Desenvolvimento - Javascript
Como preencher totalmente o background de uma Div em um layout tableless com Javascript e CSS
Veja neste artigo como preencher completamente com uma cor de fundo as colunas de um layout tableless, desde o topo até o final.
por Éderson Cássio Lacerda FerreiraUma dúvida que talvez já tenha passado por sua cabeça: como preencher completamente com uma cor de fundo as colunas de um layout tableless, desde o topo até o pé?
Como sabemos, o browser “pinta” as colunas somente até a altura que for utilizada, seja definida pela propriedade height ou pela extensão do conteúdo. Se estivermos gerando conteúdo dinamicamente, não temos como saber de antemão qual será a medida exata da altura de cada coluna. Precisaríamos dispor de um meio de determinar isso dinamicamente, e isso é facilmente resolvido com um pouco de JavaScript.

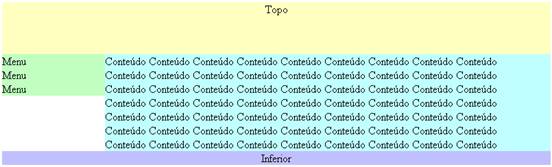
Figura 1 – O que o browser faz

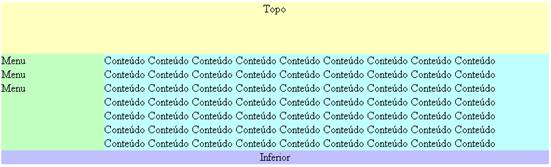
Figura 2 - O que gostaríamos que ele fizesse
Começaremos pelo código HTML:
Listagem 1: Colunas.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<head> <title>Layout</title> <link rel="stylesheet" href="colunas.css" type="text/css" /> <script language="JavaScript" type="text/javascript" src="colunas.js"></script></head><body onload="dimensionarColunas(["col1", "col2"])"> <div id="total"> <div id="topo">Topo</div> <div id="col1"> Menu <br /> Menu <br /> Menu <br /> </div> <div id="col2"> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo Conteúdo <br /> </div> <div id="inferior">Inferior</div> </div></body></html> |
Agora o arquivo CSS que irá definir o layout:
Listagem 2: Colunas.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | body { text-align: center;}#total { margin: 0 auto 0 auto; width: 800px;}#topo { height: 75px; background: #FFFFC0;}#col1 { background: #C0FFC0; float: left; width: 150px; text-align: left;}#col2 { float: left; width: 650px; text-align: left; background: #C0FFFF;}#inferior { float: left; width: 100%; background: #C0C0FF;} |
Obs.: as cores de fundo que usei aqui servem somente para melhor visualização de cada div.
Finalmente, o código JavaScript que executará a tarefa de dimensionar as colunas de maneira igual:
Listagem 3: Colunas.js
1 2 3 4 5 6 7 8 9 10 11 12 | function dimensionarColunas(colunas) { maior = 0; for (i = 0; i < colunas.length; i++) { alturaReal = document.getElementById(colunas[i]).offsetHeight; if (alturaReal > maior) { maior = alturaReal; } } for (i = 0; i < colunas.length; i++) { document.getElementById(colunas[i]).style.height = maior + "px"; }} |
Perceba que esta função foi chamada no evento onload da página:
Listagem 4: Funcção chamada no evento onload
1 | <body onload="dimensionarColunas(["col1", "col2"])"> |
Ela recebe como parâmetro um array com os id’s das colunas. Se tivéssemos mais colunas, bastaria passar os id’s:
Listagem 5: Passando Id de mais colunas
1 | <body onload="dimensionarColunas([ "uma_coluna", "outra_coluna", "mais_uma" ])"> |
Entendendo a função dimensionarColunas
A função que dimensiona as colunas é bastante curta e simples. O grande pulo-do-gato é a propriedade offsetHeight, que lê a altura real de um objeto após sua renderização pelo browser. É através dela que sabemos quanto mede cada coluna após acomodar seu conteúdo. Analogamente, também temos a propriedade offsetWidth para medir a largura (mas não precisamos dela pois as colunas possuem largura fixa definida no código CSS).
Primeiramente, é feita uma varredura (loop) no array de colunas a fim de se saber qual é a mais alta. Em seguida, já tendo a medida da coluna mais alta, outro loop é feito atribuindo essa medida a todas elas.
Com isso finalizo esse artigo, espero que tenham gostado e até a próxima.
Aprenda mais sobre CSS acessando o curso online Introdução ao CSS.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


