Desenvolvimento - Javascript
Criando efeitos de fade e slide com jQuery
Veja neste artigo como funcionam e como utilizar as funções fornecidas pela biblioteca jQuery para aplicar efeitos fade e slide a elementos da página de forma simples.
por Joel RodriguesUm dos principais recursos que a biblioteca jQuery nos fornece é a fácil aplicação de efeitos especiais a elementos. Dois dos efeitos mais utilizados, e que por este motivo serão o foco deste artigo, são os efeitos de fading e sliding. O primeiro funciona alterando gradativamente a opacidade de um elemento até o ponto desejado, geralmente, até o elemento estar completamente visível ou invisível. O segundo faz com que parte do elemento “role” em certa direção até atingir o ponto desejado, geralmente até aparecer ou desaparecer completamente.
Veremos, ao longo deste artigo, que estes efeitos que necessitariam de algumas linhas de código Javascript associados a CSS para serem desenvolvidos, podem ser facilmente executados com o uso da jQuery.
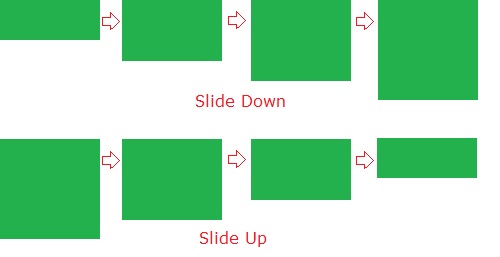
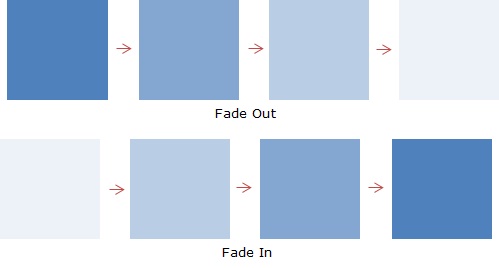
Para tentar deixar mais claro como funcionam os efeitos fade e slide, são apresentadas as figuras 1 e 2 a seguir.

Figura 1: Efeito slide

Figura 2: Efeito fade
Para os exemplos que serão apresentados, utilizaremos a estrutura HTML constante na Listagem 1.
Listagem 1: Estrutura HTML utilizada nos exemplos
<DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
//conteúdo das listagens
});
</script>
</head>
<body>
<button id="btnTeste">Clique aqui</button>
<div id="minhaDiv" style="height:100px; width:100px; background:green"/>
<body>
</html>
Onde vemos o comentário “conteúdo das listagens”, deve ser feito o sugerido, a inserção do código das listagens no local especificado.
A seguir veremos cada efeito em detalhes, com a demonstração de um exemplo prático de seu uso.
fadeIn
Este efeito faz com que o elemento alvo tenha sua opacidade aumentada, até o valor máximo (100%), quando o elemento se torna totalmente visível. Pode-se passar como parâmetro a duração e uma função de call-back, ou seja, que será executada ao fim do efeito. A Listagem 2 exibe algumas formas de visualizar este efeito.
Listagem 2: Função fadeIn
$("#minhaDiv").hide();
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").fadeIn();
//Parâmetro com a duração em ms do efeito
$("#minhaDiv").fadeIn(1000);
//Parâmetro slow: o efeito é executado em 600ms
$("#minhaDiv").fadeIn("slow");
//Parâmetro fast: o efeito é executado em 200ms
$("#minhaDiv").fadeIn("fast");
//Informada duração e função de callback
$("#minhaDiv").fadeIn("fast",
function(){
alert("fade concluido");
}
);
});
A função hide() foi invocada no carregamento da página para esconder a div, pois o efeito fadeIn é usado para torna-la visível.
fadeOut
O efeito fade out realiza o inverso da função anterior, aumentando a transparência do elemento até que este se torne totalmente invisível. A estrutura é bastante semelhante ao fadeIn e os parâmetros são os mesmos, como mostra a Listagem 3.
