Desenvolvimento - CSS
A propriedade resize em CSS3
Veja neste artigo como utilizar a propriedade resize das CSS3 para permitir ao usuário redimensionar elementos na página de forma simples, sem uso de nenhum recurso avançado.
por Joel RodriguesAnálise crítica
As CSS3 trouxeram uma série de novas funcionalidades que, sem dúvida, tornaram (ou tornarão) bem mais simples a vida dos desenvolvedores front-end. Animações, gradientes de cores, entre outros efeitos que antes necessitavam de um uso conjunto de HTML, CSS e Javascript, hoje podem ser rapidamente desenvolvidos aplicando apenas uma folha de estilo simples.
Porém, um fato consideravelmente desagradável torna, muitas vezes, o uso dessas novas possibilidades inviável: a falta de pleno suporte às CSS3 por parte de alguns browsers. Enquanto o Google Chrome é o browser com maior suporte atualmente, seguido pelo Safari e Firefox, o gigante Internet Explorer continua dando dor de cabeça para os webdesigners, ficando no final da lista, sendo até superado muitas vezes pelo Opera.
A propriedade resize que estudaremos neste artigo, é plenamente suportada pelo Firefox 4+, Chrome e Safari.
A propriedade resize
Muitas vezes surge a necessidade de permitirmos ao usuário redimensionar um controle. Até pouco tempo atrás, isso era um tanto trabalhoso para se implementar, porém, as CSS3 trouxeram a propriedade resize, que ao ser definida para um certo elemento, permite que o usuário altere suas dimensões.
Esta propriedade pode receber quatro valores possíveis:
- none: o controle não poderá ser redimensionado
- vertical: o controle poderá ser redimensionado verticalmente
- horizontal: o controle poderá ser redimensionado horizontalmente
- both: o controle poderá ser redimensionado nas duas dimensões.
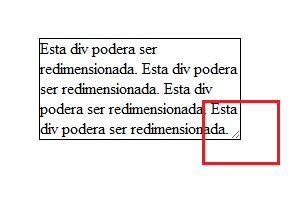
Quando definimos a propriedade resize com um valor diferente de none, surge no canto inferior direito do elemento uma pequena marca indicando que este pode ser redimensionado, conforme mostra a Figura 1.

Figura 1: Marca indicando que o elemento pode ser redimensioado
Exemplos práticos
No exemplo a seguir, temos quatro divs configuradas para ilustrar o funcionamento dos quatro possíveis valores da propriedade em questão.
Listagem 1: Exemplo de uso da propriedade resize
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <html><head> <style type="text/css"> div{ border:solid 1px; width:200px; overflow:auto; margin:10px; } #div1{ resize:vertical; } #div2{ resize:horizontal; } #div3{ resize:both; } #div4{ resize:none; } </style></head><body> <div id="div1"> Esta div podera ser redimensionada verticalmente. </div> <div id="div2"> Esta div podera ser redimensionada horizontal. </div> <div id="div3"> Esta div podera ser redimensionada nas duas dimensoes. </div> <div id="div4"> Esta div nao podera ser redimensionada. </div> </body></html> |
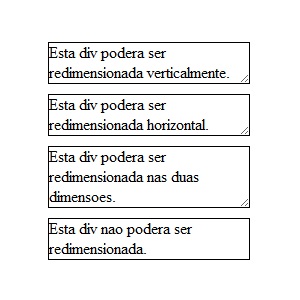
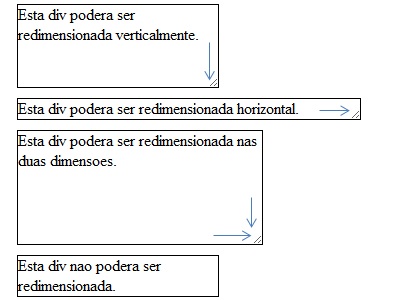
As imagens a seguir mostram a configuração inicial da página e uma possível modificação nas dimensões de cada div, facilitando o entendimento da propriedade resize.

Figura 2: Configuração inicial das divs

Figura 3: Divs redimensionadas
Como vimos, com a simples definição de uma propriedade CSS, permitimos ao usuário redimensionar controles HTML. Fica como sugestão para o leitor a aplicação desta propriedade em outros elementos como inputs e textareas.
Grato pela atenção, finalizo aqui este artigo. Um abraço e até a próxima.


