Desenvolvimento - Javascript
Manipulando elementos de uma página com Ajax e jQuery
Veja neste artigo algumas funções de JQUERY para manipulações de elementos de uma página e para trabalhar com Ajax utilizando o framework JQUERY.
por Rodrigo MarquesOlá a todos os amigos leitores dos nossos artigos, hoje estarei escrevendo um pouco sobre JQUERY e sua poderosa funcionalidade. Vamos apenas entender um pouco desse framework que é muito utilizado no mercado pelos desenvolvedores de diversas linguagens de programação.
Primeiramente vamos entender o que é o JQUERY:
“jQuery é um novo tipo de biblioteca JavaScript. jQuery é uma biblioteca JavaScript rápida e concisa que simplifica a travessia documento HTML, manipulação de eventos, animação e interações Ajax para um desenvolvimento web rápido. jQuery é projetado para mudar a maneira que você escreve JavaScript.”
Fonte: http://jquery.com/
Então como o próprio jquery diz, ele é uma biblioteca que tem como base código javascript, que é utilizada para manipulações de elementos da página, manipulações de envendos, animações e Ajax de uma maneira mais simples que a tradicional, no caso, utilizando o javascript puro.
Hoje em dia existem diversos plugins para trabalhar com jquery, plugins de validação, de upload de arquivo, de máscara, de data e etc, porém hoje vamos entender como funciona o JQUERY puro, sem nenhum de seus plugins.
Primeiramente precisamos efetuar o download do arquivo o jquery, para isso basta acessar o site http://www.jquery.com e efetuar o download do arquivo .js.

Figura 1 - Site do jquery.com para efetuar o download da biblioteca js
Ao clicar no link download o navegador vai perguntar se voce deseja efetuar o download do arquivo jquery-versao.min.js, so baixar esse arquivo para o seu computador e começarmos a trabalhar.
Primeiramente devemos saber que para que o jquery esteja habilidato no seu arquivo devemos ter pelo menos a seguinte estrutura de arquivo.
Listagem 1: Chamad o arquivo jquery dentro da estrutura basica HTML
<html> <head> <script src=”jquery.min.js” type=”text/javascript”></script> </head> <body> </body> </html>
Com essa estrutura, teremos o básico para a manipulações das funções JQUERY em nossas web pages. O jquery requer de um ONLOAD em nossas página para começarmos a trabalhar. Onload é um função que vai ser executada no momento em que a página for carregada, permitindo assim de cara já adicionarmos funções JQUERY.
Para dar um onload de teste vamos inserir o seguinte código:
Listagem 2: Exemplo básico de uma função JQUERY quando a página é carregada
...
<script type=”text/javascript”>
$(document).ready(function(){
alert(“Ola Mundo com JQUERY”);
});
</script>
...
Podemos obter o mesmo resultado se adicionarmos o seguinte código:
Listagem 3: Exemplo básico de uma função JQUERY quando a página é carregada de outra maneira
...
<script type=”text/javascript”>
$(function(){
alert(“Ola Mundo com JQUERY”);
});
</script>
...
A manipulação dos elementos pelo JQUERY ocorre de diversas maneiras, pode ser através da TAG HTML, ou pelo ID de um elemento, pela sua classe ou ate mesmo por conta de TAGS pai e filha. Vamos exemplificar a utilização de cada uma dessas formas no código abaixo.
Primeiro imaginaremos a seguinte estrutura de HTML:
Listagem 4: Exemplo da estrutura HTML
... <body> <h3>Primeira página com JQUERY</h3> <div id=”box1”> Artigo sobre JQUERY escrito por <span>Rodrigo Marques</span>. </div> <div class=”box2”> Classe Box2 sendo executada. </div> <div class=”box2”> <h3>Outra DIV</h3> Outra div com a mesma classe. </div> </body> ...
Temos um código simples HTML com algumas divs, h3 e span. Agora com a estrutura do HTML já montada, podemos inserir o JQEURY para manipular cada um desses elementos.
Para isso segue o código completo abaixo.
Listagem 5: Aplicação do Jquery sobre a estrutura HTML
...
<script type=”text/javascript”>
$(function(){
$(“h3”).css(“background”,”#FF0000”);
$(“#box1”).css(“color”, “#FFFF00”);
$(“.box1 span”).fadeOut(1000);
$(“.box2”).css(“border”, “1px solid #000000”);
$(“.box2 h3”).text(“TESTANDO TEXTO PELO JQUERY”);
});
</script>
...
Como podemos observar no código anterior, chegamos ate um elemento pelo jquery de diversas maneiras, e vimos algumas delas. Podemos pegar os elementos pela sua TAG HTML mesmo, no casa do h3, para isso pasta inserir a tag HTML que deseja manipular e escolher a função JQUERY para aplicar. Outra maneira e se chegar ate o elemento escolhendo o seu ID, para isso adicionamos um caracter # e o id desejado, #box1. Por fim utilizamos o seletor de classe para pegar um elemento, através da classe basta adicionarmos o . (ponto).
No jquery podemos acessar apenas um filho de um elemento, para isso basta dar um espaço entre o elemento pai e o elemento filho, por exemplo, .box2 h3, estamos aplicando um efeito na TAG h3 que existe dentro de elementos com a classe box2.
Utilizamos algumas funções do jquery no exemplo acima, temos a função css que manipula qualquer estilo css pelo jquery, você pode por exemplo modificar um elemento HTML que já foi criado depois de o usuário clicar em algum botão. Foi visto o comando fadeOut(), o objeto dele é sumir com o elemento em x milissegundos, e por fim a função text() que insere um texto em algum elemento HTML já criado.
Vamos agora criar um exemplo onde teremos um formulário para o usuário informar o nome do aluno e duas notas, e após o clique, através do jquery iremos resgatar os valores informados e imprimir em uma div que fica abaixo do formulário.
Listagem 6: Exemplo de um programa com JQUERY, HTML e CSS.
<style type="text/css">
.aprovado{
background-color: #060;
color: #FFFFFF;
}
.reprovado{
background-color: #f22;
color: #E2E2E2;
}
</style>
<script type="text/javascript" src="jquery-min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#resposta").removeClass();
var nome = $("#txtnome").val();
var n1 = parseFloat ($("#txtn1").val());
var n2 = parseFloat ($("#txtn2").val());
var media = (n1 + n2) / 2;
$("#resposta").html(nome + ", " + media);
if(media >= 7){
$("#resposta").addClass("aprovado");
}else{
$("#resposta").addClass("reprovado");
}
});
});
</script>
<h3>Ver Dados do Aluno</h3>
<form>
Nome: <input type="text" name="nome" id="txtnome" />
<br /><br />
Nota1: <input type="text" name="n1" id="txtn1" />
<br /><br />
Nota2: <input type="text" name="n2" id="txtn2" />
<br /><br />
<input type="button" value="Enviar Dados" id="btn" />
</form>
<div id="resposta"></div>