Listagem 3: Função fadeOut
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").fadeOut();
//Parâmetro com a duração em ms do efeito
$("#minhaDiv").fadeOut(1000);
//Parâmetro slow: o efeito é executado em 600ms
$("#minhaDiv").fadeOut("slow");
//Parâmetro fast: o efeito é executado em 200ms
$("#minhaDiv").fadeOut("fast");
//Informada duração e função de callback
$("#minhaDiv").fadeOut("fast",
function(){
alert("fade concluido");
}
);
});
Dessa vez não foi necessário esconder a div inicialmente, pois este é o objetivo da função fadeOut.
fadeTo
Utiliza-se o fadeTo para ajustar a opacidade de um elemento, passando o novo valor como segundo parâmetro (o primeiro deve ser a duração do efeito). O valor da opacidade deve ser um número entre 0 e 1.
Listagem 4: Função fadeTo
$("#btnTeste").click(function(){
//Informada a duração do efeito e o valor da opacidade
$("#minhaDiv").fadeTo("slow", 0.5);
//Informada adicionalmente a função callback
$("#minhaDiv").fadeTo("slow", 0.5,
function(){
alert("Fade concluido");
}
);
});
fadeToggle
O fadeToggle alterna a opacidade do elemento entre o máximo e mínimo, dependendo do estado atual da mesma. Ou seja, se o elemento estiver visível, ficará invisível após o efeito fade e vice-versa. Algumas formas de executar esta função são mostradas a seguir.
Listagem 5: Função fadeToggle
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").fadeToggle("slow");
//Informada a função callback
$("#minhaDiv").fadeToggle("slow",
function(){
alert("Fade concluido");
}
);
});
Veremos agora as funções relativas ao efeito sliding.
slideUp
A função slideUp “dobrará” o elemento de baixo para cima, recebendo os mesmos parâmetros da função fadeIn.
Listagem 6: Função slideUp
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").slideUp();
//Parâmetro com a duração em ms do efeito
$("#minhaDiv").slideUp(1000);
//Parâmetro slow: o efeito é executado em 600ms
$("#minhaDiv").slideUp("slow");
//Parâmetro fast: o efeito é executado em 200ms
$("#minhaDiv").slideUp("fast");
//Informada duração e função de callback
$("#minhaDiv").slideUp("fast",
function(){
alert("Slide concluido");
}
);
});
slideDown
O slideDown é exatamente o inverso do slideUp, como se pode imaginar, tornando o objeto visível após “desdobrá-lo” de cima para baixo. Os parâmetros e a estrutura são os mesmos do slideUp.
Listagem 7: Função slideDown
$("#minhaDiv").hide();
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").slideDown();
//Parâmetro com a duração em ms do efeito
$("#minhaDiv").slideDown(1000);
//Parâmetro slow: o efeito é executado em 600ms
$("#minhaDiv").slideDown("slow");
//Parâmetro fast: o efeito é executado em 200ms
$("#minhaDiv").slideDown("fast");
//Informada duração e função de callback
$("#minhaDiv").slideDown("fast",
function(){
alert("Slide concluido");
}
);
});
slideToggle
A função slideToggle, por sua vez, funciona segundo a mesma lógica do fadeToggle, porém com o efeito sliding. Se o elemento estiver visível, será executado o slideUp, caso contrário, o slideDown. A estrutura e os parâmetros também são semelhantes.
Listagem 8: Função slideToggle
$("#btnTeste").click(function(){
//Sem parâmetros: o efeito é executado em 400ms
$("#minhaDiv").slideToggle();
//Parâmetro com a duração em ms do efeito
$("#minhaDiv").slideToggle(1000);
//Parâmetro slow: o efeito é executado em 600ms
$("#minhaDiv").slideToggle("slow");
//Parâmetro fast: o efeito é executado em 200ms
$("#minhaDiv").slideToggle("fast");
//Informada duração e função de callback
$("#minhaDiv").slideToggle("fast",
function(){
alert("Slide concluido");
}
);
});
Um ponto importante, mas que não foi explicitamente citado, é que as listagens acima apresentam várias formas de chamar a mesma função, o leitor deve executar uma de cada vez para visualizar seu pleno efeito.
Conclusão
Concluímos então que é extremamente simples a aplicação de certos efeitos quando utilizamos a biblioteca jQuery.
Com isso finalizo este artigo. Um abraço a todos e até a próxima publicação.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


