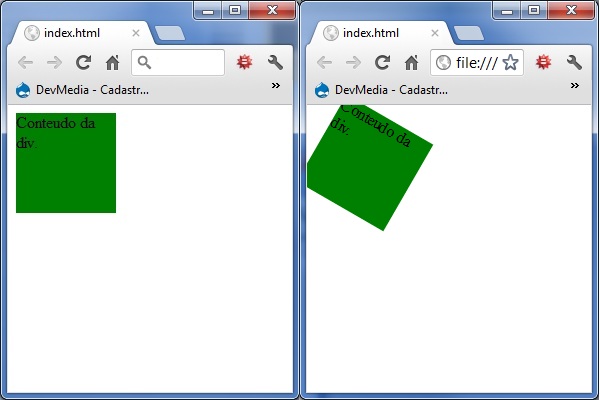
Novamente o estado anterior e o resultado é exibido abaixo.

Figura 2: Resultado da aplicação do translate
Caso desejássemos que a rotação se desse no sentido anti-horário, o valor do parâmetro deveria ser negativo.
scale()
O scale, por sua vez, altera a escala do elemento, ou seja, aumenta ou diminui suas dimensões. Para aumentar as dimensões (nos eixos X, Y ou ambos) deve-se informar valores positivos, já para reduzir as dimensões, os valores devem ser negativos.
Este método possui também três variantes, que são:
- scale(x, y): redimensiona o objeto nas duas dimensões.
- scaleX(x): redimensiona o objeto horizontalmente.
- scaleY(y): redimensiona o objeto verticalmente.
Novamente, utilizaremos apenas o método composto (scale) para exemplificar esta funcionalidade.
Listagem 4: Exemplo de uso do scale
div{ width:100px; height:100px; background-color:green; transform: scale(2,2); -ms-transform: scale(2,2); /* IE 9 */ -webkit-transform: scale(2,2); /* Safari e Chrome */ -o-transform: scale(2,2); /* Opera */ -moz-transform: scale(2,2); /* Firefox */ }
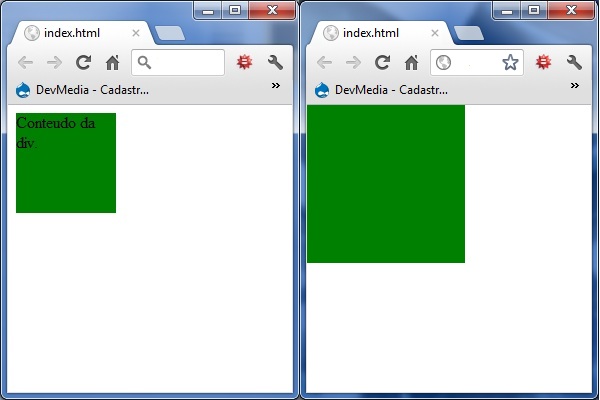
O resultado é exibido na Figura 3. Note que devido ao redimensionamento do elemento, parte do conteúdo pode se perder ou não ficar visível.

Figura 3: Resultado da aplicação do scale
skew()
O skew inclina o elemento de forma que suas laterais e bases formem um determinado ângulo com os eixos X e Y. Assim como o translate e o scale, o skew possui variantes:
- skew(x,y): inclina o objeto nas duas dimensões.
- skewX(x): inclina o objeto apenas horizontalmente.
- skewY(y): inclina o objeto apenas verticalmente.
Utilizando o skew composto, veremos abaixo um exemplo de inclinação nos dois eixos.
Listagem 5: Exemplo de uso do skew
div{
width:100px;
height:100px;
background-color:green;
transform: skew(30deg,30deg);
-ms-transform: skew(30deg,30deg); /* IE 9 */
-webkit-transform: skew(30deg,30deg); /* Safari e Chrome */
-o-transform: skew(30deg,30deg); /* Opera */
-moz-transform: skew(30deg,30deg); /* Firefox */
}

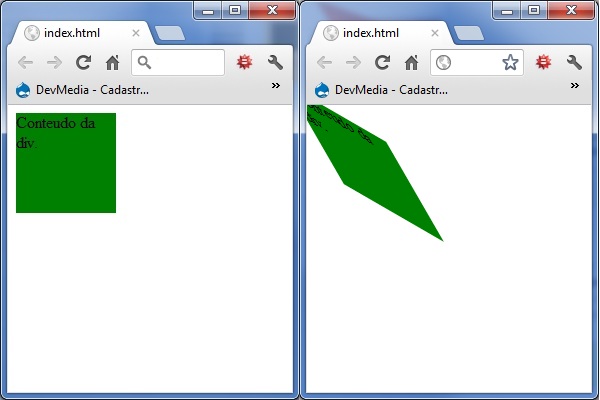
Figura 4: Resultado da aplicação do skew
Conclusão
Como vimos, a aplicação de alguns efeitos visuais 2D se tornou muito mais fácil com a chegada das CSS3. Sabendo ainda que os principais browsers já suportam estes efeitos, o webdesigner já pode começar a considerar o uso em seus projetos.
Grato pela atenção, finalizo por aqui este artigo.
Um abraço a todos e até a próxima publicação.