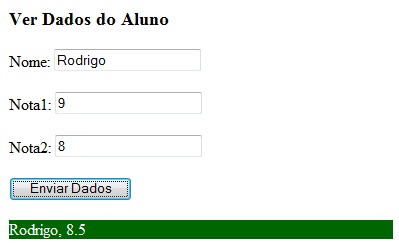
Figura 2 - Tela de um exemplo do aluno aprovado

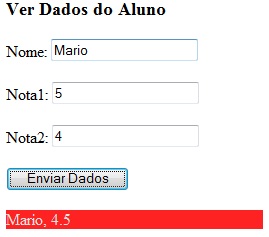
Figura 3 - Tela de um aluno reprovado
Como podemos ver no código acima, vamos comentar alguns aspectos novos. Primeiramente o $("#btn").click(), esse comando vai procurar um elemento cujo o ID seja btn, e toda vez que este elemento receber um clique, será executada uma função. Na função temos o resgate do conteúdo dos campos nome, n1 e n2. Reparem na função parseFloat(), esta é uma função JavaScript que utilizamos para converter o texto informado pelo usuário em um valor Real.
Logo abaixo temos o $(“#resposta”).html(), utilizamos o HTML() para inserir um conteúdo em um elemento já criado, e com isso inserimos um texto dentro da div. Por fim temos as funções addClass() e removeClass(), essas funções são utilizadas para adicionar uma classe css em um elemento HTML através do JQUERY e para remover classes de um elemento HTML através do JQUERY respectivamente.
Pessoal, espero ter ajudado vocês um pouco sobre o jquery. Fica a promessa de um novo artigo com outras funcionalidades do framework JS.
Obrigado a todos e ate mais.
Rodrigo Marques - www.cotiinformatica.com.br
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript

